Start » Blog » Analytics / Matomo
30.08.2020
Größe der Matomo Tag Manager Vorschau / Debug Konsole anpassen
Der Matomo Tag Manager dient - wie sein Pendant von Google - dem Ausspielen von Trackingcodes und anderen Scripts auf Websites in Abhängigkeit von Triggern, die dort "Impulse" genannt werden. Vor der Veröffentlichung kann und sollte man die korrekte Funktion der konfigurierten Tags überprüfen. Dazu dient der Vorschaumodus, der eine Debug-Konsole auf der beinhaltenden Webseite einblendet. Anders als die Vorschau des Google Tag Managers ist die Konsole bei Matomo mit einer konstanten Größe ausgestattet, so dass das untere Drittel der Seite stets überdeckt bleibt. Dieser Beitrag zeigt, wie man diese Konsole in der Größe anpassen sowie aus- und einblenden kann... mit einem Tag 😉
Verdeckte Inhalte
Nutzt man die Vorschau eines Tag Managers, ist die Konsole ein wichtiger Bestandteil bei der Kontrolle und Fehlersuche. Dennoch ist es ärgerlich, wenn dadurch Bereiche wie z. B. Links im Footer einer Seite nicht mehr erreichbar sind, weil diese von der Debug Konsole verdeckt sind. In anderen Fällen wünscht man sich eine möglichst große Konsole, um beispielsweise die gefeuerten oder blockierten Tags oder Variablenwerte in der Übersicht zu betrachten.
Der Google Tag Manager bietet dagegen zwei Mittel: Erstens kann die Größe des Debug-Bereichs mit der Maus verändert werden, so dass man je nach Bedarf einen besonders großen oder kleinen Konsolenbereich nutzen kann. Zweitens ist die Konsole per Klick minimierbar, so dass nur ein kleiner Schalter zum Wiederherstellen der Ansicht übrig bleibt. Auf diese Weise wird möglichst wenig Platz auf der Seite verdeckt. Für den Matomo Tag Manager habe ich keine vergleichbare Lösung gefunden. Daher ist stets das untere Drittel belegt und Inhalt der Seite bleibt ggf. verdeckt.

Lösung für den Matomo Tag Manager
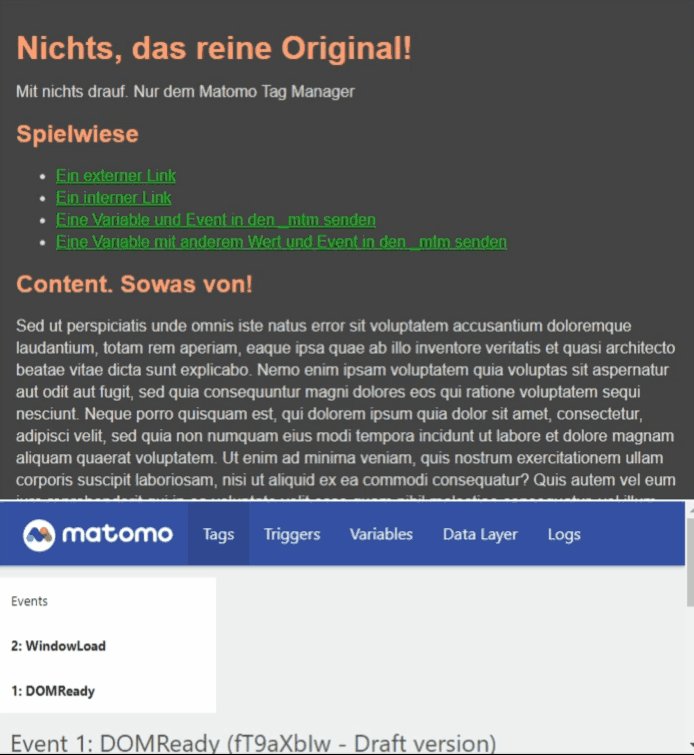
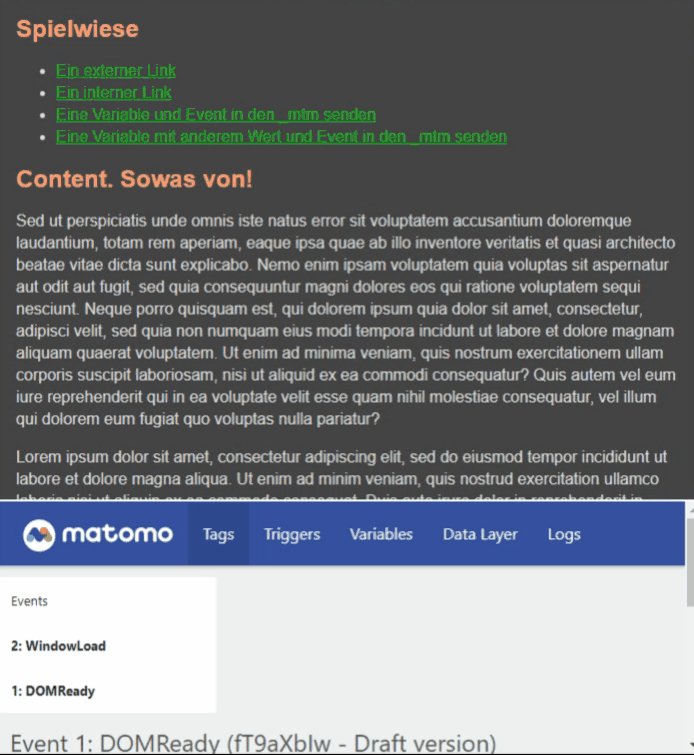
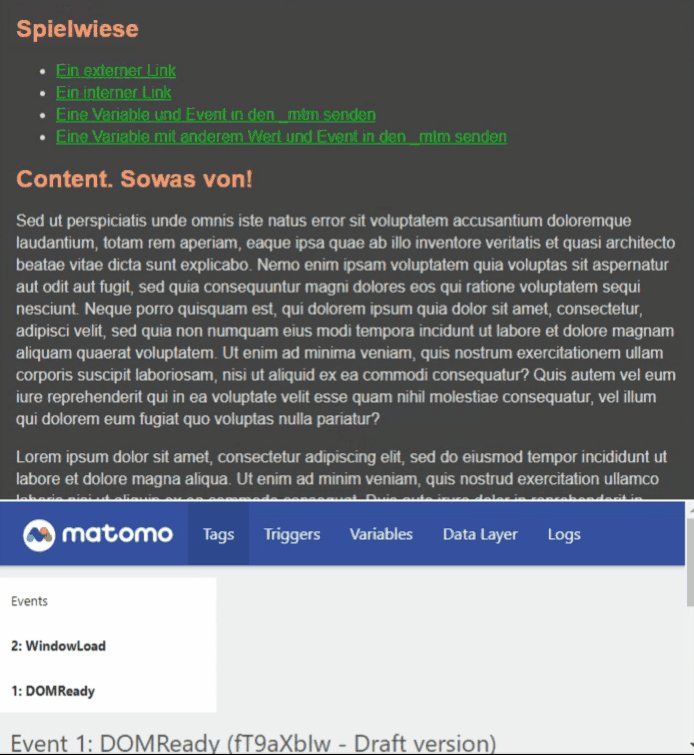
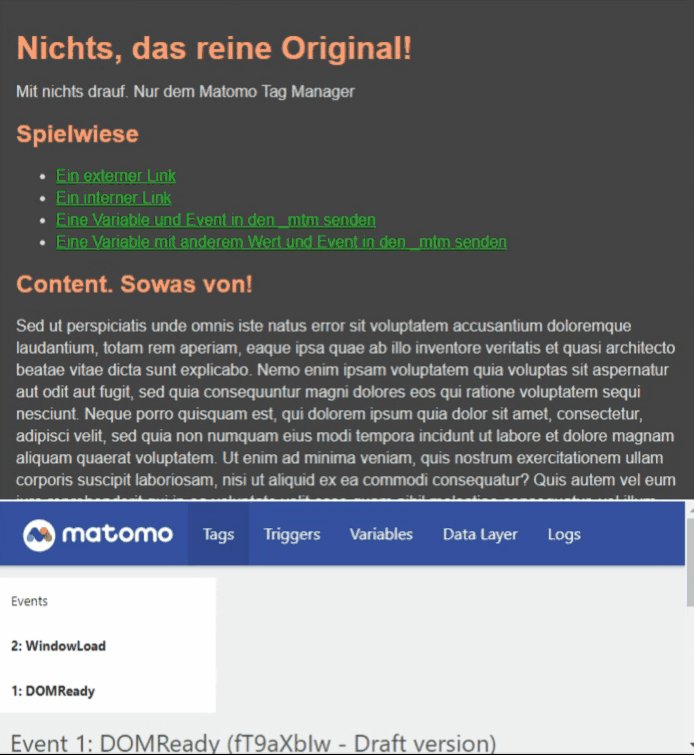
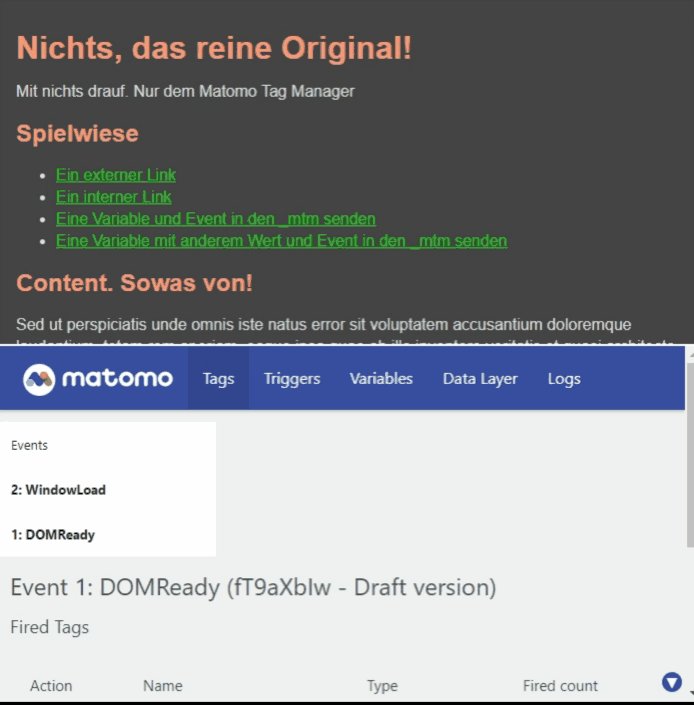
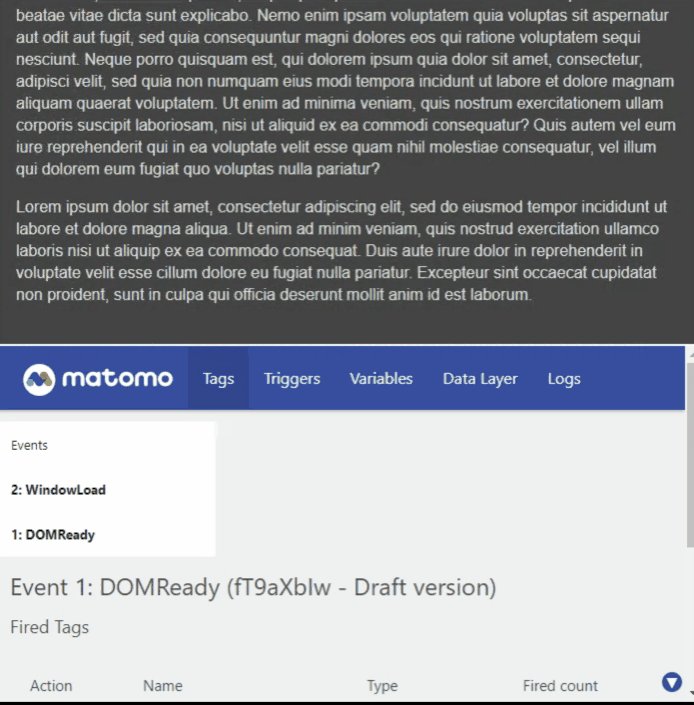
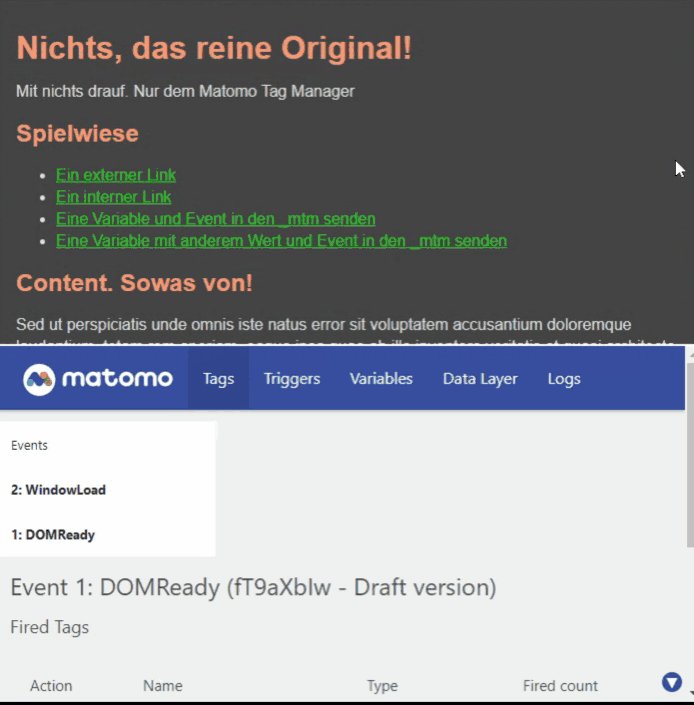
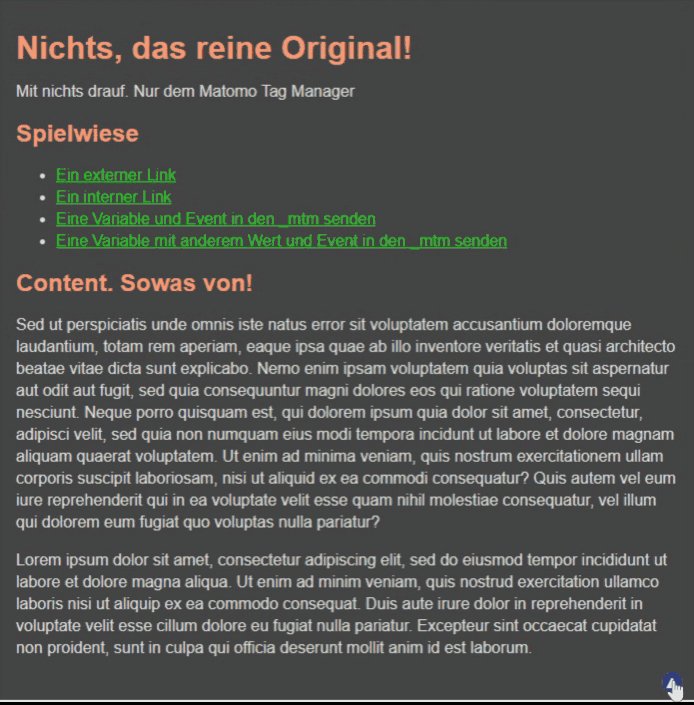
Ich fand diese Einschränkung ehrlich gesagt so störend, dass ich direkt am ersten Tag des Einsatzes nach Lösungen recherchiert und nichts gefunden habe (was meinen schlechten Recherchefähigkeiten geschuldet sein kann, ich kenne dieses Google nicht so toll). Daher habe ich mir eine Kompromiss-Lösung einfallen lassen, die ebenso gut als Script in die Konsole kopiert, als AddOn für den Browser oder sonstwie umsetzbar gewesen wäre. Ich fand es aber passend, ein Tag zu verwenden, um den Tag Manager Vorschaumodus zu verändern. Das Ergebnis hier als GIF:
- Der Vorschaubereich wird auf 50% der Seite erweitert
- der ganze Seiteninhalt ist sichtbar
- die Konsole kann per Klick aus- und wieder eingeblendet werden

Tag zur Anpassung in Vorschaumodus ausspielen
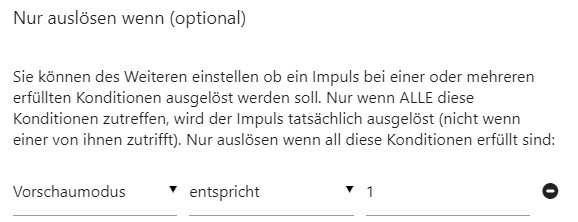
Da das zum Ausspielen dieser Anpassungen zuständige Benutzerdefinierte HTML-Tag nur in der Vorschau benötigt wird, sollte dafür ein Impuls angelegt werden, der bei fertig gerendertem DOM auf allen Seiten, aber nur unter der Bedingung auslöst, dass die Variable "Vorschaumodus" (PreviewMode) den Wert "1" hat; also die Vorschau aktiv ist.

Das "MTM-Vorschau-Optimierungstag"
Mit diesem Impuls löst man dann ein Tag vom Typ "Benutzerdefiniertes HTML" aus, in dem das für die Anpassungen zuständige Script enthalten ist. Dieses kann hier bei Github eingesehen, in die Zwischenablage kopiert und in das (leider sehr einfache) HTML Bearbeitungsfeld des neuen Tags eingefügt werden.
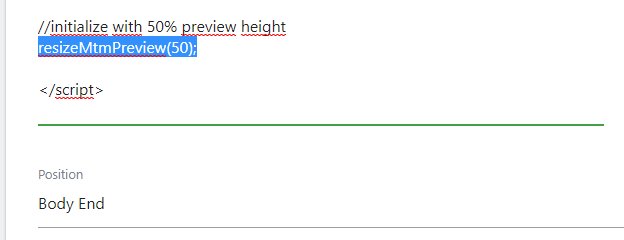
Startet man nun die Vorschau, wird die Konsole nach dem Laden recht zügig auf den voreingestellten Wert von 50% der Seitenhöhe vergrößert. Dieser "Startwert" von 50 kann in der letzten Zeile des Scripts auch angepasst werden:

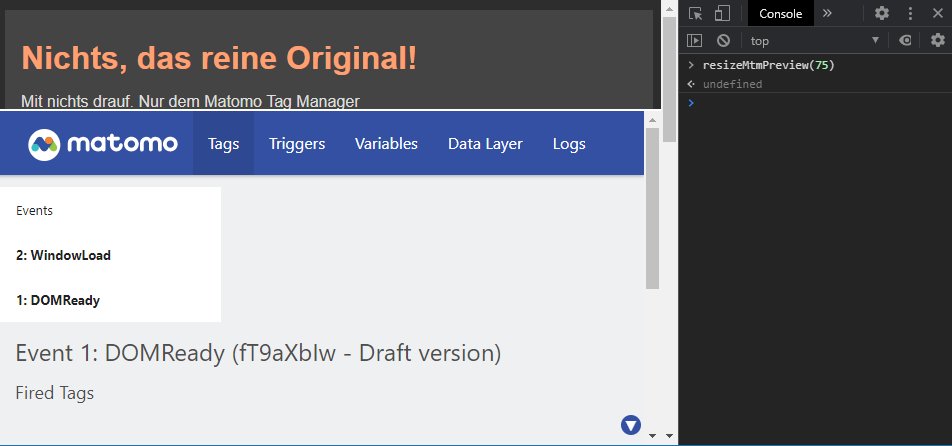
Da die Funktion zur Anpassung der Größe zudem auch in der Entwickler-Konsole des Browsers (nicht der MTM Debug Konsole verwechseln) zur Verfügung steht, kann darüber auch die Größe des Fensters auf beliebige andere Werte angepasst werden. Dazu in der Konsole einfach die Funktion mit der gewünschten Höhe als Parameter aufrufen. Um die Konsole z. B. auf 75% der Seitenhöhe zu vergrößern, reicht also die Eingabe von resizeMtmPreview(75)

Das war es auch schon. Vielleicht keine stufenlose Anpassung mit der Maus wie beim GTM, aber dennoch hoffentlich auch für Dich hilfreich - Viel Spaß damit!