Start » Blog » Analytics / Datenschutz / Toolcheck
29.10.2020
Microsoft Clarity: Session Recording, Heatmaps... und was noch?
Da kommt diese Woche aus dem Nichts ein Analytics-Tool von Microsoft (siehe Ankündigung im Bing Blog) und keiner hat was mitbekommen: Microsoft Clarity dient der Analyse von Besuchern auf der eigenen Website. Kein "vollständiges" Webanalyse-Werkzeug, aber ein auf der Azure Cloud betriebener "Session Recorder" mit Heatmaps für Klicks (und bald auch Scrolling). Kostenlos, DSGVO konform und mit ein paar überraschend hilfreichen Ansätzen. Was steckt dahinter? Und kann man es bedenkenlos einsetzen?
Was ist Clarity?
Durch die Installation eines Trackingscripts auf der Website werden Daten zu Eintritt auf die Site, Navigation, Scroll- und Klickverhalten gesammelt und zur Auswertung an den Clarity-Server gesendet. Mit den so gesammelten Daten können Klick-Heatmaps für Seiten erstellt und einzelne Besuche von Seiten als aufgezeichnete Sitzung wieder abgespielt werden. Insofern ist Clarity sicher kein vollständiger Ersatz für Tools wie Clicktale, Hotjar, Crazy Egg & Co, aber agiert auf dem gleichen Spielfeld.
Dies kann für eine unbestimmte Anzahl von Websites geschehen. Jede Website kann über eine Nutzerverwaltung mit anderen gemeinsam verwaltet oder für Berichtszugriffe Dritter freigegeben werden. Ein Setup (siehe unten) ist schnell erledigt und nach der Installation laufen relativ zügig Daten in das Dashboard des Tools ein. "Echtzeit" ist das zwar nicht unbedingt, aber es dauert nicht mehrere Stunden, bevor ein aufgezeichneter Besuch in den Berichten zu finden ist.
Dashboard
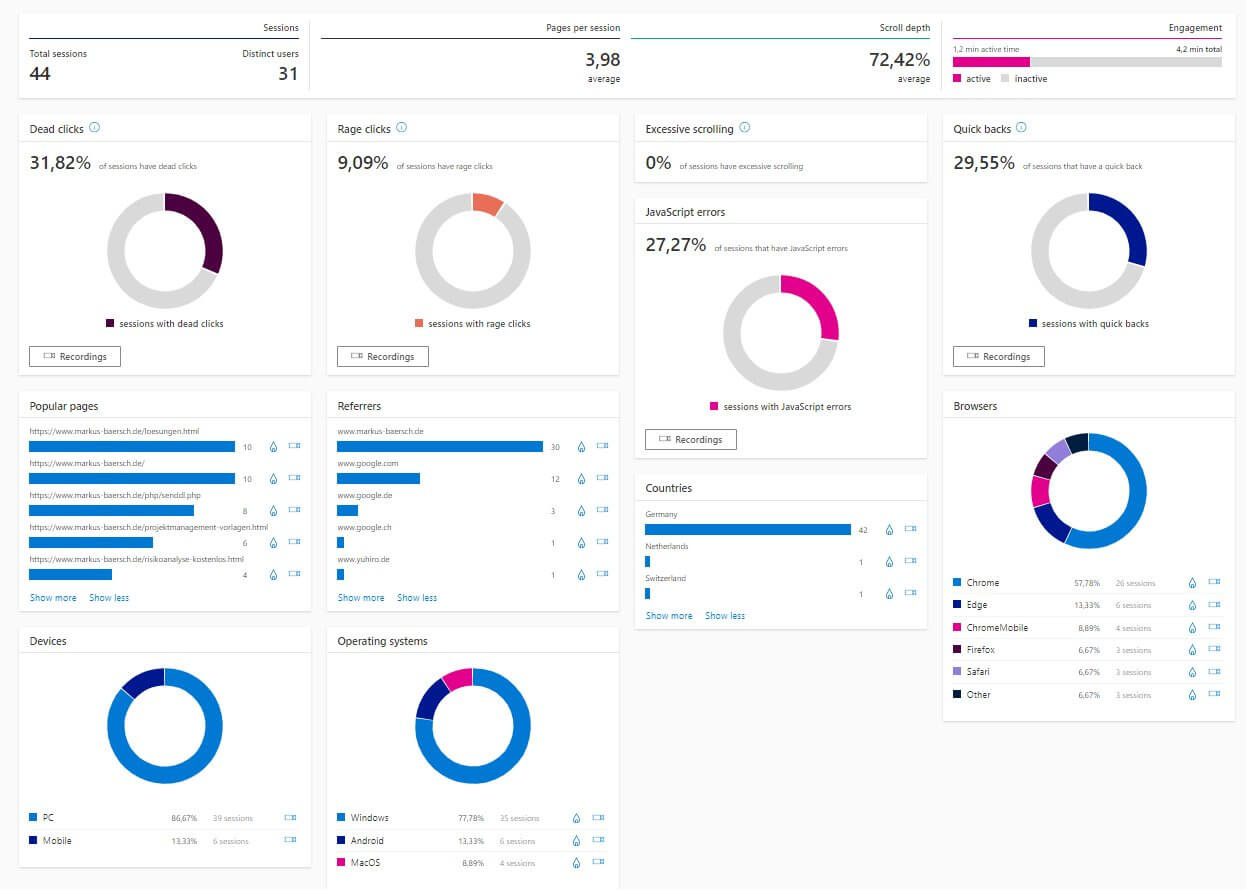
Im Dashboard finden sich drei "Gruppen" von Daten:
- ganz oben sieht man generelle Daten zur Nutzung der Website. Neben der Anzahl von Sitzungen und Besuchern sind dies Durchschnitte zu Seitentiefe (wenn die ganze Website vertagged wird; siehe unten), Scrolltiefe und Anteil "aktiver" Zeit über alle Sitzungen.
- Ganz unten folgen eher unspannende "Standard-Dimensionen", wie sie in jeder einfachen Webanalyse im Überblick vorkommen: Browser, Betriebssysteme, Länder, Besucherquellen. Nach all diesen Dimensionen sind Daten filterbar, wenn es um Aufzeichnungen oder Heatmaps geht
- Den Kern bildet nicht nur optisch der Bereich in der Mitte. Denn dort sieht man zusätzlich zu den meist aufgerufenen (vermessenen) Seiten den Anteil von Besuchen mit bestimmten Merkmalen. Dies sind zum Beispiel Sitzungen mit auffälligen Klicks wie "Dead Clicks" (Klicks auf unverlinkte Elemente) oder "Rage Clicks" (Klickmuster, die auf Frust oder nicht funktionierende Elemente hinweisen). Nach gleichem Muster sind "Excessive Scrolling" (selbsterklärend), "Quick Backs" (Seiten mit "schnellen Bounces") und Sitzungen mit JavaScript-Fehlern als Anteil zu sehen.

Speziell der letzte Punkt liefert einen schnellen Überblick darüber, wo es ggf. Probleme mit der Site gibt und welche Sitzungen man sich besonders ansehen sollte. Entsprechende Aufzeichnungen können direkt aus dem Dashboard heraus per Klick gefiltert zur weiteren Analyse aufgerufen werden. Statt nach "Nuggets" in einem Wust von Aufzeichnungen suchen zu müssen, wird so also via Dashboard bereits eine Vorauswahl getroffen - und man weiß gleich, auf was in den Aufzeichnungen zu achten ist. Sehr praktisch!
Dieser Ansatz ist m. E. eine besondere Stärke des Tools. Das mag daran liegen, dass ich die Produkte der Wettbewerber nicht besonders gut kenne; so oder so finde ich eine solche Vorauswahl sehr hilfreich, wenn es um einen sinnvollen Einstieg geht, nachdem man einen Blick auf das Dashboard geworfen hat. Ähnlich ist der Ansatz der anderen Bereiche wie z. B. zu Browsern, Seiten oder Ländern - jeder Eintrag dort kann als Einstiegsfilter für Sitzungen oder Heatmaps genutzt werden. Was nicht bedeutet, dass Clarity perfekt oder gar "fertig" ist. Speziell bei den JavaScript Fehlern wäre es z. B. wünschenswert, dass man die entsprechenden Fehlermeldungen ebenso im Tool sehen oder gar danach filtern könnte. Ein Responsive Design scheint zumindest jetzt noch zu fehlen, so dass man sich selbst das Dashboard nicht ohne Scrollen ansehen kann, wenn der Viewport eher kleiner ist. Ich sehe ein, dass man Recordings nicht auf einem Smartphone betrachten sollte, aber ein Dashboard..? Egal: davon abgesehen ist das Dashboard schon ein gelungener Einstieg in das Tool.
Aufzeichnungen
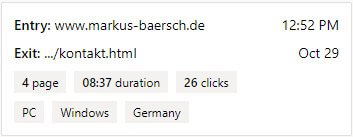
Die Liste der Aufzeichnungen kann neben der Zeit auch nach zahlreichen anderen Dimensionen aus dem Dashboard, einzelnen URLs, Ein- oder Ausstiegsseiten der Sitzung, bestimmten "Tags" (siehe Setup) oder Besucherquellen gefiltert werden. Die Sortierung nach sinnvollen Merkmalen wie Dauer oder Anzahl von Klicks bzw. Seiten ist vorgesehen. Die Einträge selbst werden als Karten ausgewiesen und zeigen ausgewählte Merkmale der Sitzung, um eine Auswahl zu ermöglichen.

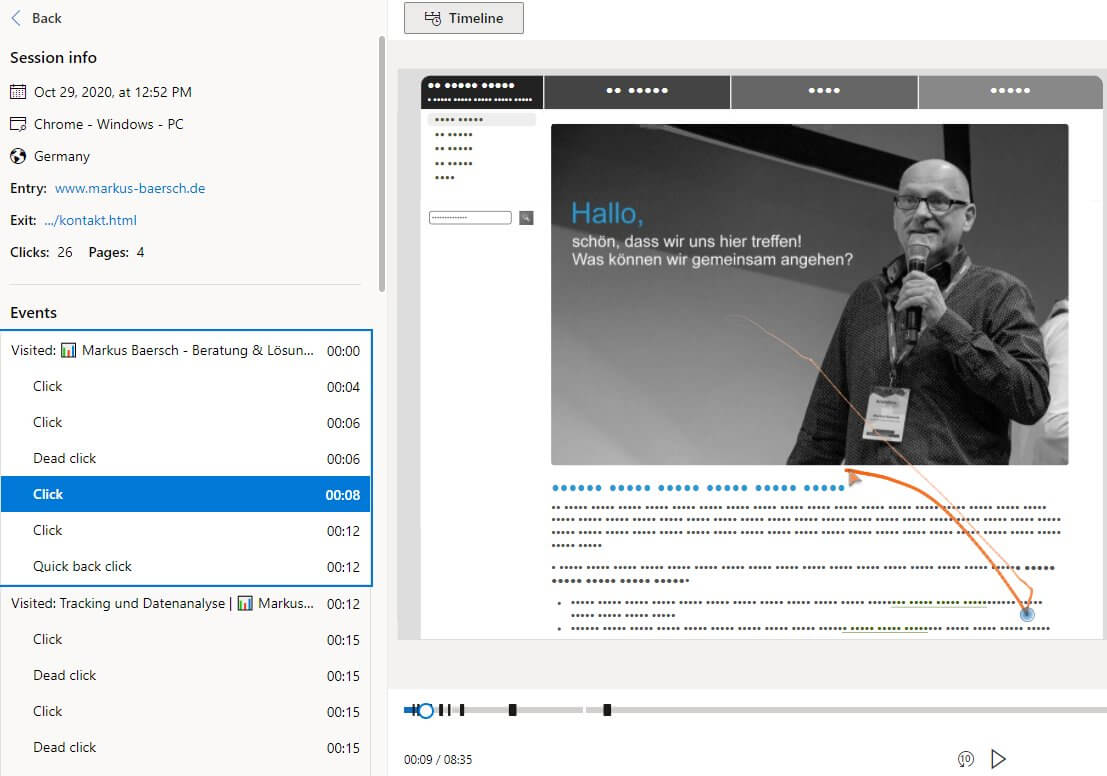
hat man eine Sitzung ausgewählt, kann die Aufzeichnung wieder "abgespielt" werden. Dabei werden Mausbewegungen, Scrolling und Klicks über ein Abbild der Seite gelegt, welches der entsprechenden Browsergröße des Besuchers entspricht; filterbar nach PC, Tablet oder Smartphone. Die Text-Inhalte der dargestellten Seiten in Recordings und Heatmaps sind durch Punkte "maskiert", statt die eigentlichen Inhalte auszugeben; basieren aber wie bei anderen Tools auf dem "Live-Inhalt" der Seite. Meint: Änderungen zwischen Aufzeichnung und Abspielen können dazu führen, dass man verwirrendes zu sehen bekommt. Davon abgesehen scheint die Darstellung aber ziemlich passend zu sein und mit skalierter Darstellung von Websites zurecht zu kommen.
Eine "Timeline" zeigt einen Überblick über die Aktionen, die entweder in Echtzeit oder mit übergangenen Ruhephasen in beschleunigter Weise abgespielt werden können. Die Timeline zeigt auch die Typen der Klicks wie "Dead Click" etc., um bei längeren Sitzungen schneller zum Problem zu finden.

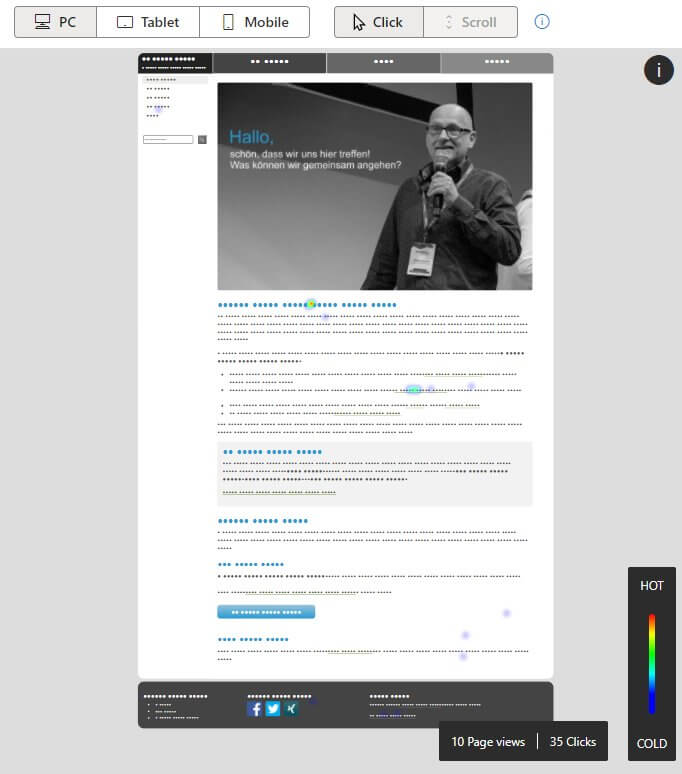
Heatmaps
Ähnlich umfangreich sind die Filteroptionen bei den Heatmaps, die aus den kombinierten Besuchen von einzelnen Seiten generiert werden. Wenn man nicht per Klick aus dem Dashboard kommt und so schon eine URL ausgewählt hat, kann die zu betrachtende Seite aus einer Liste mit Suggest-Funktion ausgewählt werden. Mehrere Seiten einer "Klasse" sind kombinierbar, indem man Filter bei der Auswahl nutzt oder z. B. auf die schon angesprochenen "Tags" zurückgreift, mit der man mehrere Seiten zu einem Eintrag zusammenfassen kann.

Aktuell gibt es Heatmaps nur für Klicks bzw. Taps auf Touch-Geräten. Scrollvorgänge sollen aber offenbar bald folgen - um UI sind sie jedenfalls schon jetzt zu sehen und als "coming soon" angekündigt, wenn man diese aktivieren möchte. Wer sich lieber einen Überblick im Bewegtbild verschaffen will: Ich habe einen kurzen Rundflug durch Clarity bei YouTube archiviert:
Selbst einsteigen: Das Setup
Die Installation ist durch Implementierung des Trackingcodes auf gängigen Plattformen als Plugin, via GTM oder direkten Einbau in die Templates der Site ebenso schwierig oder komplex wie andere Codes auch. Was die Konfiguration oder "individuelle Hits" angeht, muss man sich keine Gedanken machen, wenn man nicht unbedingt die - ansonsten sicher nützliche - Funktion des "Taggings" von Seiten nutzen möchte. Hierbei geht es ausnahmsweise wirklich um "Tags" im Sinne von beliebigen Markierungen von Seiten oder Seitentypen, die man beim Filtern bzw. Suchen nach bestimmten Seiten verwenden kann. Also nichts Wesentliches für den Umfang oder die Qualität der gesammelten Daten, aber z. B. hilfreich, wenn man keine sprechenden URLs hat und so Seiten wie den Warenkorb mittels eines Tags ein sprechendes Merkmal verpassen kann.
Außerdem ist per Vorgabe sämtlicher (Text-) Content von Websites maskiert (siehe oben). Will man dies aufheben, kann das nur über Anpassung des Codes (Hinzufügen von data-Attributen) geschehen. Im Standard ist das Setup also auf die Implementierung des Trackingcodes beschränkt, den man abrufen kann, nachdem man die Site in Clarity angelegt hat.
Verknüpfung mit Google Analytics
Zusätzlich erlaubt Clarity die Verknüpfung mit einer Google Analytics Property. Hat man sich durch die je nach Umfang des eigenen Analytics Kontos ggf. etwas unübersichtliche Auswahl gekämpft und die passende Website gefunden, wird nach Aktivierung der Verbindung eine benutzerdefinierte Dimension "Clarity Playback URL" auf Session-Level in Analytics angelegt, in der von Clarity der Link zur Aufzeichnung der dazu gehörenden Sitzung hinterlegt wird. Dessen Zweck ist es, in GA auffällige Merkmale von Sitzungen zu identifizieren und sich diese Sitzungen dann gezielt in Clarity ansehen zu können. Was in der Theorie prima klingt, hat zumindest bei mir in der Praxis nicht funktioniert. Ich nehme aber an, dass es daran liegt, dass die Analytics-Implementierung auf meiner Website alles andere als "Standard" ist und diese Dimension daher bei mir keine Daten bekommt. Ob und wie also diese Dimension eigentlich bestückt werden soll und mit welcher Art der Implementierung und Version des GA-Trackingscripts diese Lösung kompatibel ist, kann ich daher (noch) nicht beantworten. Klingt aber nach einer guten Idee.
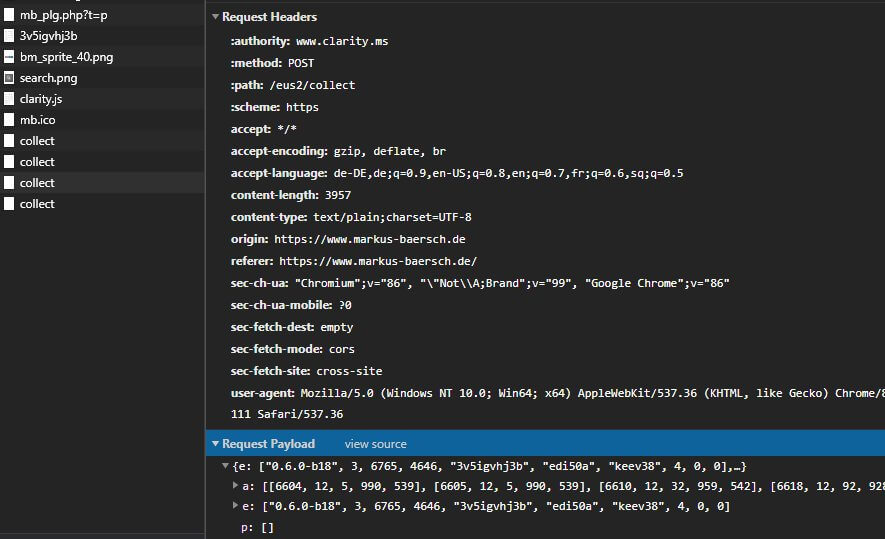
Was wird gesammelt?
Wie alle Tracking-Hits enthält ein Anfrageheader freilich eine ganze Menge an Infos. Die URL der gerade betrachteten Seite als Referrer, den User Agent und einige andere Dinge muss man also nicht explizit "mit senden", um sie auf der Empfängerseite auswerten zu können. Der restliche Payload der Trackinghits ist nicht gerade sprechend, scheint sich aber tatsächlich auf die Identifizierung des Besuchers und seiner Sitzung zu beschränken und ansonsten Koordinaten von Klicks und Mausbewegungen sowie Scrollpositionen zu beinhalten.

Werden Cookies verwendet?
Zur Identifizierung wird ein JavaScript-Cookie verwendet, welches allen Einschränkungen wie ITP & Co. unterworfen ist. Dennoch: Es möchte gern ein ganzes Jahr leben, wenn Safari oder Trackingblocker dies nicht verhindern. Da es in Clarity derzeit bestenfalls eine Unterscheidung von Sitzungen und Besuchern in getrennten Zahlen gibt und sonst nichts zum Status eines Besuchers wie "Neu" oder "Wiederkehrend" im Tool zu sehen gibt, darf man an dieser Stelle schon hellhörig werden.
So oder so muss dieser Keks aber im Consent Banner deklariert werden. Wie üblich ist man dabei allein und konkrete Hinweise gibt es weder im FAQ noch in den Datenschutzhinweisen zu Clarity. Lediglich die Pflicht, den Besucher zu informieren, wird dem Nutzer des Tools dort ohne konkrete Angaben auferlegt. Also ist neben dem Consent Banner zudem ein Abschnitt in die Datenschutzhinweise aufzunehmen, wenn man Clarity einsetzen möchte.
Wo ist der Haken?
Spätestens an dieser Stelle muss man sich damit befassen, wozu das Tool aus Sicht von Microsoft (noch) dient und wie die Daten genutzt werden. Das alles GDPR, CCPA und überhaupt konform zu allem ist, wird in der Doku zwar behauptet, steht aber ziemlich allein da, wenn es um konkrete Infos geht. Die Laufzeit des Cookies erlaubt zumindest die Wiedererkennung eines Besuchers über einen recht langen Zeitraum für einen reinen Session-Recorder oder ein Heatmap Tool. In den Datenschutz- und Nutzungshinweisen zu Clarity finden daher wenig überraschend einige Hinweise darauf, welchen Nutzen das Tool für Microsoft hat: Es dient der Profilbildung zu Werbezwecken und ist nicht nur technisch als Cross-Site-Tracker zu verstehen. Diese Info ist zwar nicht unbedingt versteckt, aber sehr offen geht "Clarity" trotz des Namens nicht damit um.
Frederik Werner hat freundlicherweise die betreffenden Stellen markiert und auf Twitter darauf hingewiesen.
Der Einsatz von Clarity ist - wie in diesen Fundstellen beschrieben - lt. Bedingungen nicht erlaubt, wenn es sich um eine Website mit sensiblen Daten wie Finanz- oder Gesundheitsdaten der Besucher operiert. Und schlussendlich ist es durchaus möglich und offengehalten, dass der Einsatz nicht unbedingt unter allen Bedingungen und für alle Zeit kostenlos sein wird. Ob eine umfangreichere kostenpflichtige Option geplant ist und / oder ob man bei Erreichen bestimmter Limits irgendwann mit einem Sales-Menschen telefonieren muss, ist dabei allerdings (noch) unklar.
Tipps zum Einsatz
Neben den offensichtlichen Tipps wie "nicht einbauen, wenn man die Daten nicht nutzt" und der schon angesprochenen Pflicht, bei Nutzung auch Cookie- und Datenschutzhinweise anzupassen, sollte man sich ein paar weitere Gedanken vor dem Einbau machen. Zum Beispiel ist es weder für Clarity oder vergleichbare Tools unbedingt erforderlich, alle Seiten damit zu versehen. Vor allem, wenn man viele Seiten und / oder Besucher hat, reicht oft eine Stichprobe - sowohl bei den getaggten Seiten als auch bei der Anzahl der Sitzungen, die aufgezeichnet werden sollen.
So kann man sich z. B. auf kritische Landingpages, Leadformulare oder den Kaufabschluss in einem Shop beschränken, wenn schon vorher klar ist, dass man sich mit Aufzeichnungen oder Heatmaps von anderen Seiten nie auseinandersetzen wird. Da bei einer Site mit vielen Besuchern aber auch auf vereinzelten Seiten schnell sehr viele Daten und Sitzungen aufgezeichnet werden, ist ein Ausspielen an einen zufälligen Anteil der Besucher ggf. eine sinnvolle Maßnahme. Diese ist allerdings nicht im Setup des Tools vorgesehen, also bleibt nur eine Anpassung des Trackingscripts, so dass dieses z. B. in Abhängigkeit von einer Zufallszahl ausgeführt wird.
Nach aktuellem Stand ist eine Cookielaufzeit von einem Jahr total übertrieben. Man mag darüber diskutieren wollen, ob man die Laufzeit des Cookies "nur" auf ein paar Wochen verkürzen möchte oder nicht... im Prinzip ist die Information, ob ein Besucher neu ist oder nicht, aber vollkommen unwichtig für den Nutzer von Clarity. Wer Microsofts Fähigkeit zur Nutzung der Daten zu Werbezwecken also z. B. einschränken möchte, so dass das Tool ggf. in eine unkritischere Klasse des Consent Tools eingestuft werden kann, kann dem Cookie die Zähne ziehen. Dazu wird eine Anpassung des Trackingcodes vorgenommen und der Cookiewert bei jedem Seitenaufruf ausgelesen und dann als Session-Cookie neu gesetzt. Dazu reicht es, dem Trackingcode am Ende einen Block wie diesen hinzuzufügen, der vor dem Schließen einer Seite das Cookie erneuert:
var clck = getCookie('_clck');
if (clck) document.cookie="_clck="+clck;
});
Mit einer solchen Anpassung (es muss ja nicht erst beim "unload" sein) lässt sich der Einsatz ohne besondere Einschränkungen in der Funktionalität von Clarity deutlich datenschutzfreundlicher gestalten.
Fazit
Sowohl Existenz als auch Launch dieses Tools waren eine echte Überraschung für mich. Für eine erste Fassung erscheint der Umfang durchaus angemessen für viele Szenarien, in denen derzeit alternative, ggf. auch umfangreichere Tools der gleichen Klasse zum Einsatz kommen. Davon ausgehend, dass neben den schon im Tool angekündigten Scrollmaps nicht die einzigen Ergänzungen sein werden, die Microsoft noch zu Clarity hinzufügen wird, darf man gespannt sein. Unter den o. a. Einschränkungen und Bedingungen für den Einbau und die Aktivierung ist es auch in dieser Version produktiv einsetzbar. Ich bezweifle allerdings, dass ein Hotjar-Benutzer nun zu Clarity schwenken wird. Vor allem die Tatsache, dass man dieses User-Experience-Tool für Websitebetreiber eigentlich als "Werbe-Werkzeug" für Microsoft einstufen muss, wird viele abschrecken. Auch ich werde es nach meinem Test wieder ausbauen und die eigens für dieses Tool aktivierte Gruppe "Werbung" aus dem Consent-Dialog schmeißen. Der Nutzen für Websitebetreber ist aber unstrittig - vor allem da, wo bisher ggf. noch kein Tool im Einsatz ist und man sich ohne Toolkosten einen (derzeit) uneingeschränkten Überblick in Form von Session Replays und Heatmaps verschaffen möchte.