Start » Blog » Software / Softwareentwicklung
21.12.2008
JavaScript-Debugging kostenlos mit Visual Studio
Der enorme Vorteil des Visual Studio beim Debugging von JavaScript ist die Tatsache, dass (fast) alle Unterschiede, die man sonst zwischen dem Debuggen von "echten" Anwendungen und (clientseitigen) Scripten kennt, in dieser Lösung ausradiert werden. Man muss sich allerdings mit der Einschränkung begnügen, dass sich der Debugcomfort auf den Internet-Explorer beschränkt und andere Browser hiermit nicht verwendet werden können.
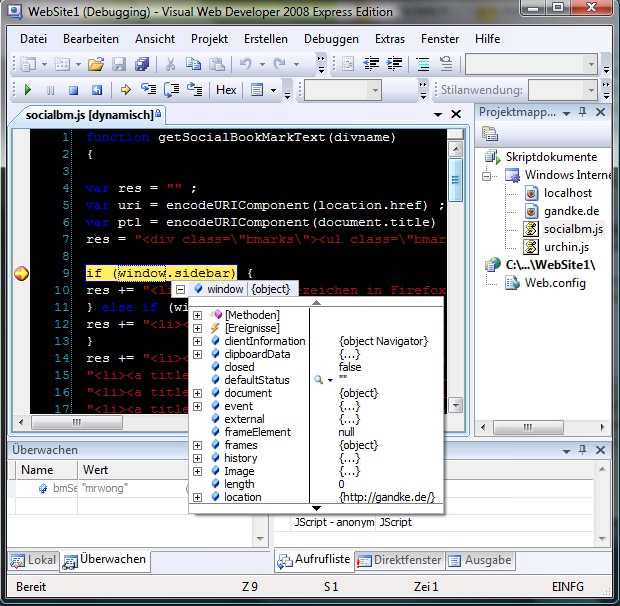
Im Zusammenspiel mit dem IE kann JavaScript-Entwicklung aber mehr oder weniger vollwertig genau so wie bei der Entwicklung von VB, C#, C++ oder anderen "VS-Sprachen" ablaufen: IntelliSense (oder wie heißt diese Funktion nun gerade bei MS?), Haltepunkte (!), Wertemanipulation und komplette Auswertung von Objekten, Eigenschaften und DOM - alles zur Laufzeit und ggf. manuell ausgelöst durch Klicks im Browser. Und schon macht JavaScript wieder Spaß - sogar, wenn man nach Fehlern sucht 😉

Dank des Debuggers im Visual Studio mag ich JavaScript plötzlich wieder 😉

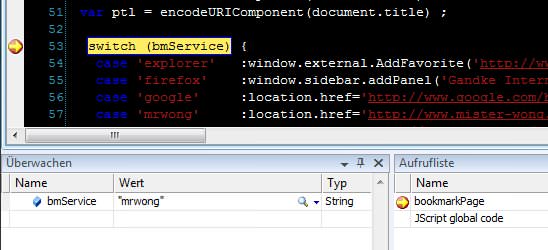
Haltepunkte, überwachte Ausdrücke, Aufrufliste, Einzelschritt, Prozedurschritt - alles genau wie bei C# & Co. Eben ein vollwertiger Profi-Debugger; nur eben für JavaScript. Freu! 😉
Debugging im Browser aktivieren
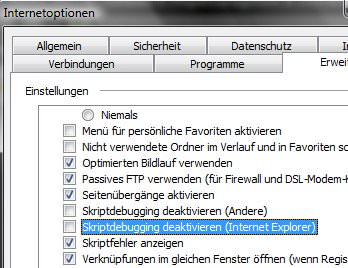
Damit die Verbindung zum Browserprozess funktioniert, muss dies im IE explizit erlaubt werden, was dankenswerterweise nicht im Standard vorkonfiguriert ist. Um die Brücke zu öffnen, muss im IE unter Extras - Internetoptionen - Erweitert relativ weit oben in der Liste der Optionen das Scriptdebugging aktiviert werden (die Optionen zum deaktivieren also ausschalten).

Ebenso ist es hifreich, die Anzeige von Scriptfehlern zu aktivieren, so dass der Klick auf die Statusleiste im Fehlerfall entfallen kann.
JavaScript - Debugging im Visual Studio nutzen
Um nun z. B. einen Haltepunkt im Script sezten zu können, wird im VS unter Extras die Verbindung zum Internet-Exporer über "mit Prrozess verbinden..." hergestellt, indem iexplore.exe (genau: der muss dazu gestartet sein) aus der Prozessliste ausgewählt wird. In der Projektmappe werden nun alle am Prozess "hängenden" Dateien angezeigt... darunter auch die HTML-Quellcodes, externe CSS-Dateien und Scripte. Per Doppelklick auf die gewünschte Datei - also das Script oder die Script beinhaltende HTML-Datei - wird diese in den Editor geladen und kann nun bearbeitet werden (im Fall einer lokalen Datei) oder in jedm Fall mit einem Haltepunkt versehen werden. Wird das Script automatisch beim Laden der Seite ausgeführt, genügt ein Reload. Ansonsten klickt man nun auf den Link oder anderen Auslöser für das Ereignis, welches das gewünschte Script aufruft (bzw. den Fehler auslöst ;)). Am Haltepunkt kann nun z. B. Einsicht in aktuelle Zustände von Objekten, Variabeninhalte etc. genommen und das JavaScript schrittweise weiter ausgeführt werden.
Kostenlose Alternative zum "kompletten" Visual Studio
Um diese Vorteile nutzen zu können, ist nicht unbedingt der Erwerb eines Visual Studio erforderlich. Nicht nur zum Ausprobieren, sondern bei Gefallen auch zum dauerhaften Gebrauch eignet sich die kostenlose Express-Edition; z. B. vom Visual Web Developer 2008 - leider steht hierbei aber der Debugger für JavaScript nur über Umwege zur Verfügung. Dennoch kann man mit einem Trick (siehe unten) Webanwendungen auch mit der kostenfreien Variante komfortabel von Fehlern befreien und während der Entwicklung analysieren. Man erhält zudem u. A. einen inzwischen erwachsen gewordener Editor, der gleichermaßen für ASP, HTML, etc. verwendet werden kann. Nur bei PHP ist Essig mit dem Comfort und selbst das Nachpflegen von Syntaxhighlighting für PHP im VS scheitert in dieser Version, weil die Voraussetzungen fehlen. Wer sich bei PHP also auch wohlführen will und keinen zweiten Editor einsetzen mag, sollte sich die Komodo IDE (nicht den freien Editor) ansehen, denn dort ist neben allem anderen auch das Debugging von Scripten möglich. Ob auf der anderen Seite im VS,PHP, das auf der VS-IDE aufsetzt, direkt oder durch Parallelinstallation des Visual Web Developers beides unter einen Hut bringen läßt, kann ich leider nicht sagen, da ich VS.PHP nicht nutze (wer es weiß ist gebeten, einen Kommentar zu hinterlassen - Danke!).
Visual Web Developer 2008 in der Express-Edition installieren
Die Installation des Pakets ist... nun ja: "relativ" mühselig. Am Anfang steht ein Download des kleinen Installers unter http://www.microsoft.com/express/vwd/, der die benötigten 138 MB (zzgl. ggf. 84 MB für den optionalen SQL Express 2008, der aber für ein erstes Ausprobieren - oder bei Vorhandensein einer älteren Fassung - nicht unbedingt benötigt wird) für das Setup aus dem Internet nachzieht. Das ist bei schnellen Verbindungen kein Thema und in einigen Minuten erledigt, sonst sicher ggf. schon ein erstes kleines Problem.
Die Installation des etwa 1.3 GB benötigenden Pakets dauert hingegen - Visual Studio-typisch - einige Zeit und lädt dazu ein, in der Zwischenzeit etwas Sinnvolleres als die Beobachtung des Fortschrittsbalkens zu unternehmen. Allein die C++ Runtime und das .NET-Framework in der Version 3.5 brauchen zur Installation länger, als das Nachladen des Setups aus dem Netz. Und das sind nur die ersten beiden von insgesamt 11 Komponenten des Visual Web Developer 2008 Express. Mit einem Gesamtaufwand von etwa 1,5 bis 2 Stunden (je nach System und Webanbindung) dauert der ganze Spaß zwar deutlich länger als die Installation eines reinen Editors, dafür bekommt man aber auch einiges mehr. Viele hilfreiche Funktionen rund um CSS, ein hilfreicher Objektinspektor, Instellisense zur Codevervollständigung und auch die einfache Verwendung der AJAX-Controls von MS sind Argumente, die auch für Entwickler, die sonst nicht zu den Visual-Studio-Fans zu zählen sind oder bisher einfach nichts damit zu tun hatten, einen gewichtigen Anreiz bieten. Und vielleicht beschäftigt man sich in einem ruhigen Moment so erstmals mit der komplexen Welt der DotNetNuke-Modulentwicklung, die mein persönlicher Einstieg in das Visual Studio war und die sich auch mit der Express-Edition des Web Developer 2008 ohne finanzielle Hürden erkunden läßt... aber zurück zum Debugger:
Debugger für JavaScript auch in der Express-Version nutzen
Während man in der vollen Version des VS über den oben genannten Menüpunkt unter "Extras" bequem eine Verbindung mit dem gewünschten Prozess aufnehmen kann, gelingt dies im Express-Studio nur dadurch, dass ein neues Webprojekt erzeugt wird. Dazu wählt man "Datei - Neue Website" und dann "Leere Website" aus der Liste der Vorlagen. Dieses (tatsächich leere) Projekt kann nun über die Symbolleiste, das Menü "Debug" oder einfach F5 gestartet werden. Die nachfolgend erscheinende Nachfrage zur "web.config" muss einmalig bestätigt werden. Wer nun nicht vom Internet Explorer, sondern seinem geliebten abweichenden Standardbrowser begrüßt wird, kann die Ausführung z. B. über "Debugging - Debuggung beenden" stoppen und muss den gewünschten Browser wählen. Dazu genügt ein Klick mit der rechten Maustaste auf die leere Website im Projektmappen-Exlorer auf der rechten Seite im VS und ein weiterer Klick auf "Browserauswahl" im erscheinenden Kontextmenü. Dort kann der Internet Explorer dauerhaft als Standard für das Projekt definiert werden.
Wenn nun in einer neuen Registerkarte die zu untersuchende Webseite geöffnet wird, erscheint im Projektmappen-Explorer wie oben beschrieben der Knoten "Scriptdokumente", in dem alle Dateien - auch externe Scripte der aufgerufenen Webseite - angezeigt werden. Diese können nun per Doppelklick in den Editor geladen werden. Voilà: Haltepunkte (F9), Wertemanupulation, Anzeige sich ändernder Variablenwerte, Einzelschritte vorwärts (F10), Prozedurschritte und freies Bewegen rückwärts in der Historie per Mausklick durch den Code... alles drin. Viel Spaß damit 😉
P.S.: Gestandene Delphianer werden mit den genau andersherum als gewohnt belegten Hotkeys F5 und F9 ihre wahre Freude in Visua Studio haben. Ich setze regelmäßig durch den projektweisen Wechsel von Delphi zum Visual Studio Haltepunkte, wenn ich eigentlich starten will (halb so wild)... oder starte das Projekt, wenn ich einen Haltepunkt setzen will (bisweilen extrem blöd).