28.04.2014
Virtual Box: XP in der VM offline weiter nutzen
Bei mir - wie vielen anderen Benutzern - lebt XP in einer virtuellen Maschine weiter. Schon zur Einführung von Windows Vista hatte ich aufgehört, mir immer und immer wieder die Arbeit der Neueinrichtung von Delphi- und .NET-Entwicklungsumgebung nebst allem sonstigen Schnickschnack anzutun. Die Idee war, eine VM aufzusetzen und alles, was bei System- oder Rechnerwechsel durch langwierige Einrichtung den Spaß versaut, nur noch in dieser VM zu nutzen. Das hat mir auch so manchen Wechsel des Host-Systems deutlich vereinfacht und inzwischen sind es nur noch wenige Dinge, die ich mir auf einem neuen Rechner installieren muss, sobald erst einmal Virtual Box eingerichtet und mit der virtuellen XP-Maschine versehen ist. Weiterlesen... »
18.10.2010
Spaß mit dem Internet Explorer 9?
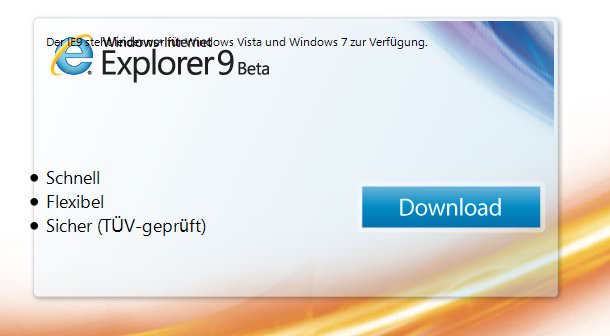
MS ist wirklich unverbesserlich. Als ich mich gerade auch im Büro mit einem IE 9 beglücken wollte, um damit noch ein wenig mehr Zeit mit den Spielereien unter http://ie.microsoft.com/testdrive/ [verstorbener Link entfernt] zu verplempern und einen ersten Blick auf meine vorsichtigen HTML5-Experimente auch in diesem Browser zu wagen, wurde meine Bibliothek an Gründen, warum man sich mit dem Thema "Browserstabilität" auseinandersetzen sollte, unversehens um ein aktuelles Fundstück bereichert:

Ohne Worte 😉
Darstellungsfehler von MS-Inhalten in Firefox, Safari & Co, haben ja aber eine lange und ehrwürdige Geschichte. Also kein Grund zum Rückzug, obwohl ich schon finde, dass man mal jemanden mit einem anderen Browser drüber schauen lassen darf, bevor man Besucher bei Google per Anzeige dafür einkauft... naja, egal.
Ich habe es aber trotzdem nicht geschafft den IE9 hier zu installieren, denn hier arbeitet man mit dem Rechner auch hin und wieder. Und dazu braucht man XP, wenn es denn schon Windows sein muss. Blöd nur, dass man unter XP nur den guten Tipp bekommt, sein System zu aktualisieren, bevor man dem anspruchsvollen IE9 ein angemesseses Zuhause bieten kann. Das läßt a) vermuten, dass es ein sehr sehr sehr sehr großes Setuppaket zum Nachinstallieren von allerlei Krempel für alle geben wird, die einen finalen IE9 auf Ihrem alten System haben wollen... oder es gibt b) schon jetzt einen gewichtigen Grund mehr, warum sich IE6 & Co. so dauerhaft halten werden, dass man sich auch in 5 Jahren noch bei der Erstellung von Webseiten mit Graceful Degradation für die ewigen Extrawurstler rumschlagen muss. Vielen Dank auch!
26.02.2010
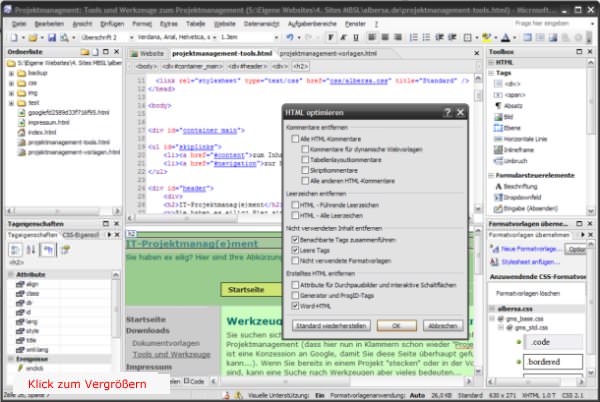
"Beinahe Expression Web": HTML-Editor kostenlos von Microsoft
Wer sich im letzten Jahrtausend noch mit Frontpage von Microsoft als "HTML-Editor" herumgeschlagen hat, um Webseiten zu erstellen und zu "pflegen", hat nicht nur unglaublich viel geflucht, sondern auch irgendwann vergeblich auf aktuellere Versionen gehofft. Ein Teil hat den Absprung zu anderen Lösungen geschafft, der Rest ist dann irgendwann bei Expression Web gelandet. Ich will nicht behaupten, dass ich von der ersten Version des Frontpage-Nachfolgers begeistert war, aber ich hatte deutlich weniger Anlass zum Fluchen. Sicher: Mir sind nach wie vor Projekte lieber, in denen entweder ein ordentliches CMS im Spiel ist oder man sich den Editor für statische Seiten selbst aussuchen kann. Und ich weiß auch nicht, ob man jedem eingefleischten Frontpage-Benutzer einfach so ExpressionWeb antun sollte... schon gar nicht nach dem Update auf die Version 3.
Persönlich habe ich zwar die Freude, mich nicht mehr mit DWT-Dateien und anderen Scherzen aus typischen Frontpage-Websites herumzuschlagen und habe Expression Web (in der version 1) daher nur sporadisch als "normalen" HTML-Editor verwendet. Und gern auch einige der Tools wie z. B. die Optimierungsfunktion verwendet, mit der man gut "Word-HTML-Übergewicht" abspecken kann. Es gibt aber noch eine Menge Leute da draußen, die entweder immer noch Frontpage verwenden oder zumindest ein Werkzeug bevorzugen, das funktional und hinsichtlich der Bedienung möglichst nah an Frontpage / Expression Web liegt. Umso überraschter war ich, als man mich jüngst auf den SharePoint Designer 2007 aufmerksam gemacht hat. Hier scheint mir erst einmal alles drin zu sein, was ich aus Expression Web irgendwann mal genutzt habe. Ob damit auch DWT-Mastertemplates bearbeitet werden können, konnte ich allerdings gerade (zum Glück ;)) nicht ausprobieren.
Na gut... das Ding ist vielleicht optisch nicht so ansprechend wie die aktuellen Expression-Produkte, sondern scheint eher der Version 1 zu entsprechen. Dafür ist es aber im Gegensatz zum (mit knapp 150 Euro allerdings auch nicht gerade überteuren) "Expression Web" vollkommen kostenlos und kann ohne viel Zinnober drumherum einfach so bei Microsoft heruntergeladen und eingesetzt werden, Sharepoint hin oder her.
Ich werde jetzt wohl kaum deshalb auf Notepad++ oder Weaverslave für die Bearbeitung überschaubarer HTML/CSS/PHP/ASP-Dateien verzichten (von denen ich je nach Mondphase mal den einen und mal den anderen bevorzuge) aber zumindest empfehlenswert finde ich dieses Angebot schon und werde sicher das eine oder andere Mal nun zum SharePoint Designer greifen, wenn der Wunsch aufkommt, bestimmte Werkzeuge zu verwenden, die man irgendwann einmal schätzen gelernt und später wieder vergessen hat 😉
25.06.2009
Verarbeitungsfehler dank Leerzeilen im RSS - Feed bei WordPress
Mein ewiger Kampf gegen nervigen Whitespace will offenbar kein Ende nehmen. Letztes Scharmützel: "Plötzlich" funktioniert der RSS-Feed in einem WordPress-Blog nicht mehr richtig und Browser zeigen Verarbeitungsfehler statt formatierter News oder wenigstens XML wegen einer Leerzeile direkt am Anfang des Feeds. Nur: wo kommt die nun plötzlich her? Es ist mir zwar schon gelungen, durch ungünstige Platzierung des "more"-Seitentrenners in einem beitrag dafür zu sorgen, dass ein Feed nicht mehr valide war, aber in Zeile 1 des Feeds kommt man sicher nicht mit einem Beitrag. Die Version 2.8 von WordPress fällt als Ursache logischerweise auch aus, weil es erstens dann auch bei den anderen Blogs auf dieser Version so sein sollte und überhaupt. Natürlich habe ich dennoch in einigen der PHP-Dateien nachgesehen, um auf die Spur der Leerzeile zu kommen. Auch hier natürlich (wie erwartet) nix. Was habe ich denn sonst noch geändert? Das typische "... ich schwöre, dass ich nichts am Rechner geändert habe, das Programm stürzt echt ganz von allein auf einmal ab; Nein, ich habe nichts installiert, blablabla" kenne ich selbst nur zu gut und falle sicher nicht drauf rein, wenn ich es selbst zu mir sage. Also was?
Die Lösung: Plugins. Ein Autor hatte mir bei der letzten Aktualisierung seines Plugins eine Leerzeile am Ende des Quelltextes nach dem schließenden php-Tag (am Anfang wäre ja auch viel zu einfach) hinterlassen. Da dieses Plugin bei der Produktion sämtlicher Inhalte (eben auch rss-Feeds) getriggert wurde, spendierte es freundlicherweise eine Leerzeile. Wer also ähnliche Probleme mit Leerzeichen oder Leerzeilen bei der Erstellung seiner XML-Feeds hat, dem sei ein Blick auf alles empfohlen, was an aktivierten Plugins zu finden ist.
07.05.2009
Fennec: Mobiler Browser von Mozilla
Wer den integrierten Browser des jeweiligen Herstellers nicht mag, greift heute meistens (wenn es das Betriebssystem des Telefons erlaubt) zu Opera Mini oder Opera Mobile. Und weil der mobile Browsermarkt langsam aber sicher auch vom letzten Ignoranten nicht mehr lange als Nischenmarkt verkannt werden kann, macht man sich auch bei Mozilla mit dem mobilen Browser "Fennec" auf, um den zaghaften, aber messbaren Aufwind für den Firefox auch auf die Handhelds und Mobilgeräte zu retten. Weiterlesen... »
21.12.2008
JavaScript-Debugging kostenlos mit Visual Studio
Der enorme Vorteil des Visual Studio beim Debugging von JavaScript ist die Tatsache, dass (fast) alle Unterschiede, die man sonst zwischen dem Debuggen von "echten" Anwendungen und (clientseitigen) Scripten kennt, in dieser Lösung ausradiert werden. Man muss sich allerdings mit der Einschränkung begnügen, dass sich der Debugcomfort auf den Internet-Explorer beschränkt und andere Browser hiermit nicht verwendet werden können.
Weiterlesen... »
20.12.2008
TortoiseSVN: Global ignore pattern funktioniert nicht?
Wenn beim Import in das Subversion-Repository ständig Dateien hochgeladen werden, die lt. "global ignore pattern" in den Einstellungen des Tortoise doch eigentlich ausgelassen werden sollten, dann liegt das mit ca. 0.1% Wahrscheinlichkeit daran, dass Tortoise etwas falsch gemacht hat. Der Rest der Wahrscheinlichkeit verteilt sich in mir unbekannten Anteilen auf mehrere Varianten, die aber immer darauf hinauslaufen, dass das Muster ganz einfach "falsch" definiert wurde. Leerzeichen als Trenner sind ungewöhnlich, die Notation beim Ausschließen ganzer Ordner ebenso (für Windows-Menschen wie mich jedenfalls). Und so passiert eben mitunter nicht das, was man erwartet hat - sondern nur das, was auch wirklich definiert wurde.
In meinem Fall war es ganz einfach der Umstand, dass groß- und kleingeschriebene Extensions hier eben nicht dasselbe bedeuten. Das hätte einige Stunden Frust verhindern können. Merke: *.dcu *.dcp *.ddp *.mb *.db *.y?? *.x?? ist nicht gleich *.DCU *.DCP *.DDP *.MB *.DB *.Y?? *.X??.
11.12.2008
Vista Passwort vergessen: Benutzeraccount per Software zurücksetzen
Es gibt ein hilfreiches Werkzeug zum Zurücksetzen eines vergessenen Passworts für Windows Vista. Während eine Anmeldung mit dem unter XP bewährten ERD-Commander unter Vista scheitert, hilft der Offline NT Password & Registry Editor als Boot-CD, USB-Stick oder zur Not sogar Diskette auch beim XP-Nachfolger - selbst bei Vista 64 Bit.
Ich habe zwar normalerweise kein Interesse am Hacken von Passwörtern, aber in diesem Fall war es der nicht nur potentiell (Dank CCC weiß es ja nun auch jeder) unsichere, sondern auch viel zu bequeme Fingerprint-Sensor, der dafür gesorgt hat, dass ich das nie zur Eingabe gebrauchte Passwort einfach vergessen hatte. Dumm nur, wenn man auf einem eingeschränkten Account dann Software installieren oder aktualiseren will, denn da hilft der Fingerabdruck leider nichts. Mit der auf Linux basierenden Live-CD ist das Zurückstellen des Passworts (ich habe mich an die Empfehlung gehalten und das vegessene Vista-Passwort nur auf ein leeres Kennwort zurückgesetzt) schnell erledigt. Die Hinweise des grafikfreien und schnell gebooteten Helfers sind zwar in englischer Sprache, die Auswahl der richtigen Partition und der gewünschten Funktionen zum Zurücksetzen des Passworts sind aber dennoch dank der meist schon richtig vorgewählten Optionen einfach. Wer das Encrypted File System einsetzt und mit dem Tool eine verschlüsselte Partition bearbeiten will, muss aber leider die Finger von dieser Lösung lassen, denn die verschüsselten Informationen bleiben auch nach dem Vorgang leider unzugänglich. Funktioniert aber ansonsten angeblich auch prima bei vergessenem Windows-Kennwort für andere Windows-Versionen:
- NT 3.51
- NT 4
- Windows 2000
- Windows XP
- Windows Server 2003
- Windows Vista 32 Bit
- Windows Vista 64 Bit
- Windows Server 2008 32 Bit
- Windows Server 2008 64 Bit
Übrigens: Wer bei Vista einen Benutzer mit Administratorrechten angelegt und nun das Kennwort vergessen hat, sollte möglicherweise erst einmal versuchen, im abgesicherten Modus zu starten und sich dann als Administrator anzumelden - recht oft ist dieser Account noch seit der Installation unverändert und hat gar kein Kennwort, so dass die Anmeldung am System noch gelingt und auch ohne irgendwelche Hilfsmittel ein neues Kennwort für den ausgesperrten Benutzer erzeugt werden kann. 😉
29.04.2008
Full Desktop beim eeePC aktivieren
Ob man nun die Anschaffung eines eeePC sinnvoll findet oder nicht: Auf jeden Fall lohnt es sich, die doch sehr spartanische Oberfläche des eeePC gegen einen vollständigen Desktop auszutauschen. Auch aus Sicht der Benutzerfreundlichkeit ist der "Easy-Desktop" zwar praktisch für Einsteiger, aber unnötig schwerfällig und wenig anpassbar gestaltet, so dass trotz der "Aufgeräumtheit" jede Menge Icons übrig sind, die man eigentlich nicht braucht. Weiterlesen... »
04.12.2007
eBooks kostenlos für Entwickler zum Download
Der Tipp ist einfach zu gut, um ihn nur in ein einzelnes Blog zu schreiben: Ein aufmerksamer Kollege machte mich gerade auf die Advendskalenderaktion bei entwickler.press aufmerksam: Dort kann man jeden Tag (und nur an diesem einen Tag!) jeweils einen Titel als kostenloses eBook gratis herunterladen. Also nix wie hin und bis Weihnachten dranbleiben, wer etwas mit Fachliteratur für Softwareentwickler anfangen kann (als Weihnachtsgeschenk wegmailen zählt nicht!). Bisher schon verpaßte eBooks (Mist!):
- managed DirectX mit C#
- Visual C#
- Java 6
Heute noch als eBook zum Download zu bekommen:
- das Google Web Toolkit
Also nix wie hin, wenn es noch nicht zu spät ist...
20.08.2007
Wie man ein passendes Online-Shop-System finden kann
Wenn man zum ersten Mal vor der Frage steht, welches Online-Shopsystem "man sich mal ansehen sollte", sobald der Wunsch nach einem eigenen Shop im Internet aufkommt, steht man vor einem Berg an Möglichkeiten.
Von welcher Seite man den Aufstieg wagt, ist oft von der zufälligen Laune des unvermeidlichen "guten Bekannten" abhängig, der dann einen mehr oder weniger unfangreichen / hilfreichen / verständlichen Tipp absondert. Das System schaut man sich dann auch gern an, fragt den Bekannten dann noch, ob dieses oder jenes denn funktioniere ("na klar!") und schon geht es los - oft in die völlig falsche Richtung.
02.07.2007
Kostenloses Tool für Printscreens / Bildschirmausdrucke
Ab und zu braucht man einfach mal Abbildungen von einem Programm, dem Desktop oder sonstwas - sei es zur Erstellung einer Dokumentation, Hilfe oder zur Erklärung von Problemen in einer E-Mail. Die "Druck"-Taste ist für den ganzen Bildschirm ausreichend gut; ALT+Druck helfen beim aktiven Fenster. Und wer auch nur einmal einen Ausschnitt braucht, frickelt sich den schnell in Paint zurecht.
Wer aber regelmäßig Bildschirmausdrucke anfertigen will oder muss, wünscht sich schnell ein Tool. Natürlich gibt es jede Menge von Programmen, die genau diese - eigentlich furchtbar triviale Aufgabe - erledigen. Einige sind kostenlos, andere kosten mehr oder weniger angemessene Registrierungsbeträge; aber alle haben mehr oder weniger den gleichen Umfang an Funktionen.
Ein Programm, dass nicht gerade alles, was man sich wünschen mag, beinhaltet, dafür aber nicht rumnervt, stabil (offenkundig, zumindest bis jetzt...) und praktisch ist - und nichts kostet, ist die Freeware-Fassung von Gadwin Printscreen. Wer sowas auch brauchen kann: Download von Gadwin Printscreen.
Wer ein ähnliches Tool kennt, dass kostenlos ist, ebenso Ausschnitte oder bestimmte Elemente des Bildschirms in Zwischenablage und / oder einer Ablage im Filesystem sammelt und zusätzlich noch in der Lage ist, direkt einen frei definierbaren Rahmen (mit oder ohne Schatten?) zum Bild hinzuzufügen, der läßt es mich bitte wissen - sowas habe ich nämlich auf die Schnelle leider nicht gefunden.
11.05.2007
Probleme beim Senden von Dateien per PHP
Sollte sich irgendjemand (außer mir Depp) mal fragen, warum es - in meinem Fall "plötzlich", nachdem es gerade noch vor der letzten Änderung ging - nicht mehr korrekt gelingt, eine Datei per PHP zu senden, obwohl der "gewollte Header" eigentlich prima aussieht, sollte mal nach Leerzeichen / Leerzeilen vor (und nach) dem PHP-Code suchen.
Dummerweise reicht ein einziges Leerzeichen vor dem einführenden "<?php" vollkommen aus, um die ganze Nummer zu versauen und einen text/html-Content zu generieren - egal, was der PHP-Code danach versucht, so dass die Datei nicht wie gewünscht gesendet, sondern statt dessen - je nach Dateityp mehr oder weniger sinnvoll - im Browser dargestellt wird.
18.04.2007
Delphi for PHP – Erste vorsichtige Annäherung...
Als ich zum ersten Mal was darüber gelesen habe, dass es bald ein Delphi für PHP geben würde, sind mir direkt drei Gedanken durch den Kopf gegangen:
- wer braucht das schon, wo es so viele IDEs und Editoren auf der Welt gibt?
- Wird das vielleicht ein ähnlich gut gemeinter (und eigentlich auch gut umgesetzter) Versuch wie Kylix werden, der am Markt keine Chance hat, weil es an Akzeptanz mangelt?
- Würde in einem Delphi 4 PHP wohl all das drin sein, was ich als erstes davon erwarten würde – sprich: den ganzen Kram, der Delphi zu dem macht, was es ist? Oder würde es „nur“ einen weiteren Editor geben, der vielleicht ein paar Highlights bringt, aber nichts besonderes ist?
05.04.2007
CeBIT Nachlese: Sinnvolle Anwendung für RFID - "MICA"
Sicher, die CeBIT ist schon ein paar Tage vorbei und schon fast vergessen. Eine Sache aber, die ich auf der Messe gesehen habe, hat sich per Mail nun wieder in den Fokus gerückt und mich daran erinnert, wie ich mich beim ersten Mal, als ich etwas von RFID gelesen hatte, dachte "Was soll mir das bringen, außer dass ich künftig in FutureStores keine Waren mehr auf ein Band legen muss?"
Weiterlesen... »