Start » Blog » Analytics / PHP
05.02.2018
Eigene Besuche auf WordPress - Sites in Analytics ausschließen. Mit kleinen Extras
Knapp 40% aller Websites weltweit werden mit WordPress betrieben. Deren Betreiber nutzen in großer Anzahl Google Analytics zur Auswertung des Besucherverhaltens. Kein Wunder also, dass es zahlreiche Plugins rund um Integration, Reporting, Verfeinerung der Messung durch Events, E-Commerce-Transaktionen etc. gibt. Das Angebot wird dünner, wenn man sich um hiesige Besonderheiten wie IP-Anonymisierung, erweiterte Opt-Out-Funktionen oder den Dank der Anonymisierung nicht mit den üblichen IP-Filtern zu erledigende Ausschluss interner Besucher geht. Daher müssen wir uns auf verschiedenen Umwegen um Kennzeichnung interner Besucher bemühen, damit es etwas zu filtern gibt. Einen Überblick über einige Lösungen habe ich vor einiger Zeit unter www.gandke.de/ga-marker veröffentlicht, wo es auch einige Plugins für verschiedene Systeme - einschließlich WordPress - gibt.
Anreicherung des dataLayer für WordPress-Sites
Für eine vergleichsweise "kleine" Website mit einem oder wenigen Webmastern/Autoren habe ich im Sinne einer möglichst simplen Lösung ein weiteres Plugin erstellt, das im Zusammenspiel mit dem Google Tag Manager die Markierung anhand des Anmeldestatus ermöglicht. Davon ausgehend, dass i. d. R. genau dann viel "Datenmüll" entsteht, wenn man an der eigenen Website arbeitet und sonstige Aufrufe eher nicht ins Gewicht fallen, reicht dieses Merkmal vollkommen aus, um überflüssige selbstgemachte Hits ausreichend gut aus der Webanalyse zu filtern. Nebenbei wird der dataLayer des Tag Managers um ein paar weitere Informationen wie Autor, Monat und Jahr des Beitrags, Kategorien und Tags angereichert, um diese ebenfalls z. B. als benutzerdefinierte Dimension an Google Analytics zu senden.
Installation des WordPress-Plugins
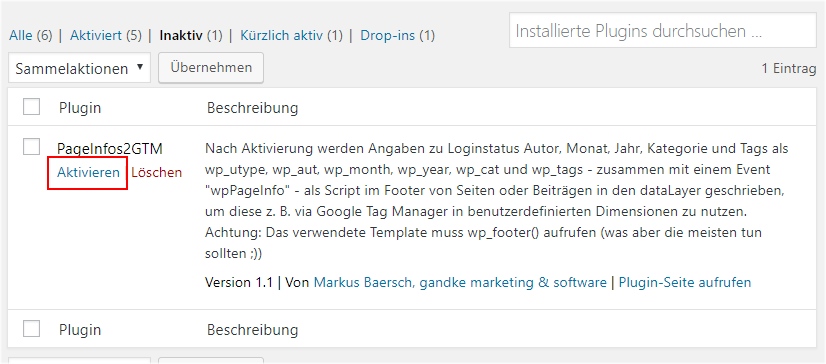
Das Plugin kann zur Installation zunächst von GitHub über den dortigen "Download ZIP"-Button auf den eigenen Rechner geladen werden. In WordPress kann das Archiv unter "Plugins- > Installieren" mit dem Button "Plugin hochladen" in WordPress eingebunden werden. Zur Aktivierung unter "Plugins -> Installierte Plugins" in der Übersicht auf "Aktivieren" klicken. Das war´s schon.

Variablen im dataLayer
Das Plugin schreibt folgende Informationen in den dataLayer:
- wp_utype: Besuchertyp/Loginstatus ('user' für angemeldete, 'visitor' für nicht angemeldete Besucher)
- wp_aut: Autor
- wp_month / wp_year: Monat / Jahr der Veröffentlichung
- wp_cat: Kategorien (kommagetrennt)
- wp_tags: Tags (kommagetrennt)
Der Besuchertyp wird dabei auf allen Seiten ausgegeben, also auch auf Kategorieübersichten oder der Blogstartseite. Die anderen Angaben sind nur für einzelne Beiträge (und bedingt auch bei Seiten) sinnvoll und befüllt.
Die Werte werden zusammen mit einem Event "wpPageInfo" als Script im Footer von Seiten oder Beiträgen in den dataLayer geschrieben, um diese via Google Tag Manager zu nutzen (was wir auch gleich tun werden).
Dimensionen in Analytics anlegen
Um die Informationen in Analytics nutzen zu können, kann man benutzerdefinierte Dimensionen verwenden, die auf Ebene des Besuchers ("Nutzer"), der Session oder der Aufrufe ("Hits") definiert werden. Unter der o g. Übersicht zu den Opt-Out-Möglichkeiten findet sich im Abschnitt "Besser: Zurück zum Filter" als Vorlage eine Anleitung zur Anlage einer Dimension auf Nutzerebene, die auch dort zum Ausschluss der Besuche dienen soll. So entstehen also (je nachdem, was man von den o. a. Daten in Analytics nutzen möchte) bis zu 7 neue Dimensionen:
Fast Werte aus dem Plugin wie der Autor, das Datum etc. betreffen die Hit-Ebene, da sie von Seite zu Seite unterschiedlich sind. Dazu also jeweils eine neue Dimension erzeugen. Für wp_utype kann man hingegen zwei Dimensionen bestücken. Zunächst ist damit ein "Login-Status" auf Hit- oder ggf. auch Sitzungsebene definierbar, der Traffic angemeldeter und nicht angemeldeter Besucher differenzierbar macht. Um aber einen Filter für internen Traffic zu definieren, reicht dieser nicht aus, denn sonst würden interne Besuche immer dann durch den Filter rutschen, wenn man seine eigene Site mal im nicht angemeldeten Zustand besucht. Daher wird einfach eine weitere Dimension erzeugt, die den "Besuchertyp" analog zum o. a. Beispiel definiert. Dieser wird aber nicht bei allen Hits übergeben, sondern nur dann belegt, wenn ein User als interner Besucher durch den Login-Status zu erkennen ist. Das funktioniert über einen eigene Trigger/Tag-Kombination (siehe "bessere Variante" unten).
Werte im Tag Manager einlesen
Wenn für alle gewünschten Informationen passende Dimensionen in Analytics definiert sind, müssen diese nun durch Anpassung des Google Tag Managers dorthin übergeben werden. Das folgende Beispiel geht davon aus, dass es schon ein Tag zur Messung der Seitenaufrufe dort gibt, dessen Einstellungen direkt angepasst werden. Wer mit einer (sehr empfehlenswerten) Analytics-Einstellungsvariable arbeitet, trägt die Informationen entsprechend dort ein und nutzt sie so bei allen ggf. vorhandenen GA-Tags. Sollen die Angaben hingegen nur bei bestimmten Tags genutzt werden oder soll ein eigenes Tag - z. B. Events zur Datenanreicherung - genutzt werden, kann auch das parallel zu den Daten in den dataLayer geschriebene Event "wpPageInfo" als Trigger genutzt werden (wie es auch die unten beschriebene zweite Lösung macht).
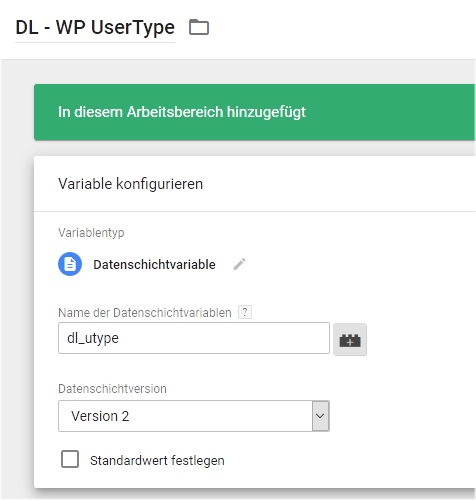
Alle oben genannten Infos können als Datenschichtvariable im Tag Manager eingelesen werden. Hier als Beispiel der Besuchertyp / Login-Status:

Wer keine Lust hat, alle sechs Werte manuell anzulegen, kann auch eine vorgefertigte JSON-Datei herunterladen und über "Verwaltung -> Container importieren" im GTM einlesen, um diese mit der aktuellen Konfiguration zusammenzuführen.
An Google Analytics übergeben
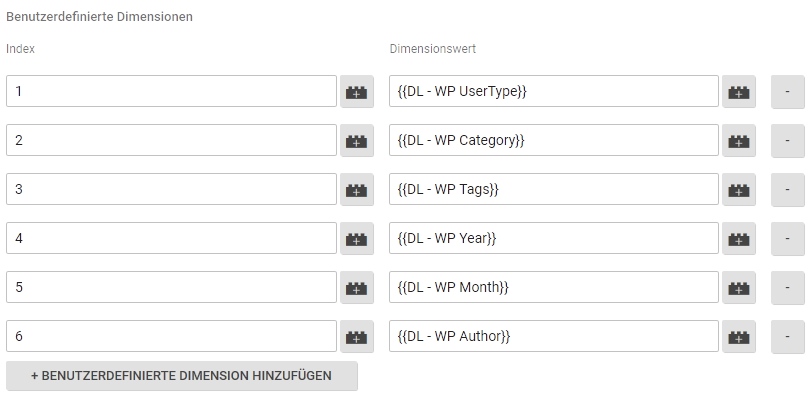
Um die Daten nun in Analytics zu bekommen, wird z. B. im Tag für den Seitenaufruf oder der Einstellungsvariable (siehe oben) passend zur Reihenfolge der zuvor in GA angelegten Dimensionen der jeweilige aus dem dataLayer eingelesene Wert übergeben. Der Index 1 im Beispiel enthält dabei den o. a. Login-Status auf Hit- oder Sitzungsebene.

Interne Besuche per Login-Status ausschließen
Wenn auf diese Weise mindestens der Besuchertyp als Dimension auf Nutzer- oder Sitzungsebene definiert ist, könnte bereits ein entsprechender Filter auf diese Dimension gelegt werden. Der passende Wert zum Filtern wäre "user". Trägt man dies als Filtermuster für einen einschließenden Filter bei einem Kontrollprofil für interne Besuche - bzw. einen ausschließenden Filter für ein Arbeitsprofil ohne solche Daten - ein, würden aber wie oben beschrieben Besuche des Betreibers im nicht angemeldeten Zustand immer noch durchrutschen. Daher brauchen wir "ein wenig mehr Tag Manager" in Kombination mit der bisher ungenutzten weiteren Dimension.
Interne Besuche ausschließen: Die bessere Variante
Wer aber lieber eine "dauerhaftere" Markierung für interne Besucher anlegen möchte, kann die Dimension zum Besuchertyp auf Nutzerebene verwenden und dafür sorgen, dass dieser Wert nur dann belegt wird, wenn ein Besucher eingeloggt ist und diese Kennzeichnung so nicht einfach wieder überschrieben wird, wenn die Site im gleichen Browser als nicht angemeldeter Nutzer besucht wird.
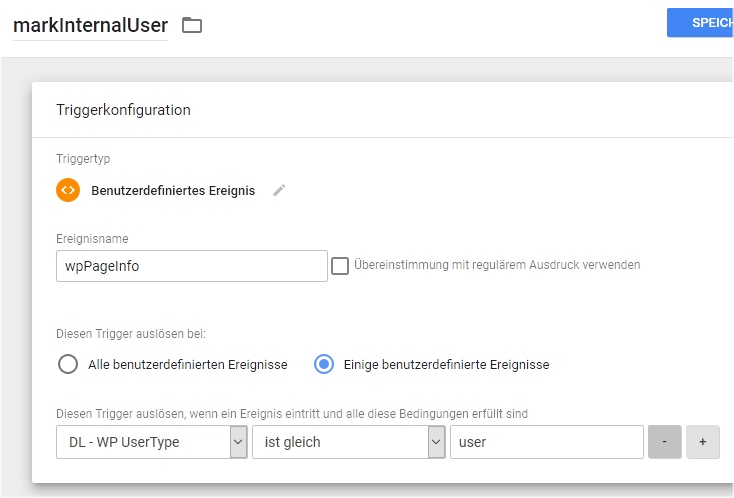
Dazu wird das durch das Plugin ausgelöste Event "wpPageInfo" genutzt, um einen Trigger zu erzeugen, der nur dann feuert, wenn auch der Variablenwert für den Besuchertyp den gewünschten Wert (user) hat.

Mit diesem Trigger kann nun ein eigens dafür eingerichtetes GA-Tag (z. B. ein Event) abgefeuert werden, welches den erwarteten Wert in der benutzerdefinierten Dimension ablegt. Bei allen anderen Tags lässt man wie oben gezeigt den Besuchertyp weg und belegt nur den Login-Status, wenn gewünscht.
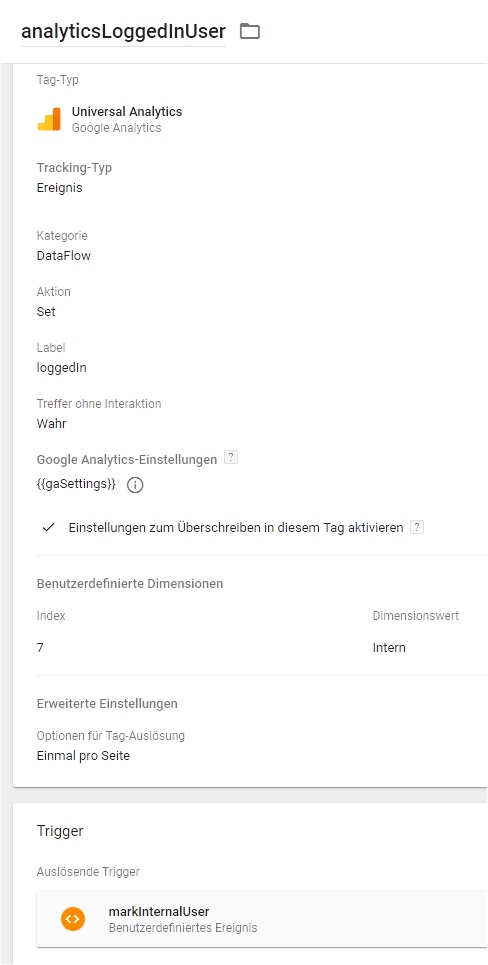
Um dort wie in der Abbildung aus dem Beispiel unter gandke.de/ga-marker das Filtermuster "Intern" nutzen zu können, kann ein solches Tag so aussehen (hier ist 7 der Index der Dimension für den Besuchertyp):

Dadurch wird ein Besucher als "Intern" markiert, sobald er eine Seite im angemeldeten Zustand besucht hat und verliert diesen Status auch dann nicht, wenn er später ohne Anmeldung zurückkehrt. In Kombination der Dimension auf Nutzerebene entsteht so wieder ein Filter, der so lange funktioniert, bis ggf. der Analytics-Cookie gelöscht wird. Wer sich also auf allen verwendeten Geräten und Browsern mindestens einmal in WP anmeldet und anschließend ein paar Seiten aufruft, entfernt sich auch für künftige Besuche recht zuverlässig aus der Arbeitsdatenansicht.
Und los!
Der durch das Plugin angegebene Besuchertyp / Login-Status wird auch dann korrekt im Quellcode ausgegeben, wenn die WordPress-Site Caching nutzt (zumindest im Fall von WP Super Cache habe ich dies getestet). Die Installation ist simpel, die Konfigurationsarbeit in GA und GTM einmalig und überschaubar. Damit gibt es eigentlich keinen Grund, bei WordPress-Sites die unerwünschte Messung interner Besuche hinzunehmen. Außerdem bekommt man nebenbei noch ein paar andere hilfreiche Angaben für Auswertungen nach Autor, Erscheinungszeit, Kategorien etc. mitgeliefert. Also: Einbauen und viel Spaß damit 😉