02.11.2010
HTML Seiten-Quelltext in mobilen Browsern ansehen
Zeitgleich mit den ersten Geräten, auf denen ich Internetseiten "unterwegs" betrachten konnte - mit sehr gewöhnungsbedürftigen Browsern auf Telefonen, die heute niemand mehr ungestraft "Smartphone" nennen kann -, kam bei mir der Wunsch auf, auch ohne PC schnell mal einen Blick auf den Seitenquellcode werfen zu können. Da es zwar für unterschiedliche Geräte durchaus verschiedene Möglichkeiten gibt und Browser ohnehin schon lange nicht mehr so doof sind wie früher, ich aber trotzdem bisher keine wirklich überall funktionierende Lösung finden konnte, habe ich mir bisher mit einem sehr einfachen Script auf der eigenen Site selbst geholfen, mit dem ich den Quelltext nach Eingabe der Adresse ansehen konnte... mehr oder weniger schön formatiert.
Wer sich kein "eigenes" Script mit möglichst minimalistischer Darstellung und auf die eigenen Bedürfnisse zugeschnitteten Optionen gönnen will, findet fand 🙁 entsprechende Webdienste wie den Source Code Viewer bei Code Beautyfy, muss dann aber halt je nach Displaygröße auf dem mobilen Gerät ein wenig scrollen.
Update 05/0211: Auf jeden Fall einen Besuch wert sind zudem die zwei folgenden Dienste, auf die ich dank des Vortrags "Use Page Speed to Optimize Your Web Site For Mobile" auf der Google I/O 2011 (nein, ich war nur via Youtube da) kennengelernt habe und die m. E. ganz besonders gut ihren Job machen:
- MobilePerf Bookmarklet: damit holt man sich eine Menge an mehr oder weniger sinnvoll auch mobil nutzbaren Bookmarklets auf den Rechner; auch für Firebug Lite, DOM Monster, SpriteMe (leider nicht mehr verfügbar) und CSSess. Allesamt prima Tools, die nicht nur bei der Ansicht eines Seitenquellcodes auf dem Mobiltelefon, sondern bei sehr viel mehr hilfreich sein können.
Auch ausgerechnet eine Suchmaschine (die ausnahmsweise nicht Google ist!) löst das Problem - für eine große Zahl an Seiten - sehr elegant: Bei blekko.com kann konnte man nicht nur einige Kennzahlen und Links etc. per Slashtag /seo abrufen (Beispiel: http://blekko.com/ws/gandke.de+/SEO), sondern auch mit dem Slashtag /source den Quelltext einer Seite abrufen. Dazu muss diese allerdings auch schon mal von blekko.com besucht worden sein - und das gilt natürlich noch lange nicht für alle
Sites und meistens kann man so "nur" die Startseite betrachten. Weiteres Problem: Man sieht das, was blekko bei seinem letzten Besuch gesehen hat. Das muss aber nicht dem Sourcecode der aktuell wirklich gezeigten Seite entsprechen.

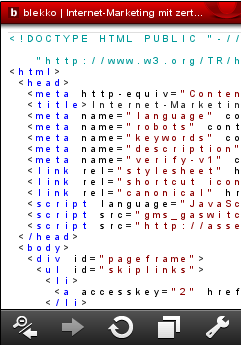
Quellcode auf einem "Dumbphone" mit Opera Mini
Auf dem iPad (und wohl auch dem iPhone; ich hab nur keins) kann man alternativ prima Snoopy benutzen oder spezielle Apps dazu installieren. Leider funktioniert dies bei Android auf´m Telefon so aber nicht. Auch entsprechende AddOns für Dolphin habe ich nicht gefunden (dafür aber für ein paar andere hilfreiche Angaben). Wer aber nicht nur (im Nutzen oft sehr eingeschränkte Informationen) rund um den "SEO-Status" einer Domain per App oder ein unschönes Script benutzen mag, muss wohl weiterhin den Browser verlassen und eine App benutzen. Zum Glück gibt es ja eine Menge davon und man muss auch kein Geld ausgeben. Eigentlich sogar zu viele Apps: Entweder ist die Formatierung gruselig oder die Eingabe der zu untersuchenden Adresse trotz Zwischenablage unnötig kompliziert.