Start » Blog » Google Tag Manager
17.06.2022
GTM Tipp: Funktionen als Variable deklarieren
Benutzerdefinierte JavaScript Variablen dienen i. d. R. dazu, aus Eingangswerten mit Hilfe von JS-Code einen Rückgabewert zu ermitteln und für Tags, Trigger etc. zur Verfügung zu stellen. Normalerweise bestehen die Rückgabewerte aus Daten wie Zeichenketten, Zahlen, Listen, Arrays oder Objekten. Dass aber auch eine Funktion Rückgabewert einer Custom JavaScript Variable sein kann, ist ein selten genutzter Vorteil. Zu unrecht, wie ich finde.
"Normale" Benutzerdefinierte JavaScript Variablen
Wer noch nie eine Custom JS Variable genutzt hat: Sie besteht aus einer Funktion, innerem Code (der ebenso weitere Funktionen deklarieren / enthalten kann) mit Zugriff auf bereits vorhandene Variablen über die auch aus Tags und Triggern bekannte Schreibweise {{Variablenname}} und einem Rückgabewert. Eine simple Funktion, die nichts weiter macht, als die Länge des Pfads der aktuellen Seite zurückzugeben, sieht so aus (der Seitenpfad ist in der Variable {{Page Path}} gespeichert):
function(){
return {{Page Path}}.length;
}
Nach diesem Vorbild funktionieren im Prinzip alle Variablen dieses Typs im Tag Manager.
Eine Funktion zurückliefern
Ein relativ oft verwendetes, aber selten hinterfragtes Beispiel für eine JavaScript Variable mit Funktion als Rückgabewert ist der customTask in Universal Analytics. Hierbei wird in einer JS Variable eine Funktion definiert, die dem Analytics Tags als Konfigurationsfeld übergeben werden kann, um vor dem Senden von Hits ggf. noch Anpassungen daran vorzunehmen. Der Custom Task Builder von Simo Ahava liefert dazu den passenden Code je nach Aufgabe, die hierüber erledigt werden soll. Die hierüber zu definierende Funktion nimmt das "Model" des Custom Tasks als Parameter entgegen. Der (vereinfachte) Rumpfcode sieht so aus:
function(){
...
return function (customTaskModel) {
//do something
}
}
Die äußere Funktion ist dabei der Rumpf jeder Custom JS Variable, welche dazu dient, nach Ausführung einen Wert zurückzugeben. Die innere Funktion wird via return statt eines "konkreten Werts" wie oben zurückgegeben.
Genau das kann auch für viele andere Zwecke nützlich sein. Eine Funktion, die z. B. an mehreren Stellen - sei es in Benutzerdefinierten HTML Tags oder verschiedenen JavaScript Variablen - benötigt ist, wird als Variable im GTM zu einem an jedem Platz nutzbaren Werkzeug, ohne dass mehrfache - oder gar globale - Deklaration erforderlich sind. Das macht Code nicht nur sicherer, sondern i. d. R. auch schlanker; spart also Bytes im GTM Container im Browser.
Beispiel: Root Domain bestimmen
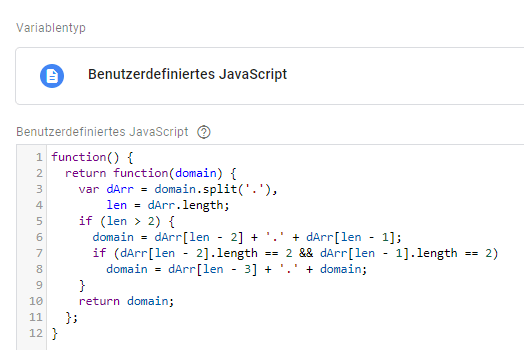
Wenngleich es nicht das allerbeste Beispiel sein mag: Gelegentlich benötigt man statt des Hostnamens inkl. Subdomain wie www. nur die Root Domain. Dazu kann eine Funktion wie die folgende verwendet werden, die nicht perfekt ist, aber in den meisten Fällen gute Dienste leistet (Quelle: Stack Overflow. Vermutlich ;)):
function getRootDomain(domain) {
var dArr = domain.split('.'),
len = dArr.length;
if (len > 2) {
domain = dArr[len - 2] + '.' + dArr[len - 1];
if (dArr[len - 2].length == 2 && dArr[len - 1].length == 2)
domain = dArr[len - 3] + '.' + domain;
}
return domain;
}
Diese Funktion kann man nun, wenn sie nur einmal verwendet wird, direkt im Script-Code eines HTML Tags oder einer Custom JS Variable nutzen, um z. B. die Root Domain des aktuellen Hostnamens zu extrahieren. Was aber, wenn man die gleiche Funktion auch auf andere Elemente anwenden will - zum Beispiel die URL eines Links, den Referrer oder was auch immer? In diesem Fall müsste die Funktion im Zweifelsfall mehrfach deklariert werden, um sie jeweils in einzelnen Variablen zu verwenden.
Mit einer Funktion als Rückgabewert im Tag Manager ist das elegant zu vermeiden. Die Deklaration im Tag Manager übernimmt die gleiche Funktion (ohne den Funktionsnamen) und liefert diese als Rückgabewert der äußeren Funktion zurück:

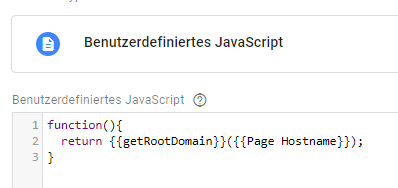
Diese "Funktionsvariable" kann man nun z. B. in anderen JS Variablen (Beispielname Root Domain From Host) verwenden, indem diese wie jede andere Variable über den Variablen-Namen (hier: getRootDomain) angesprochen wird, gefolgt von Klammern und darin einem Funktionsparameter. Um aus der Zeichenkette "sudomain.example.com" die Root Domain "example.com" zu extrahieren, reicht also ein Aufruf von {{getRootDomain}}('subdomain.example.com'). Üblicher ist es aber, dass auch der Funktionsparameter aus einer Variable besteht. Hier anhand des Hosts, der als Root Domain in einer Custom JS Variable ermittelt und zurückgegeben wird:

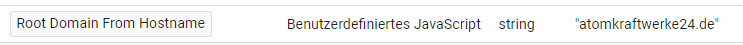
In der Vorschau kann man kontrollieren, dass die Variable einen passenden Wert hat:

Praktisch, oder?
Mehrere Funktionen als "Bibliothek"
Nach dem gleichen Prinzip kann eine "Funktionsvariable" auch mehr als eine Funktion zurückgeben. Nicht vergessen: Eine Funktion ist fast überall gleichwertig zu einfachen Daten und am Ende ist alles ein Objekt in JavaScript (bitte kein Streit über Details - Danke ;)). Daher kann man auch auf unterschiedlichen Wegen mehr als eine Funktion in einer JS Variable zurück liefern. Ich mag den Weg, die einzelnen Funktionen als Eigenschaften eines Objekts zurückzugeben und auf diesem Weg die Funktion anzusprechen, welche gerade benötigt wird. Das Prinzip:
function(){
return {
funktionA: function(param1, param2) {
...
},
funktionB: function(irgendwas){
...
}
}
}
Die einzelnen Funktionen werden als Eigenschaft des Rückgabe-Objekts definiert und können ihrerseits beliebig viele Parameter unterschiedlichen Typs entgegennehmen. Über die einzelnen Funktionen einer auf diesem Weg bestückten Custom JS Variable mit dem Namen Lib kann dann über den Namen der Eigenschaft zugegriffen werden: {{Lib}}.funktionA('foo', 'bar').
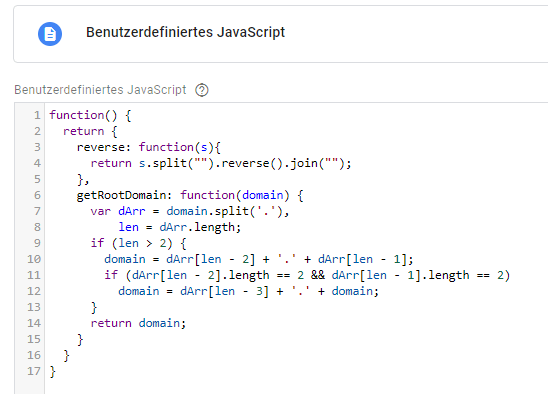
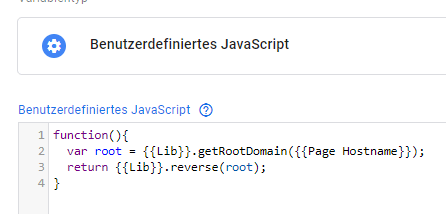
Nimmt man die obige Funktion zur Ermittlung der Root Domain und fügt eine beispielhafte Funktion hinzu, die eine Zeichenkette umkehrt (braucht man ja ständig, richtig?), sieht der Code nach dem obigen Muster so aus:

Testet man dies in einer weiteren JS-Variable, die zuerst die Root-Domain über die eine Funktion der Lib-Variable ermittelt und dann mit der zweiten Funktion umkehrt...

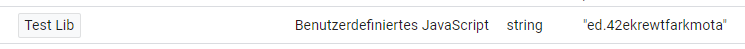
erhält man in der Vorschau die rückwärts geschriebene Domain:

Mit einer solchen "Bibliothek" kann man über eine einzelne Variable alle in einem Container (mehrfach) genutzte Funktionen unterbringen. Das spart i. d. R. keine Massen an Code, aber macht Standardfunktionen zentral und relativ einfach pflegbar, selbst wenn die Größeneinsparung des Containers marginal sein sollte.