Start » Blog » SEO / Softwareentwicklung / Usability / Webtools
09.04.2008
Werkzeuge für Web-Entwickler in Apple Safari
Apple´s Browser Safari ist in der neuen Version 3.1 auch für XP und Vista eine Alternative zum IE, die einige Vorteile zu bieten hat. Obwohl sich in Deutschland eine gewisse Internet-Explorer-Müdigkeit breit zu machen scheint, beschert dieser Glücksfall mehr oder weniger ausschließlich dem Firefox (nicht, dass er es nicht verdient hätte) neue Nutzer. Opera oder gar Safari und andere Browser haben zumindest hier zu Lande nicht viel davon.
Dafür bekommt Apple für den Safari in der Presse in letzter Zeit vermehrt Aufmerksamkeit, weil die neue Version nicht nur sehr schnell ist und dank WebKit das "Standardkonformste" ist, was derzeit auf einem Windows-Rechner zum Laufen zu bewegen ist, sondern auch weil er einfach Spaß macht. Die "Verbesserung" der Lesbarkeit ist zwar fragwürdig oder zumindest gewöhnungsbedürftig, aber man kann den Effekt auch runterregeln und zumindest die Vergrößerung durch Fettschrift hervorgehobener Textpassagen macht das Überfliegen einer Seite wirklich leichter.
Vor allem aber für Entwickler bietet Safari einige Werkzeuge, die zwar (noch?) gut versteckt sind, aber für den Web-Entwickler hilfreiche Informationen bieten, die in der einen oder anderen Form zwar auch von anderen Werkzeugen für andere Browser dargeboten werden, aber allein schon aus optischen Gründen einen Blick wert sind. Ich bin und bleibe ein bekennender Fan von Firebug und Firefox, wenn es um die Analyse oder Designanpassung von Webseiten geht und die Developer-Toolbar scheint auch im IE8 nicht wirklich an Firebug heranzureichen... aber das muss ja nicht immer so sein. Außerdem bietet der Web-Inspector und die Developer-Tools in Safari auch einige andere Kleinigkeiten, die sonst nur durch AddOns in anderen Browsern oder Zusatztools nutzbar sind.
Web-Inspector in Apple Safari aktivieren

Der Weg zur Aktivierung der Developer-Tools und des Web-Inspectors führt beim Safari für Windows über die Parameterdateien im persönlichen Profil des Anwenders. Diese sind im Ordner %APPDATA%\Apple Computer\Safari\ zu finden. Wer unter %AppData% (z. B. "C:\Dokumente und Einstellungen\Administrator\Anwendungsdaten\") der Ordner "Apple Computer/Safari" nicht findet: Der Browser muss nach der Installation wenigstens einmal gestartet werden, damit das Profil angelegt wird 😉
In der Datei %APPDATA%\Apple Computer\Safari\WebKitPreferences.plist, die mit einem beliebigen Texteditor bearbeitet werden kann, muss zur Aktivierung des Web-Inspectors ein neuer Schlüssel erzeugt werden (der Browser sollte geschlossen sein). Key "WebKitDeveloperExtras" eintragen und mit dem Wert "true" belegen:
<key>WebKitDeveloperExtras</key>
<true/>
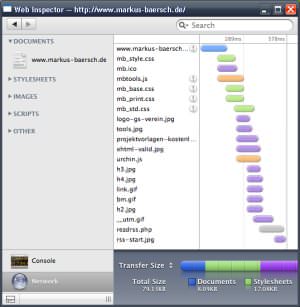
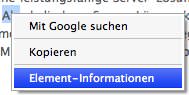
Der Web-Inspector kann nach einem Neustart über das Kontextmenü in einer Webseite geöffnet werden und zeigt nicht nur Elementeigenschaften ähnlich dem altbewährten Firebug im FF an, sondern auch z. B. die Ladezeiten für jedes geladene Element einer Seite übersichtlich als Grafik.
Developer-Menü in Safari aktivieren

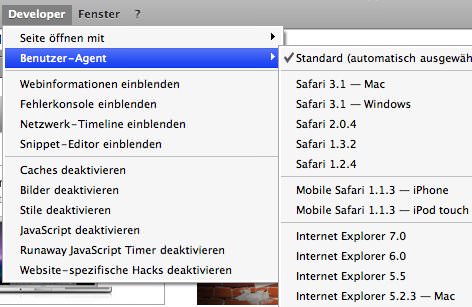
Man kann auch in der Hauptmenüleiste ein "Developer"-Menü aktivieren, um nicht zwingend das Kontextmenü verwenden zu müssen, um auf den Web-Inspector zuzugreifen. Außerdem bietet das menü weitere Funktionen an, die bei der Analyse von Webseiten hilfreich sind. Zur Aktivierung wird in der Datei com.apple.Safari.plist unter "Preferences" in oben genanntem Ordner (also der Datei %APPDATA%\Apple Computer\Safari\Preferences\com.apple.Safari.plist) ein ähnlicher Eintrag vorgenommen (für die Version 3.1 des Browsers; bei 3.0 kann der gleiche Schlüssel in de preferences.plist eingetragen werden, die direkt im Profilverzeichnis liegt) :
<key>IncludeDebugMenu</key>
<true/>
Anwendungsbeispiel:
Ladezeiten von Webseiten analysieren
Während die Konsole des Inspektors zwar schöner ist, aber funktional hinter Firebug zurückliegt, der auch Manipulationen am Code und Design zuläßt, so dass Anpassungen gleich live ausgetestet werden können, ist gerade die "Network"-Ansicht mit den Ladezeiten für alle Elemente einer Seite ein sehr hilfreiches Werkzeug bei der Ladezeitenanalyse und der Identifikation evtl. "Flaschenhälse"... und daher nicht nur im Zusammenhang mit dem Qualitätsfaktor für Google AdWords interessant. Auf einem zweiten Bildschirm dauerhaft im Blick während des Surfens erhält man schnell einen Eindruck über das Ladeverhalten auf einer Domain... wenngleich der Safari - Browser ja ohnehin unverschämt schnell ist und derzeit alle Konkurrenten im Vergleich schlägt. Das gilt aber fairerweise schließlich auch für die Referenzseiten, die man ebenso im Safari mit dem Werkzeug grob "durchmißt". Absolut betrachtet sind die Zahlen also vielleicht weniger wert als eine Ladezeitenanalyse, die von Tools automatisiert zu verschiedenen Zeiten und über unterschiedliche Wege angefertigt wird, im Verhältnis zu anderen Seiten ergeben sich aber valide Vergleichsdaten... und es kostet nichts.
Nachtrag vom 15.04.2008
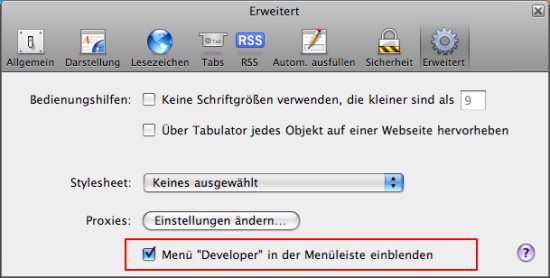
"Um die Dose zu öffnen, spannen Sie sie in einen Schraubstock ein, führen Sie einen Kabelbinder durch die Öse und spannen Sie diese mit einem Flaschenzug, bis... oder Sie ziehen den Verschluss einfach mit der Hand ab...". Einfacher geht es offenbar auch beim Safari, wenn man die Developer-Werzeuge nutzen will: In Safari 3.1 einfach auf BEARBEITEN - EINSTELLUNGEN - ERWEITERT und dort die Option zur Aktivierung der Tools anklicken, dann kann man sich auch die ganze Turnerei in den Profildateien ersparen 😉

Danke an "Geizhals" für den Hinweis (siehe Kommentare zu diesem Beitrag)