17.04.2021
W-Fragen in der Search Console mit RegEx
In der letzten Woche sind eine ganze Menge Artikel dazu erschienen, dass - und wie - man in der Google Search Console nun Reguläre Ausdrücke (kurz "RegEx") nutzen kann, um Daten wie URLs und Suchanfragen zu filtern. Warum also noch einer? Weil gerade das Beispiel der W-Fragen für alle SEOs, Content Marketer und andere einen hohen Praxisbezug hat und daher viele neue Passagiere auf den RegEx-Zug aufgesprungen sind. Um das Potential zu nutzen, sollte man die genutzten Lösungen a) grob verstehen und damit b) nach eigenen Anforderungen anpassen können. Genau das soll dieser Beitrag anhand eines konkreten Beispiels zeigen. Weiterlesen... »
02.03.2021
Automatischer Google Tag Manager Container Check
Die Analytrix-Toolbox hat Zuwachs bekommen: Neben Google Analytics Properties können im neuen GTM Check auch Google Tag Manager Container untersucht und nach Potential zum Entschlacken sowie typischen Konfigurationsfehlern gesucht. Dabei kann wahlweise die API verwendet oder die Analyse auf einem JSON-Export ganz ohne API Zugriff durchgeführt werden. Wer regelmäßig GTM Container untersucht oder bearbeitet und vor der Veröffentlichung noch einmal schnell checken möchte, kann die Analyse sogar mit einem Klick aus der GTM Helper Chrome Extension starten. Weiterlesen... »
23.08.2018
Update zur "Analytics Referrer Spam Studie"
Anfang des letzten Jahres habe ich unter der Überschrift "ist Spam besiegt?" erstmals Zahlen zum Volumen von Spammern und Opfern, dem Anteil von Spam im Verweistraffic und der zeitlichen Entwicklung von Spam in Google Analytics veröffentlicht. Die Zahlen basierten auf der massenhaften Auswertung der Verweise für alle mir zur Auswertung selbst zur Verfügung stehenden Analytics - Properties von eigenen Websites und den Sites betreuter Kunden.
Diese Untersuchung habe ich seitdem monatlich fortgeführt. Zudem habe ich vor einiger Zeit damit begonnen, den Anteil an Spam im Verweistraffic als Event zu messen, wenn eine Spamanalyse mit Analytrix durchgeführt wurde - freilich ohne Bezug zur untersuchten Property oder gar Domain; nur den ermittelten Gesamtanteil an Spam, um eine von "meinen" Daten unabhängigere Messung zu ermöglichen. Hier nun zu beiden Methoden ein paar Zahlen als Update zur "Studie" aus dem letzten Jahr. Weiterlesen... »
16.03.2018
Kostenloser PII Datenschutz Check für Google Analytics
Personenbezogene Daten wie Namen, Mailadressen, Anschriften etc. (AKA "PII" - Personally identifiable information) haben in Google Analytics nichts verloren. Das ist nicht erst seit der kommenden DSGVO so - aber viele Benutzer von Analytics kümmern sich gerade jetzt (leider) zum ersten Mal um das Thema. Davon inspiriert habe ich bei Analytrix einen neuen Datenschutz-Check umgesetzt, mit dem jeder nach Autorisierung des Zugriffs für das Tool anhand verschiedener Muster in seinen Daten nach Spuren von problematischen Hits suchen kann.
Weiterlesen... »
15.09.2017
Supermetrics oder Data Studio? Beides.
Mit Supermetrics für Google Drive lassen sich Daten aus Analytics und anderen Quellen in Google Drive nutzen. Als ich zum ersten Mal darüber gestolpert bin, habe ich mir die Funktionen angesehen, ein paar Daten aus verschiedenen Quellen abgerufen und nach Ablauf der Testphase entschieden, dass es auch ohne geht. Das stimmt auch... jedenfalls für die meisten Fälle. Für Google Analytics, die Search Console gibt es AddOns für Google Drive (GA AddOn bzw. Search Analytics for Sheets) und für Google AdWords gibt es Wege wie AdWords Scripts, um Daten für manuelle oder automatisierte externe Weiterverarbeitung in Google Drive zu bekommen.
Spätestens seit dem Start des Google Data Studio hatte ich Supermetrics mehr oder weniger komplett vom Schirm verloren, wenn es um Reporting, Dashboards o. Ä. geht. Im Einsatz blieb es nur in Projekten, bei den Datenquellen relevant sind, die das Data Studio bisher nicht abgedeckt hat. Wozu also Supermetrics? Hier ein paar Argumente:
17.03.2017
Aktualisierte Spam-Domainliste für analytrix.de
Wer in den letzten Wochen bereits über den Spam-Check bei analytrix.de gestolpert ist, sollte die Analyse noch einmal wiederholen. Denn die Liste der Spam-Domains wurde deutlich erweitert.
Durch den sehr hilfreichen Analytics-"Megapost" von Alexander Holl bei 121WATT bin ich auf eine umfangreiche Referrer-Blacklist gestoßen (Update 10/2017: Tool inzwischen eingestellt), mit deren Daten ich die eigene Spam-Domain-Liste um knapp 150 neue Einträge erweitert habe. Da diese die Basis des Spam-Checks bildet, finden sich nun je nach Property deutlich mehr potentielle Spammer als vorher. Weiterlesen... »
10.09.2015
Google Search Console wird wieder in Webmaster Tools umbenannt
Jedenfalls bei mir. Ich kann mich mit dem neuen Namen nicht anfreunden. Weder in der Kommunikation mit anderen (auch wenn ich es muss), noch in Form des Anblicks bei der Verwendung der Webmaster Tools. Der Webmaster Tools. Webmaster Tools, nicht Search Console. Ich mag den Namen nicht. Hatte ich das schon erwähnt?
Name doof? Einfach umbenennen!
Ein Plugin war mir dann doch ein wenig zu übertrieben, aber da ich ohnehin gern und viel mit Greasemonkey bzw. Tampermonkey "nachbessere", habe ich zahllose schweißtreibende Stunden in eine umfangreiche Lösung investiert 😉
Wer meine Abneigung gegen den neuen Namen teilt, kann sich also mit den o. g. Erweiterungen für den Browser seiner Wahl Abhilfe verschaffen. Sowohl in der Anwendung als auch in der Hilfe. Einfach hier klicken und das Script in Greasemonkey oder Tampermonkey installieren oder herunterladen. Schon sieht das wieder so aus:

Wem es noch fehlt: Hier sind Greasemonkey für Firefox oder Tampermonkey für Chrome zu bekommen.
Happy Re-Rebranding & Webmaster-Tooling 😉
05.03.2014
HTML Slideshows ohne Ballast (AKA jQuery)
Ich mag eigentlich keine HTML-Slideshows auf Startseiten. Weil sie die typische "Wasch mich, aber mach mich nicht nass"-Patentlösung geworden sind. Wann immer jemand entscheidet, dass die Startseite aufgeräumt werden muss und daher Inhalte wegfallen sollen, kommt von irgendwo jemand mit der Idee, den ganzen Mist einfach weiter auf der Startseite zu lassen, aber eben als Teil einer "Slideshow", die durch wechselnde Inhalte eine übersichtliche Seite vorgaukelt, ohne dass man sich von altem Krempel trennen müßte. So, jetzt isses raus.
Das Ganze wird auch nicht dadurch besser, dass das Slider-Element dann noch zusätzliche Last für die Seite in Form von Script, Design, Bibliotheken und weiteren Mini-Grafiken bedeutet, die alle zusätzlich geladen werden müssen. Trotzdem: Man kommt ja nicht dran vorbei (redignierend). Daher habe ich mir eine Lösung gesucht, die für mich das "kleinste annehmbare Übel" bedeutet. Der "Small Image Slider" löst die eigentliche Aufgabe, ohne allzuviel zusätzlichen Ballast für die nutzende Seite zu bedeuten und verzichtet auch auf jQuery und andere Bibliotheken. Wer mag, kann sich gern bedienen und sich selbst ein Bild machen - hier geht´s lang: Beschreibung und Download "Small Image Slider".
20.03.2013
Mobile Websites testen mit Manymo: Realistisch oder Zeitverschwendung?
Wer sich schon einmal mit mir zum Thema "testen mobiler Websites" unterhalten musste (:)), der kennt meine sehr geringe Begeisterung für Emulatoren. Nach meiner Erfahrung schlägt (leider) nichts den Test auf einem echten Gerät und bei den meisten Emulatoren im Web habe ich bisher schon nach wenigen Testkandidaten deutliche Unterschiede zwischen Simulation und Wirklichkeit gefunden. So kann man sich freilich einen ersten Eindruck verschaffen und sich dabei zeigende Probleme sind auch i. d. R. "realer" als eine vorgeblich fehlerfreie Darstellung, aber Sicherheit erhält man auf diese Weise nicht. Weiterlesen... »
11.02.2013
Webanalyse mit Yandex.Metrica
Nachdem in diesem Blog schon eine ganze Weile nichts mehr passiert ist und der letzte Beitrag das Aussterben von Yahoo! Webanalytics zum Thema hatte, finde ich als Wiedereinstieg den Überblick eines denkbaren Ersatzes als würdiges Thema.
Durch Zufall bin ich auf Yandex.Metrica gestoßen - dem "Google Analytics dieser anderen Suchmaschine". Und mein erster Eindruck lässt mich hoffen, dass hier eine echte Alternative zu Analytics lauert. Sicher nicht auf dem gleichen Stand - und leider auch nicht mit den gleichen Stärken und Besonderheiten von Yahoo! Webanalytics gesegnet -, aber dennoch ein interessanter Kandidat.
30.09.2011
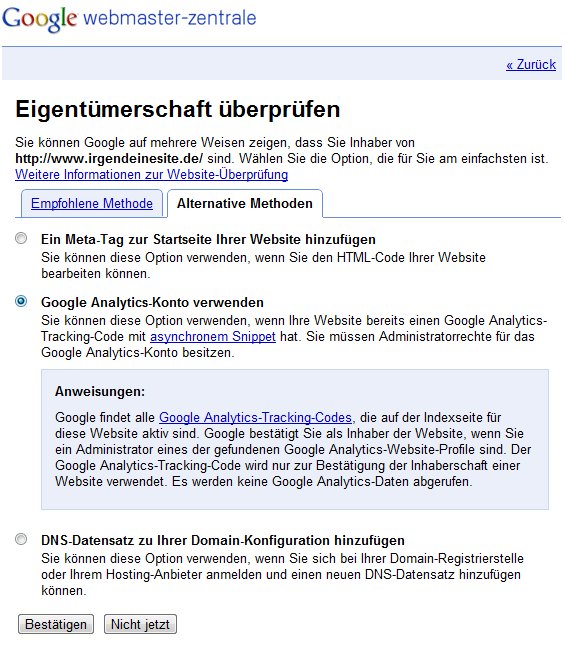
Einfachere Verifikation: Google Analytics und Webmaster Tools wachsen weiter zusammen...
Das scheint wohl schon länger so zu funktionieren, aber mir ist es erst jetzt aufgefallen: Wenn in den Google Webmaster Tools eine neue Site hinzugefügt werden soll, kann dazu nun einfach der Analytics-Trackingcode verwendet werden. Meint: Wer als Administrator beim passenden Analytics-Konto zur Website eingetragen ist, muss sich künftig weder als Agentur noch Betreiber mit Uploads, Metadaten oder gar DNS-Konfiguration rumschlagen.

Ich find´s praktisch. Die engere Verknüpfung beider Werkzeuge ist damit zwar nicht wirklich vorangetrieben, aber trotzdem eine große Hilfe. Wer weiß: Es mag ja auch was mit dem kommenden "Analytics Premium" zu tun haben;) Wenn man jetzt noch die neue "schöne" Startseite der WMT wieder auf eine übersichtlichere Listenansicht umstellen könnte. Aber ich habe ja immer was zu meckern...
16.09.2011
Schade: Google Page Speed Service kann nicht zaubern
Update: Der Page Speed Service wurde 2015 von Google eingestellt.
Wenn es um Websites geht, ist schneller immer besser. Ich bin daher auch ein großer Freund von PageSpeed, YSlow und anderen Werkzeugen zur Messung und Optimierung der Performance von Internetseiten... ohne nun wirklich immer alles ausreizen zu müssen, was drin steckt. Also definitiv nicht wie Scotty 😉
Das ist aber vielleicht trotzdem schon das Problem: Wenn ich mir verschiedene von mir betriebene oder betreute Sites anschaue, bringt eine "Faulenzer-Optimierung", wie sie von Google mit dem Page Speed Service zur dynamischen Optimierung der eigenen HTML-Seiten und Ressourcen angeboten wird, leider nicht sehr viel, wenn man sich selbst ein wenig Mühe gegeben hat. Klar: Ich betreue keine spiegel.de, aber trotzdem scheint es mir kaum ein Modell, mit dem Google wirklich viel ausrichten wird, um das Web schneller zu machen.
Das typische Bild bei einigermaßen "speedbewussten" Sites scheint ein minimaler Gewinn im einstelligen Bereich für Erstaufrufe zu sein. Bei erneuten Aufrufen ist allzu oft die Ladezeit sogar (wegen des Umwegs und der Bearbeitung auf dem Weg zum anfordernden Browser ja auch erklärbar) höher als ohne den Service.
Hier ein Beispiel für meine eigene Website: Der Effekt ist nicht der Rede wert. Wenigstens ist die Seite aber noch intakt - das hat bei anderen Versuchen schon anders ausgesehen, so dass das Ergebnis nach der Optimierung mitunter deutliche Darstellungsprobleme hatte.
Klar, dass es bei anderen Sites besser aussieht und der Gewinn größer ausfällt. Aber ich kann mir eigentlich nicht denken, dass ein Unternehmen, welches eine vergleichsweise langsame Website betreibt, wirklich den später ja kommerziellen Service nutzen und dauerhaft dafür zahlen wird, wenn es meistens mit ein paar mehr oder weniger kleinen Handgriffen und einmaligem Aufwand machbar ist, selbst eine ganze Menge für bessere Antwortzeiten zu tun. Oder mache ich es mir da zu einfach?
12.05.2011
Google Chrome: Spracheingabe in Webformularen
Erst heute bin ich durch die zweite Google IO-Keynote darauf aufmerksam gemacht worden, dass Google Chrome es denkbar simpel macht, Spracheingabe in Eingabefeldern von Webformularen aller Art zu ermöglichen - genau so, wie man es bereits z. B. aus der "googlelabsfunktionsbereicherten" US-Google-Suche kennt.
Dazu reicht es, dem Eingabeelement ein simples "x-webkit-speech" mit auf den Weg zu geben. In der simpelsten Variante also einfach so:
<input type="text" x-webkit-speech>
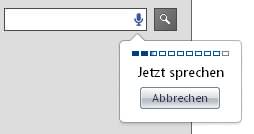
Anhand der Suchfunktion auf dieser Website (allerdings aus langweiligen Gründen nicht im Blog) gezeigt sieht das so aus: Wer mit Chrome auf die Seite kommt, sieht das Aufnahmesymbol, das sich auch auf Android-Geräten zur Sprachsteuerung immer mehr breit macht. Olle Firefoxe oder andere Browser können damit allerdings noch nichts anfangen. Nicht mal mobil unter Android 2.3.4.

Ein Klick startet die Aufnahmefunktion, über die das Eingabefeld befüllt werden kann. Das klappt in Chrome genau so gut oder schlecht wie bei entsprechenden Funktionen auf dem Mobiltelefon: Die Spracherkennung selbst ist prima, allerdings eben leider (noch) nicht für längere Texte oder gar als Ersatz für "echte" Spracherkennungssoftware geeignet, weil z. B. keinerlei Großschreibung stattfindet (sicher übrigens ein Grund, warum sich Apple lieber - möglicherweise? - Nuance kauft bzw. schon gekauft hat, als das Thema nochmal selbst zu erfinden und dann gleich "perfekt" zu sein, wenn iOSxyz dann ebenso sprachbedienbar wird). Zur einfachen Texteingabe aber schon jetzt eine prima Sache. Wenngleich es hier bei der Suchfunktion zugegebenermaßen eher eine Spielerei ist.

Sobald sich die Funktion aber - mit verbesserter Erkennung und "lokalisierter" Schreibweise - auch in anderen Browsern breitmachen sollte (was sicher erst dann passiert, wenn genug Websites darauf setzen) und auch für große Textfelder (<textara>, nicht nur <input>) genutzt werden kann, kann vielleicht auch auf dem Desktop so manche Eingabe schneller per Stimme als mit der Tastatur erfolgen. Das wäre schon in gewisser Weise etwas Neues, denn bis jetzt muss man sich die Funktion, wenn gewünscht, per "Dragon Dictate" & Co. nachinstallieren.
08.03.2011
Aktive Sterbehilfe für alte Internet Explorer
Vorbemerkung: Der Internet Explorer 6 scheint unsterblich. Das liegt sicher daran, dass aus nachvollziehbaren Gründen noch eine Menge Rechner mit Windows XP arbeiten, der IE6 dort zuhause ist und es für viele Anwender keinen klar erkennbaren Grund gibt, warum man das ändern sollte. Es funktioniert ja auch (meistens) alles ganz ordentlich. Ich kann das zu 100% verstehen und mache auch bestimmt niemandem einen Vorwurf. Das hier ist nur ein Aufruf zur Aktualisierung. Weiterlesen... »
04.03.2011
Man kann Google Webmastertools + Analytics verbinden... aber wozu?
Um die Frage gleich zu beantworten: Aktuell ist die Verknüpfung zwischen Webmastertools und Analytics eigentlich noch zu gar nichts gut. Aber das kann sich ja durchaus noch ändern... Speziell die Google Webmastertools haben sich in den letzten Monaten ja durch stetige kleinere und größere Verbesserungen hervorgetan. Da dort vor allem der Bereich der Analyse von Klicks und Impressions im Suchanfragenbericht immer hilfreicher wird, ist der Wunsch nach ähnlichen Reports direkt in Google Analytics nicht ungewöhnlich. Aktuell findet man aber nichts weiter als zwei sehr unspannende Links aus den WMT zu Google Analytics. Nichts in der anderen Richtung oder praktischere / engere Integration beider Produkte.