Start » Blog » Analytics / Google Tag Manager
02.10.2021
Nutzer-Timings: Die unterschätzte Analytics-Funktion
Einer der exotischeren Hit-Typen in Universal Analytics ist das "Timing". Damit kann die Dauer beliebiger Vorgänge und Prozesse auf einer Website wie mit einer Stoppuhr erfasst und in Analytics ausgewertet werden. Zumindest in "GA3" AKA Universal Analytics. Warum man sich trotzdem mit Timings befassen sollte, auch wenn es Timings in dieser Form in GA4 nicht mehr gibt, zeigt dieser Beitrag am Beispiel des Kaufabschlusses in einem Shop.
Wozu "Timings"?
Neben den Reports zur Seitenladegeschwindigkeit unter "Verhalten - Websitegeschwindigkeit" fristen die Nutzer-Timings in vermutlich über 90% der aktiven Universal Analytics Implementierungen. Werden in GA4 Zeiten gemessen, handelt es sich derzeit meistens um Core Web Vitals, die als Event-Parameter übertragen werden. Das alles hat aber i. d. R. irgendwie mit dem Laden einer Seite und eher kurzlebigen Vorgängen zu tun.
Die seltene Nutzung von Timings hat mehrere Gründe. Einer davon ist die Limitierung der Messpunkte, die bei größeren Traffic-Zahlen dazu führt, dass man nur einen Teil der Daten erheben kann, wenn sie als Timing erfasst werden. Außerdem muss zur Vermessung von Formularnutzung, Content-Engagement oder der Ausführung von Tags im Google Tag Manager i. d. R. eine ganze Menge an JavaScript-Bastelei stattfinden, damit eine Implementierung gelingt.
Zeitmessung in Analytics ist daher vor allem dort hilfreich, wo die Messungen nicht bei allen Sitzungen und auf allen Seiten stattfinden, um nicht in die Limits zu laufen oder die sampleRate als Feld selbst herunterregeln zu müssen. Es sollte auch kein Drama sein, wenn dennoch einzelne Messungen fehlen. Ein ideales Beispiel dafür ist die Vermessung der typischen Dauer von Checkouts in einem Shop.
E-Commerce Beispiel: Kaufabschluss-Dauer vermessen
Ein Checkout kann unterschiedlich lange dauern - egal, ob er auf einer oder auf mehreren Seiten stattfindet. Je nach Zahlungsweise und Checkout-Optionen, Bestands- oder Neukunden sind Prozesse ohnehin oft unterschiedlich gestaltet. Vor allem aber der Gerätetyp, das verwendete Gerät bzw. Browser und andere technische Faktoren beeinflussen die Zeit, die ein Checkout in Anspruch nimmt. Wo aber gibt es Besonderheiten? Wie lange "sollte" ein Kauf auf einem iPhone vs. einem Desktop-Gerät nach eigener Einschätzung dauern und wie deckt sich das mit der Realität? Gibt es Ausreißer und was mag der Grund gewesen sein?
Andere Fragen können ebenso relevant sein, wenn Ausreißer identifiziert wurden:
- Wurde mit Gutscheinfeldern interagiert (ja, das kann und sollte man u. U. messen)?
- Aus welcher Quelle stammen die eher untypisch langen Checkouts? Dahinter kann z. B. eine unerfüllte Erwartung stecken, die mit einem Werbemittel zusammenhängt
- Gibt es auch Checkouts, die auffällig schnell beendet werden und wenn ja, was steckt dahinter?
Antworten auf diese Fragen können in Analytics durch passende Segmentierung, Kombinationen von Dimensionen in bestehenden oder Benutzerdefinierten Berichten und sogar mit Hilfe des Nutzer-Explorers gefunden werden, wenn die Dauer des Kaufabschlusses vom Start des Checkouts bis zur Bestätigungsseite vermessen und an Analytics gesendet wird. Je nach Fragestellung kann dies als Nutzer-Timing und / oder Benutzerdefinierte Dimension auf Treffer- oder Sitzungsebene in Universal Analytics geschehen. Und auch bei Einsatz von GA4 ist eine Event-Property mit der erhobenen Dauer ein Weg, diese Information in die Daten zu bekommen und dort auszuwerten. Der (vermutliche) Wegfall von Timings in GA4 ist also kein Grund, nicht trotzdem eine Messung für die Dauer des Kaufabschlusses zu implementieren.
Ist die eigene Website kein Shop, wird es dennoch Prozesse geben, an die man ähnliche Fragen richten kann. Die Erstellung eines Kontos, Ausfüllen von mehr oder weniger komplexen Formularstrecken, Zeit vom Eintritt bis zur Zielerreichung auf einer Landingpage... Beispiele finden sich ziemlich sicher auf jeder Website.
Generelle Vorgehensweise
Das Verfahren ist unabhängig vom zu vermessenden Prozess stets gleich:
- Es muss ein Startpunkt als Zeitstempel gespeichert werden, wenn ein Vorgang beginnt
- Im Fall, dass der Vorgang beendet wird, wird er zur Berechnung der Dauer bis zum Abschluss verwendet und die Information wird in den dataLayer geschrieben, um dort...
- vom Tag Manager ausgelesen und in Timing-Hits, Dimensionen oder Event-Parametern eingesetzt zu werden
Der geeignete Speicherort der Startzeit kann dabei je nach Prozess abweichen. Kann dieser beendet werden, ohne dass eine neue Seite geladen werden muss, genügt eine JavaScript Variable. Muss die Startzeit weitere Seitenaufrufe überleben, wird ein (Session-) Cookie bzw. Browserspeicher wie sessionStorage oder localStorage genutzt.
Checkout-Vermessung in Google Tag Manager
Um das Verfahren in einem Shop mit einem passenden dataLayer für Erweiterten E-Commerce (GA4 oder UA ist unwesentlich) umzusetzen, sind nur wenige Schritte erforderlich. Die Aufgabe des Speicherns der Startzeit eines Checkouts und das Stoppen der Uhr und Ablage von Startzeit und Dauer des Kaufabschlusses übernimmt dabei ein Tag auf Basis der Vorlage "Checkout Timer" aus der Community Gallery.
Schritt 1: Tag Vorlage importieren und Tag anlegen
Dazu wird im Tag Manager unter "Tags" ein neuer Eintrag angelegt. Bei der Auswahl des Tag-Typs oben auf den Link "Weitere Tag-Typen finden Sie in der Galerie für Community-Vorlagen" klicken und über die Suche den "Checkout Timer" auswählen.
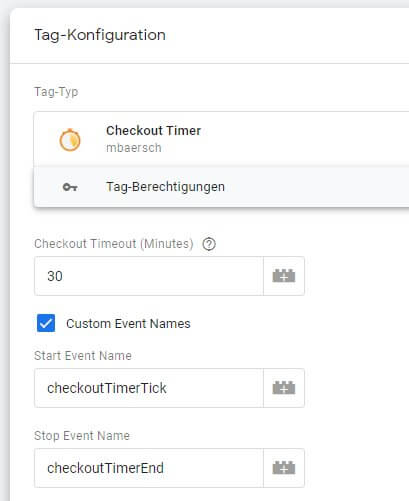
Mit dieser neuen Vorlage kann nun ein Tag angelegt werden. Evtl. muss die Neuanlage noch einmal beendet und neu gestartet werden, der GTM ist oftmals etwas zickig nach dem Import einer neuen Vorlage.

Einzustellen gibt es nur wenig: Es kann ein Timeout für einen angefangenen Checkout definiert werden. Das bedeutet: Wird das Tag ausgeführt und ein Checkout-Event im dataLayer gefunden, wird eine bereits gespeicherte Startseite verworfen, wenn diese älter ist als der angegebene Timeout. Dieser greift explizit nicht, wenn es um die Dauer des Checkouts geht. Meint: Ist das nächste Event nach einem eigentlich "abgelaufenen" Checkout-Start ein Kauf (purchase), wird diese gesamte Zeit vermessen und als Ergebnis angeboten. Die Speicherung der Startzeit geschieht im localStorage des Browsers.
Darunter können wahlweise die Bezeichnungen der Events angepasst werden, die beim Start und Stop des Checkout Timers ausgelöst werden sollen. Mehr ist nicht erforderlich - außer einem Trigger.
Trigger für Checkout-Timer-Tag
Das neue Tag kann entweder bei jedem beliebigen E-Commerce Event getriggert werden - oder gezielt nur bei "checkout" und "purchase" Events. Wird es ausgeführt, sucht es im dataLayer rückwärts primär nach einem purchase- und danach nach einem checkout-E-Commerce-Event und startet bei einem Fund die Stoppuhr durch Speichern der Startzeit und Auslösen eines Events. Die Messung wird beendet, wenn ein Kauf stattfindet. Im dataLayer landen Startzeit und Dauer in Millisekunden; gemeinsam mit einem weiteren eindeutigen Event, welches zum Triggern der Messung (als Timing oder Event-Property) dient.
Auf diese Weise kann der Checkout Timer auch genutzt werden, wenn eine SPA oder ein One-Page-Checkout verwendet wird, so dass mehrere E-Commerce-Schritte gemeinsam im dataLayer stehen.
Schritt 2: Datenschicht-Variable zum Auslesen des Timings
Zeitstempel für den Start eines Checkouts, den Zeitpunkt des Abschlusses und die daraus resultierende Länge finden sich dataLayer unter den folgenden Schlüsseln:
checkoutStartcheckoutFinishedcheckoutDuration
Für jeden dieser Werte - oder zumindest die checkoutDuration - wird eine Datenschichtvariable benötigt, um den Wert auszulesen und weiterverwenden zu können.
Schritt 3: Senden an Analytics
Löst der Checkout Timer am Ende eines Kaufabschlusses aus, werden die o. a. Werte zusammen mit dem definierten Event (Vorgabe ist checkoutTimerStop) in die Datenschicht geschrieben. Also wird zum Triggern eines Messpukts - sei es ein Timing oder ein Event mit der Dauer als Event-Property - ein neuer Trigger vom Typ "Benutzerdefiniertes Ereignis" angelegt und checkoutTimerStop oder die im Tag abweichend selbst definierte Bezeichnung angegeben. Nicht vergessen: Je nach Umsetzung muss der Trigger ggf. noch um Consent-Bedingungen ergänzt werden, damit er nur auslöst, wenn er es auch darf.
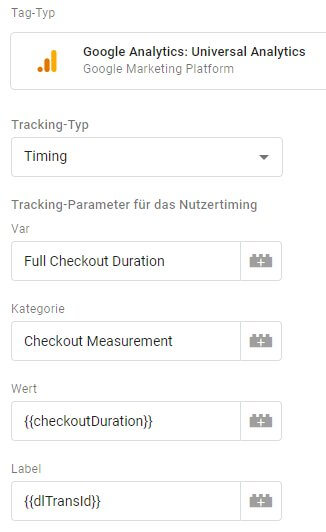
Am Beispiel eines Nutzer-Timings kann das z. B. so aussehen:

Als Wert wird die Datenschicht-Variable mit der Gesamtdauer übergeben; als Label dient in diesem Fall die Transaktions-ID. Damit kann z. B. jeder Messpunkt auf eine Transaktion und Sitzung zurückgeführt werden. Über Segmentierung ist damit sogar die Sitzung des Kaufs im Nutzer-Explorer nachvollziehbar, um sich z. B. einen Überblick über die Abfolgen von Seitenaufrufen und Events zu verschaffen. So zusagen "Session Replay light" für auffällige Messungen der Kaufabschluss-Dauer.
Je nach Anwendungsfall mag es sinnvoll sein, das Label mit anderen Informationen zu belegen, die z. B. die einfache Bildung von Segmenten direkt anhand des Labels erlauben. Das mögen Kundensegmente oder andere Informationen sein, die ggf. nicht einfach als sekundäre Dimension in den Berichten zu Nutzer-Timings einsetzbar sind, um die Fragen zu beantworten, die man den Daten stellen möchte.
Tipp: Hat man keine Fragen, sondern ist nur neugierig, sollte eine solche Messung zumindest nicht unbegrenzt stattfinden. In diesem Fall sollte die Ausführung des Tags schon beim Einbau zeitlich begrenzt werden. Dazu dient die Option "Benutzerdefinierten Plan zur Tag-Auslösung aktivieren" in den Einstellungen aller Tags.
Tipp 2: Das Start-Event des Checkout Timers ist für diesen Vorgang nicht erforderlich. Er hat dennoch einen Nutzen, denn unabhängig, ob ein Checkout mit Schritt 1, 2, 3 oder x beginnt - das erste Checkout Event triggert den Checkout Timer, alle anderen nicht. Wer mit für Universal Analytics ausgelegten E-Commerce-Events in der Datenschicht arbeitet und ein "InitiateCheckout"-Event an Facebook und / oder ein "begin_checkout" für GA4 nur einmal und zur richtigen Zeit auslösen möchte, hat mit diesem Trigger als Nebenprodukt des Timers eine gute Lösung.
Tipp3: Wer nicht möchte, dass vor dem letzten Schritt "eingeschlafene" Checkouts die Zahlen durch Einzelfälle stark verfälschen, kann die übergebene Dauer auf einen Maximalwert beschränken, indem nicht die checkoutDuration aus der Datenschicht gesendet wird, sondern eine Benutzerdefinierte JavaScript-Variable, welche die Dauer ausliest und auf einen Grenzwert von z. B. 30 Minuten begrenzt, wenn diese darüber liegt. Dazu reicht folgender Code in der Variable:
Daten nutzen
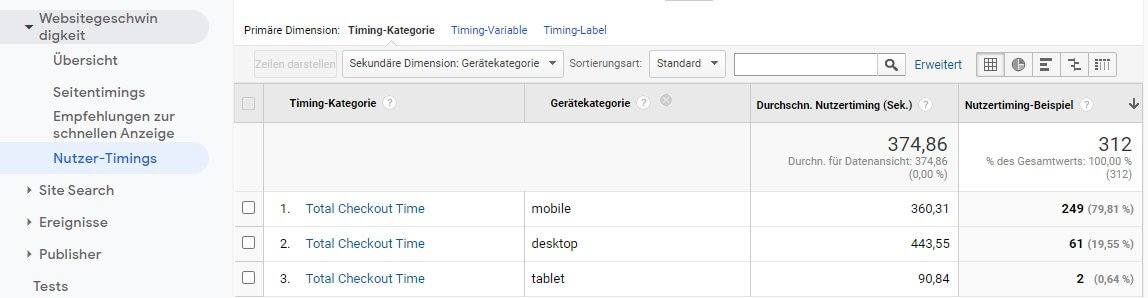
Wie oben schon beschrieben, ist der Nutzen der Daten und deren Auswertung davon abhängig, welche Frage zu beantworten ist. Aber schon ein einfacher Blick auf die Übersicht kann - in Kombination mit einer sekundären Dimension - Einsichten liefern. Hier z. B. könnte man die Frage stellen, warum es auf dem Desktop schneller geht als auf Mobilgeräten.

Antworten finden sich - wie bei allen anderen Reports - i. d. R. durch weitere Segmentierung oder ggf. sogar die Untersuchung einzelner Sitzungen, wie es oben beschrieben ist. Und nicht vergessen: Ist das "Nutzertiming-Beispiel" (die schlecht übersetzte Sample-Größe) so klein wie hier beim Tablet, sind die Zahlen nicht belastbar. Trotz der zwei Nachkommastellen 😉 Wie auch immer die Daten an UA oder GA4 gesendet werden: Die Länge eines Checkouts oder anderer Prozesse ist eine Information, die sich normalerweise nur aus Rohdatenauswertungen ergibt. Die Zeitmessung im Browser und Erfassung in Form von Nutzer-Timings oder Event-Parametern macht die Auswertung daher einfacher und "zugänglicher" für alle Interessierten.
Wie und wo nutzt Du Timings oder was hast Du mit Vorgangsdauer-Messungen bereits auf einer Website herausgefunden, was sich üblicherweise nicht aus den Daten ergibt? Ich würde mich freuen, wenn Du Deine Erfahrungen mit mir teilst - als Kommentar oder Nachricht auf den üblichen Kanälen. Nur als Kommentar hier im Blog wird es (aus mehreren Gründen) einstweilen unmöglich bleiben.
Analytics | Google Tag Manager Siehe auch: custom gtm templates, timings