Start » Blog » Serverside Tracking / Toolcheck
27.12.2021
Erster Eindruck: Facebook Conversions API mit Cloudflare Zaraz
Zaraz ist ein neues Tool im Cloudflare Universum. Die derzeitige Integration (Stand: Dezember 2021) ist noch weit entfernt vom Ursprungsprodukt, welches durch Zukauf von Cloudflare für alle Nutzer zur Verfügung gestellt wird - auch den Nutzern der kostenlosen Variante.
Wozu dient Zaraz? Antwort: Zaraz stellt einen Weg bereit, auf der eigenen Website in einem proprietären Format Daten über Seitenaufrufe und Ereignisse zu sammeln, an einen Tracking-Endpunkt im First Party-Kontext zu senden und von dort aus serverseitig an Dienste wie Google Analytics, Ads, Twitter Pixel - oder eben Facebook - weitergegeben.
Damit bietet Zaraz im Prinzip eine Alternative zum deutlich aufwändigeren Setup eines serverseitigen Trackings mittels Google Tag Manager (GTM). Statt im Browser einen Tag Manager auszuspielen, im (üblicherweise verwendeten) Google Analytics-Format Daten zu sammeln und an einen serverseitigen Tag Manager Container weiterzugeben, um von dort zu den an gewünschten Diensten zu gelangen, ist die komplette Integration mit Zaraz deutlich schlanker. Zugegeben: Es gibt zahlreiche Unterschiede zwischen GTM und Zaraz. Funktionsumfang und Flexibilität anderer Lösungen sind aber (noch) nicht das Ziel von Zaraz. Funktioniert das Pareto Prinzip denn auch hier und kann z. B. eine Anbindung der Facebook CAPI “nur” mit Zaraz erfolgen? Dieser Beitrag zeigt, was mit dem derzeit begrenzten Umfang umsetzbar ist.
Zaraz nutzen
Da Cloudflare bereits zwischen “der Website” und dem Browser sitzt, braucht es nicht viel. Alle Anfragen kommen hier an und werden von hier beantwortet. Das ermöglicht die Integration des Zaraz-Trackingcodes (über die “Edge”) direkt via Cloudflare und Errichtung eines First Party Tracking Endpunktes, an die dieses Script Daten sendet. Solange die Ausführung des Zaraz-Scripts im Browser nicht blockiert wird, ist ein Empfang der Daten sehr wahrscheinlich.
Sobald eine Aktivierung erfolgt, geschieht die Datensammlung im Browser also prinzipiell - selbst inkl. einer gewissen Kompatibilität zum dataLayer - “von selbst” und Daten werden über einen Endpunkt wie https://meine-domain.de/cdn-cgi/zaraz/t von Zaraz empfangen.
Daher ist eine Integration denkbar einfach: Mindestens einen Dienst aussuchen, konfigurieren und aktivieren reicht aus, um die Zaraz-Datensammlung auf der eigenen Website zu starten und Ereignisse wie Seitenaufrufe an Google Analytics weiterzugeben, ohne Analytics oder Facebook selbst im Browser nutzen zu müssen. Jedenfalls fast (dazu später mehr).
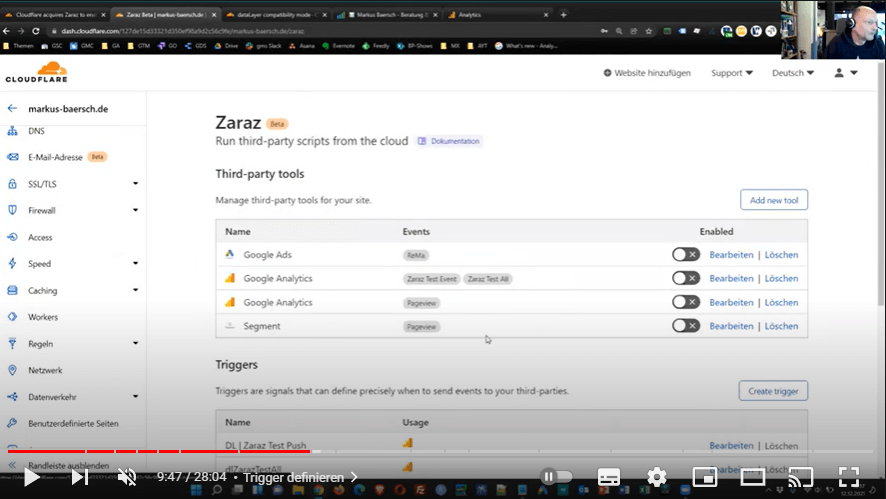
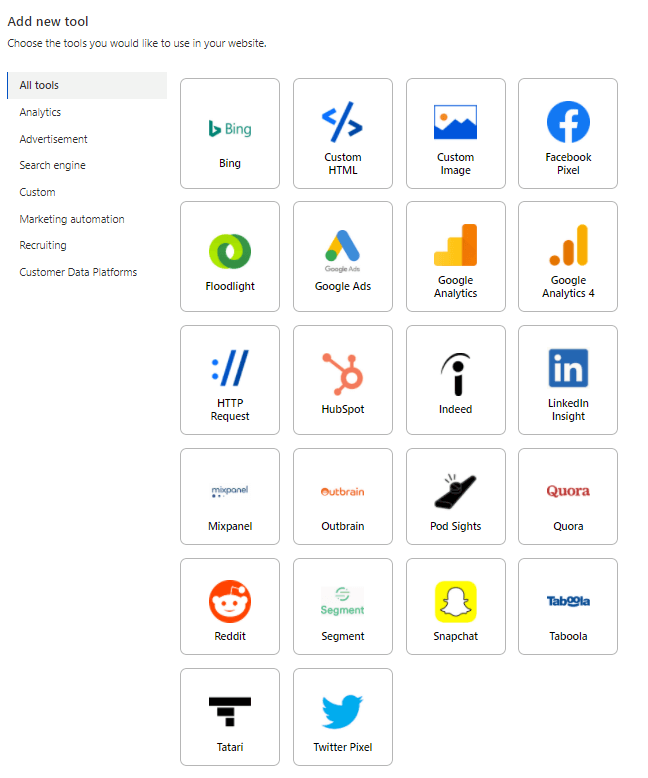
Dabei kann aus einer Liste von derzeit unterstützten Anbietern ausgewählt werden, welche mit der Zeit ganz sicher noch wachsen wird.

Events und dataLayer
Auch andere Events sind in Zaraz nutzbar. Im Fall von Facebook sind dies z. B. Standardevents wie “Lead”, “InitiateCheckout” sowie Custom Events.
Um Informationen über Produkte, Preise und andere Event-Parameter zu generieren, erlaubt Zaraz die Nutzung von Daten aus dem dataLayer, den viele Websites zur Unterstützung des Trackings mittels Google Tag Manager ohnehin bereitstellen. Anders als im unten für den Einstieg verlinkten Video sind beim Tracking von Facebook-Events inzwischen (wie hier im Beitrag später gezeigt) auch speziell im E-Commerce unverzichtbare Event-Eigenschaften konfigurierbar.
Damit ist prinzipiell ein vollständiges Tracking via CAPI umzusetzen… wenn denn der dataLayer die Daten im passenden Format bereithält.
Einschränkungen von Zaraz als (client- und serverseitiger) Tag Manager
Vor der “Anleitung” zur CAPI Implementierung ist es sinnvoll, sich mit den Einschränkungen zu befassen. Denn nur so kann entschieden werden, ob Zaraz der richtige Weg ist, die eigenen Anforderungen abzudecken. Daher lieber diesen Abschnitt ungeachtet des Umfangs nicht überspringen!
Wie schon angesprochen, ist Zaraz kein “vollwertiger” Tag Manager. Dazu fehlt es an zu vielen Dingen. Der Fokus liegt eher auf dem einfachen Einsatz ohne Administrationsaufwand o. Ä. Selbst in diesem Licht fehlen jedoch im Umfang schlichtweg erwartbare Funktionen. Mit der Zeit werden einige dieser Nachteile verschwinden, wenn Zaraz nicht nur den Umfang der Ursprungsversion aufholt, sondern darüber hinaus weiterentwickelt wird. Ansatzpunkte gibt es genug.
Im Zusammenhang mit der CAPI Integration sind vor allem folgende Punkte wesentlich:
- Keine Vorschau. Wie im Video gezeigt ist es aktuell daher für ein Verhindern von Tracking bei allen Besuchern der Website während der Implementierungs- und Testphase, entsprechende Trigger zu nutzen, die z. B. nur dann auslösen, wenn ein individuelles Test-Cookie vorhanden ist - also nur auf dem eigenen System.
- Trigger: Verknüpfbare Trigger-Bedingungen fehlen leider ebenso, wie Gruppen oder andere Dinge.
- Manipulation: Einer der großen Vorteile serverseitigen Trackings ist die Kontrolle über Gestalt und Umfang der an die Dienste übergebenen Daten. Doch selbst, denn dieser Aspekt egal ist, wird man mit dem Problem konfrontiert, dass im dataLayer selten Daten zu finden sind, die für alle anzuschließenden Dienste passend gestaltet sind. In der Praxis bedeutet dies, dass man entweder in der Website selbst passende Tracking-Aufrufe mit einem für z. B. Facebook passende Werte im dataLayer implementieren muss… oder dies (wie in diesem Beispiel) mit dem i. d. R. ohnehin vorhandenen Google Tag Manager erledigt. Das geht freilich auch mit anderen Tag Management Systemen.
- Eigene Felder: Ja, aber… Es gibt zwar bei Events Felder, die zur Übertragung von Event-Parametern wie den Ids der Produkte im Warenkorb an Facebook genutzt werden können, aber die Konfiguration des Dienstes selbst erlaubt (aus einem zum Zeitpunkt der Erstellung dieses Beitrags noch existierenden Fehler) aktuell nicht, einen Test-Event-Code zu nutzen, um die Ergebnisse der eigenen Tests direkt im Facebook-Events-Manager zu kontrollieren. Das mag schon behoben sein, wenn Du diesen Beitrag liest - oder der unten gezeigte Workaround muss ausreichen.
Dennoch: Zaraz ist für viele Anwendungsfälle geeignet, bei denen aktuell deutlich überdimensionierte Lösungen auf GTM-Basis entstehen, nur um Facebook mit mehr Daten zu versorgen. Im Video habe ich wenige Tage nach Verfügbarkeit das Einsatzprinzip und den Umfang (der inzwischen bereits ausgebaut wurde) demonstriert:
Wenn Cookies fehlen...
Ist ein Dienst in Zaraz konfiguriert und aktiv, reicht es i. d. R. im Browser aus, nur die Zaraz-Datensammlung (das Zaraz-Script) auszuführen. Wenn z. B. Facebook angebunden werden soll und im Browser fehlt es an entsprechenden Cookies, wird das Facebook-Script im Browser von Zaraz nachgeladen und ausgeführt. Damit kümmert sich Zaraz also nicht alternativ um die Erzeugung von Cookies, obschon es in bestimmten Fällen durchaus möglich und wünschenswert wäre. Während man bei anderen Lösungen wie dem GTM z. B. selbst Cookies für die Client Id eines Webtrackings verwalten oder Alternativen nutzen kann - oder bei Besuchern mit einer ankommenden Facebook-Click-Id selbst ein _fbc-Cookie zur Identifizierung schreiben könnte -, ist bei Zaraz das o. A. Nachladen der “Original Tracking-Scripts” (meines Wissens) unvermeidlich.
Das ist zum Glück speziell bei Facebook eigentlich kein großes Problem, denn hier ist ein paralleles Tracking via Pixel im Browser und CAPI am Server ohnehin der übliche Weg. Wer FB Tracking mit dem Pixel (direkt implementiert, per Plugin oder client-seitigem Google Tag Manager) schon betreibt, wird es normalerweise nicht ausbauen, nur weil zusätzlich die CAPI zum Einsatz kommt.
Es bedeutet allerdings zugleich, dass man entweder mit dem gelegentlichen Nachladen des Facebook-Scripts im Browser leben muss, wenn man eigentlich “nur” die CAPI als Datenquelle für FB nutzen will… oder man muss bei parallelem Tracking via CAPI und Pixel mit der Deduplizierung von Hits über eine Event-ID befassen (folgt im Beispiel).
Achtung: Kein Schutz vor ITP & Co.! Zaraz löst daher im Gegensatz zu anderen Wegen nicht das Problem, dass die so entstehenden Cookies weiterhin der Gefahr eines kurzen Lebens durch ITP und andere Trackingschutzmaßnahmen ausgesetzt sind.
Consent nicht vergessen!
Wie immer gilt auch hier: Serverside ist nicht der Wilde Westen! Wer Daten via Zaraz an Facebook liefern will, sollte das nur dann tun, wenn im Browser dazu Zustimmung besteht. Da es keine komplexeren Trigger-Bedingungen gibt, muss es hier entweder genügen, über ein Cookie oder einen dataLayer-Wert zuverlässig einen blockierenden Trigger definieren zu können, oder die für zur Weitergabe via Zaraz gedachten Trackingaufrufe bzw. Events im dataLayer werden nur dann generiert, wenn die erforderliche Zustimmung besteht.
Die Lösung dieser Aufgabe ist so individuell, wie die Landschaft der Consent-Tools bunt gemischt und Tracking-Setups (nicht nur im Client) unterschiedlich gestaltet sind. Daher gibt es an dieser Stelle keine allgemeingültige Lösung. Ist ein Consent-Cookie da und mit den begrenzten Mitteln von Zaraz die Zustimmung zu einzelnen Diensten auszuwerten, ist das unter Verwendung blockierender Trigger vermutlich aktuell die beste Lösung.
Schritt 1: Vorbereitung in Facebook
Um die CAPI zu nutzen, muss ein FB Pixel entsprechend im Events Manager konfiguriert und für die API Nutzung aktiviert sein. Der dabei generierte Auth Key wird später bei der Einrichtung der CAPI in Zaraz benötigt. Das Vorgehen entspricht komplett dem unter https://www.markus-baersch.de/blog/facebook-conversions-api-mit-dem-google-tag-manager-nutzen/ beschriebenen Schritt 1.
Tipp: Da man keine Test-Events senden kann, ist es ggf. empfehlenswert, zumindest für die Einrichtung und den Test ein eigenes neues Pixel anzulegen und zu nutzen.
Schritt 2: Vorbereitung der “Testumgebung”
Damit nicht die Daten aller Besucher direkt im Facebook-Tracking auftauchen, sobald der Dienst aktiviert wird, muss (es sei denn, es existiert bereits eine Vorschaufunktion, wenn Du dies liest) das Tracking auf den eigenen Rechner beschränkt werden.
Marker Cookie erzeugen
Dazu in der Konsole des Browsers unter “Anwendung” bzw. “Application” im Fall von Chrome selbst ein Cookie mit einem eigenen Namen wie z. B. “zaraztest” und dem Wert “true” anlegen und mit einer passenden Laufzeit versehen.
Ausschluss-Trigger anlegen
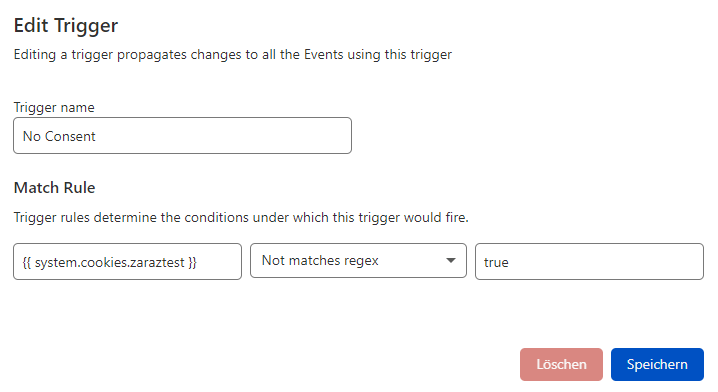
Als “Platzhalter” für einen Consent-Ausschluss-Trigger für den späteren Live-Betrieb wird nun ein Trigger angelegt, der bei allen anderen Besuchern der Website für die Dauer des Tests dafür sorgt, dass nichts an die CAPI übertragen wird - außer vom eigenen Rechner. Er wird unter “Triggers” mittels “Create trigger” angelegt und kann gleich einen vernünftigen Namen wie “No Consent” bekommen (weil man diesen leider nachher nicht mehr anpassen kann).
Der Trigger bekommt dazu die folgende Bedingung: {{ system.cookies.zaraztest }} not matches regex true

Dieser Trigger kann bei allen Ereignissen, die im Folgenden an Facebook gesendet werden, zum Blockieren eingesetzt werden.
Schritt 3: Dienst konfigurieren
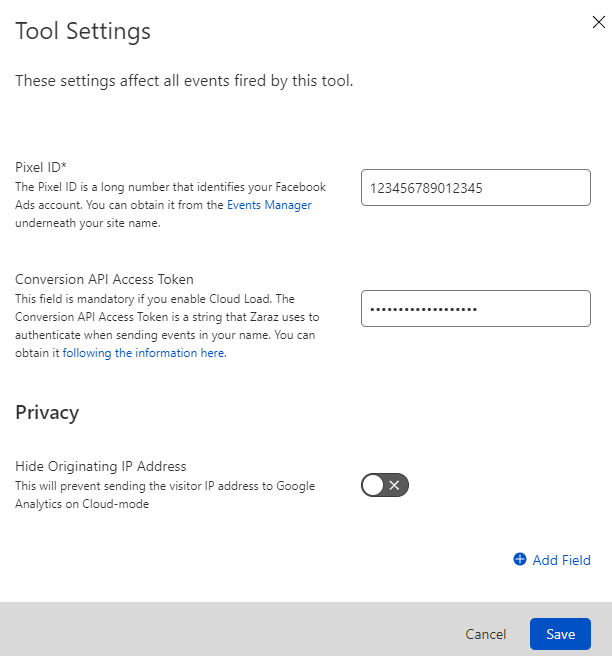
Auf der Zaraz-Startseite wird unter “Third-party tools” via “Add now tool” ein neuer Eintrag angelegt und aus der Übersicht das “Facebook Pixel” gewählt. Die danach zu definierenden Einstellungen sind übersichtlich: Es wird lediglich die Pixel ID und der vorher kopierte CAPI Autorisierungs-Schlüssel benötigt.
Als einzige Option wird derzeit der Austausch der IP Adresse des Besuchers gegen die des Cloudflare Netzwerks angeboten. Der Text zeigt schon, dass diese Option aus dem Analytics-Tag übernommen wurde. Ob sie funktioniert? Keine Ahnung. Da die IP des Besuchers, zusammen mit dem User Agent, als zusätzliches Identifizierungsmerkmal für Facebook dient, kann diese Option darüber entscheiden, wie umfangreich die via CAPI erzeugten Daten in FB ausfallen. Mit allen zu bedenkenden Implikationen hinsichtlich Datenschutz - und auf keinen Fall ohne Zustimmung.

Aktuelle Einschränkung: Obschon eine “Add Field” Schaltfläche vorhanden ist, scheint diese Funktion aktuell noch fehlerhaft implementiert zu sein. Auf diese Weise wird es hoffentlich bald möglich sein, einen Test-Event-Code aus dem Facebook Events Manager anzugeben und so die dortige Ansicht “Events testen” nutzen zu können, um die Implementierung zu testen. Bis dahin gibt es einen Workaround, der unten beschrieben ist und der auch dann z. B. genutzt werden kann, wenn die Test-Events sich nicht (oder erst mit großer Verspätung) im Browser zeigen wollen. Das kann aus der Erfahrung gelegentlich durchaus passieren.
Bitte beachten: Sobald die Konfiguration eines Dienstes abgeschlossen ist, ist dieser automatisch aktiv. Auf der Startseite kann dieser Status jederzeit per Klick auf den Optionsschalter unter “Enabled” in der Übersicht “Third-party tools” geändert werden. Solange noch keine Events eingerichtet sind, sollte Facebook Pixel deaktiviert werden.
Schritt 4: Seitenaufrufe übertragen
Mit dem fertig eingerichteten Facebook Pixel (das eigentlich eine Anbindung via CAPI ist) können nun Events an Facebook gesendet werden.
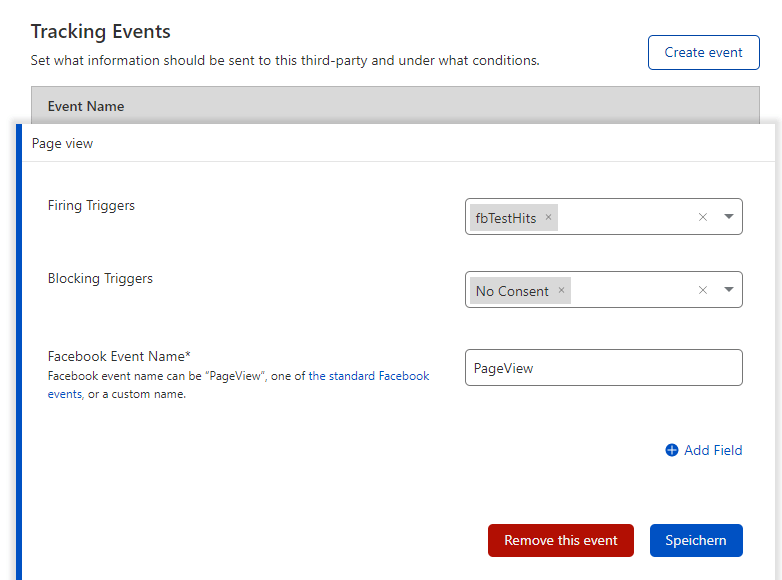
Ein erster Eintrag ist bereits vorhanden, wenn Facebook hinzugefügt wird. Dieser Eintrag dient dazu, alle Seitenaufrufe als “PageView”-Event zu senden.
Per Klick kann dieser Eintrag bearbeitet werden - was erforderlich ist, um nicht alle Besucher ungewollt in die Messung einzuschließen. Dazu kann entweder (je nach gewünschtem Testaufbau) ein eigener Trigger genutzt werden, der nur bestimmte Events - oder alle, aber nur unter bestimmten Bedingungen - überträgt. Das o. A. Video zeigt z. B. einen solchen Weg auf.
Alternativ man verwendet den hier bereits vorhandenen und vorkonfigurierten “Pageview”-Trigger und weist direkt den zuvor definierten Trigger bei fehlendem Consent als “Blocking Trigger” zu.
Spätestens wenn z. B. die Funktion eines “echten” blockierenden Consent - Triggers (die oben erzeugte Fassung basiert ja auf dem manuell angelegten zaraztest-Cookie) erprobt werden soll, ohne wiederum bei Nichtfunktion alle Besucher zu vermessen, ist ein eigener Pageview-Trigger sinnvoll, dessen verwendete Events man nur auf dem eigenen Rechner beim Test erzeugt.

Events erlauben das Hinzufügen weiterer Felder. Für den Seitenaufruf genügt allerdings der Event Name, der hier mit “PageView” schon passend belegt ist. Wird das Facebook Pixel in Zaraz jetzt aktiviert, wird es zwar (da es unvermeidlich ist) via Zaraz auf allen Seiten der verwendeten Site ausgespielt, jedoch nur die von den individuellen Trigger-Bedingungen erfassten Aufrufe vom eigenen Rechner werden nun an Facebook übertragen.
Wer beim Test wirklich “ungestört” bleiben will, muss sich wohl oder übel die Mühe machen, einen eigenen Account für eine echte Test (Sub-) Domain anzulegen. Genau daher ist es sowohl wünschenswert als auch wahrscheinlich, dass Zaraz bei Cloudflare bald eine echte Vorschaufunktion bekommen wird.
Kontrolle im Events Manager
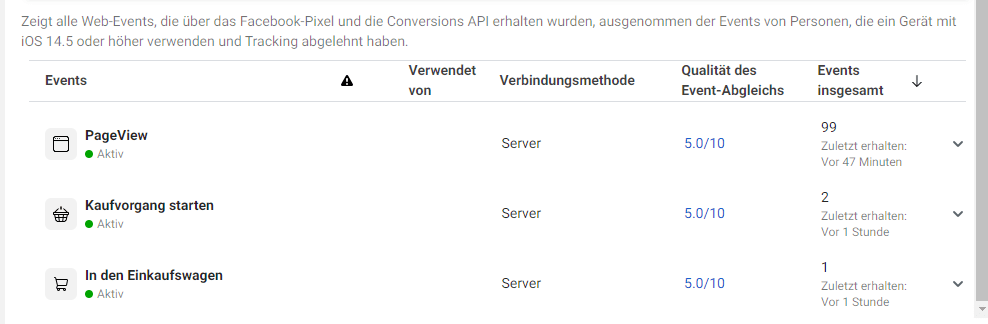
Hat die Aktivierung funktioniert und wird nun eine Seite auf der eigenen Website neu geladen (eine beliebige URL, die über Cloudflare läuft, genügt), läuft die Übertragung an Facebook via CAPI an.
Weil kein Test-Event-Code genutzt werden kann, um schnelle Ergebnisse zu erzielen, muss man sich leider mit der Live-Ansicht begnügen. Daher der Tipp: Ein paar Seiten aufrufen, danach das Facebook Pixel in Zaraz wieder deaktivieren und in Ruhe nach 20 Minuten im Facebook Events Manager in der Ansicht für “Heute” die Übersicht befragen. Im Fall eines neuen Pixels sind die eben gesendeten Seitenaufrufe (und ggf. andere Events aus den folgenden Abschnitten) einfach zu finden. Sollte es sich um ein Pixel handeln, das auch auf der Website ausgespielt wird, sind die gerade gesendeten “PageView”-Ereignisse mit denen aus dem Browser gemischt, lassen sich anhand der Verbindungsmethode “Server” identifizieren.

Möglicherweise steht hier sogar schon so etwas wie “Dedupliziert” bei den Ereignissen, wenn ein aktives Pixel im Browser ausgespielt wird. Das entbindet aber nicht von der Pflicht, sich bei geplantem Dauer-Parallelbetrieb von Pixel und CAPI mit der Deduplizierung per Event ID auseinanderzusetzen. Für den Start reicht dieser Stand vollkommen aus.
Wer in FB nur per Server tracken will und mit Seitenaufrufen auskommt, weil Conversions z. B. im FB Events Manager selbst auf Basis von bestimmten Seitenpfaden angelegt werden können, kann an dieser Stelle bereits zum Livebetrieb übergehen. In der Regel sind es jedoch ein paar Events mehr, die man vermessen möchte.
Schritt 5: Weitere Events
Wenn es bei benötigten weiteren Events um “einfache” Standardevents (Beispiel: “Lead”) oder Custom Events ohne weitere Parameter handelt, ist die Vorgehensweise genau so, wie beim Seitenaufruf:
Es wird in Zaraz zuerst ein Trigger für das Auslösen des Events (entweder auf Basis von Pfaden, dataLayer Events o. Ä.) und dann ein neues Facebook-Event angelegt. Dem Event wird der neue Trigger zum Auslösen und der bei allen Events gleiche Trigger zum Blockieren zugeordnet und dann als Facebook Event Name “Lead”, “Donate”, “Subscribe” o. Ä. angegeben. Was auch immer an Facebook gesendet werden soll.
Viele Events erlauben optionale weitere Parameter - oder erfordern diese sogar, um sinnvoll in Facebook nutzbar zu sein. Das ist im Fall eines Kaufs z. B. die Währung und der Wert des “Purchase” Events (siehe Referenz)
Weitere sinnvolle Angaben betreffen i. d. R. Produkte, welche bei einem AddToCart im Warenkorb gelandet sind oder die Anzahl der Produkte im Warenkorb.
Nur Strings und Zahlen, bitte
Hier zeigen sich dann erstmals die Grenzen von Zaraz in der aktuellen Integration. Denn es kann zwar auf den dataLayer zugegriffen werden, aber anders als im GTM können z. B. Arrays mit Warenkorbinhalten nicht einfach per JavaScript umgewandelt werden, um z. B. eine Liste der IDs von Produkten als content_ids an Facebook zu übergeben. Solange “einfache” Typen wie Zeichenketten, Ziffern oder Zahlen aus dem dataLayer gelesen werden sollen, ist das kein Problem. Zugriff auf Arrays besteht leider nicht. Selbst wenn diese im passenden Format für Facebook-Event-Parameter vorliegen sollten, müssen diese stets als Zeichenkette im dataLayer abgelegt werden, damit diese in Facebook ankommen (dazu gleich mehr).
Transaktion
Neben dem Seitenaufruf (und ggf. ein paar anderen simplen Events ohne Parameter wie den “Lead”) ist das “Purchase”-Event wohl eines der wichtigsten, wenn es um E-Commerce Vermessung in Facebook geht.
Dieses Beispiel geht davon aus, dass auf der Website bereits eine für Google Analytics (Universal) vorgesehene Standard-Implementierung eines dataLayer zu finden ist. Dabei wird zusammen mit dem ecommerce-Objekt ein Event mit dem Namen “purchase” in die Datenschicht geschrieben, wenn eine Transaktion erfolgt.
Ist das auf der eigenen (Test) Site nicht der Fall, kann die folgende Transaktion, die diese Bedingungen erfüllt, in der Konsole des Browsers manuell ausgelöst werden. Dazu den folgenden Code einfach kopieren und in der Konsole einfügen, gefolgt von .
dataLayer.push({
'event': 'purchase',
'ecommerce': {
'purchase': {
'actionField': {
'id': 'TEST123',
'revenue': '42.01',
'tax':'4.90',
'shipping': '5.99'
},
'products': [{
'name': 'Triblend Android T-Shirt',
'id': '12345',
'price': '15.25',
'brand': 'Google',
'quantity': 1
}]
}
}
})
Trigger erstellen
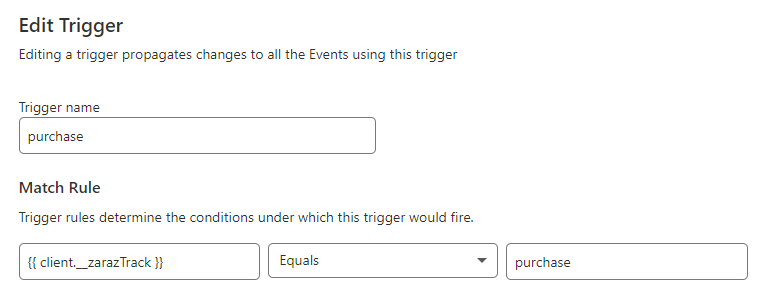
Damit diese Transaktion als Kauf an Facebook gesendet werden kann, ist zunächst nach dem o. A. Muster für weitere Events ein Trigger erforderlich. Sieht die Transaktion wie oben aus, kann dabei z. B. das “purchase” Event aus dem dataLayer genutzt werden, um die Triggerbedingung zu definieren.
Wie in der Zaraz Dokumentation zu lesen ist, kann der Event-Name als unnötig kryptisch anmutendes {{ client.__zarazTrack }} ausgelesen werden. Die Bedingung {{ client.__zarazTrack }} Equals purchase wäre ein denkbarer Weg, einen Kauf-Trigger zu erzeugen.

Fehlt das Event im dataLayer, geschieht die Transaktion aber immer auf einer eindeutigen URL wie “/checkout/finish”, kann eine Bedingung durch Vergleich des Pfades (Variable: {{ system.page.url.pathname }}) angelegt werden. Oder man fragt ab, ob in ecommerce.purchase.actionField.id eine Transaktions-ID zu finden ist. Genau wie in einem clientseitigen Tag Manager muss man sich also die Trigger entweder passend zur Implementierung bauen - oder die Implementierung anpassen, so dass ein eindeutiger Trigger angelegt werden kann. Selbst mit den eingeschränkten Mitteln von Zaraz.
Es kann ein Ansatz sein, eigene dataLayer Events nur für die Verarbeitung mittels Zaraz auf der Website zu implementieren - sei es direkt im Code oder über einen bestehenden Tag Manager. Dabei kann optional auf die hauseigenen “zaraz.track()” - Aufrufe gesetzt werden, um keine Änderungen im dataLayer zu erzeugen, die ggf. unerwünschte Nebenwirkungen bei anderen Tags mit sich bringen.
Facebook - Event anlegen
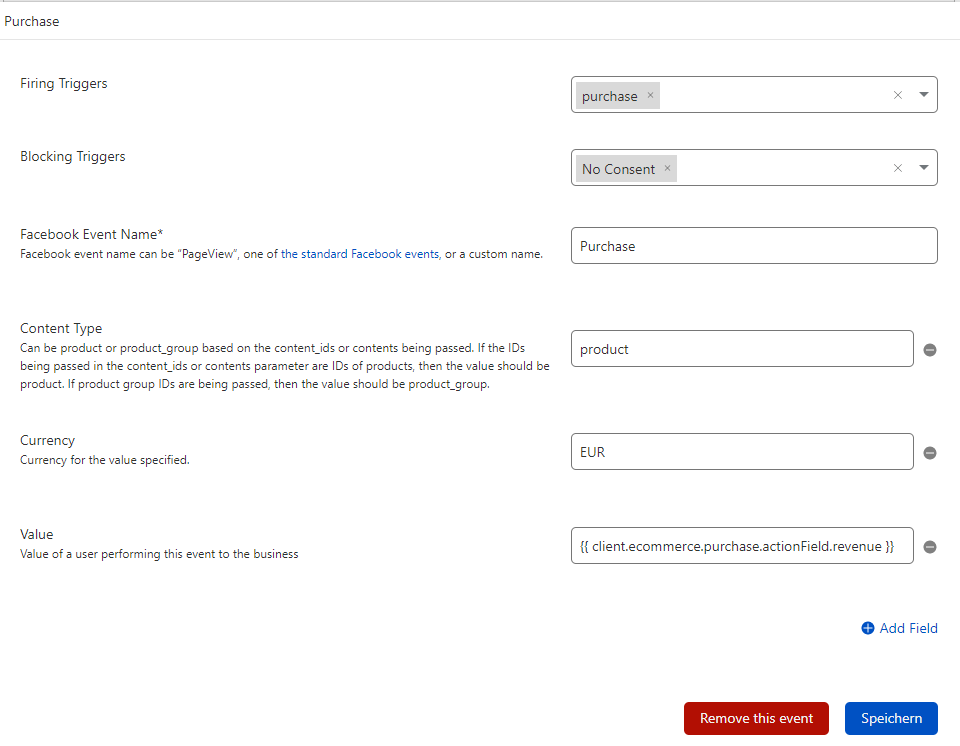
Nach dem neuen Kauf-Trigger wird ein neues Facebook-Event mit dem FB Event-Namen “Purchase” angelegt und ausgelöst.

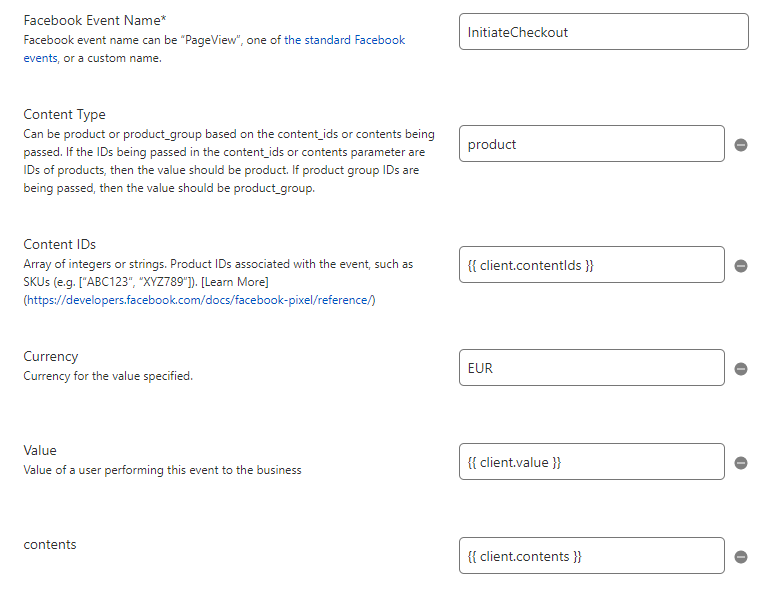
Über “Add Field” können die beiden Pflichtfelder für “Currency” und “Value” hinzugefügt werden. Die Währung wird im Beispiel konstant mit “EUR” belegt, kann im konkreten Fall aber (hoffentlich) aus dem dataLayer gefüttert werden.
Der Wert des Kaufs stammt aus dem oben abgebildeten Universal Analytics ecommerce-dataLayer. Der Zugriff als Variable erfolgt durch Angabe des Pfades zum Feld, mit einem “client.” vorangestellt: {{ client.ecommerce.purchase.actionField.revenue }}. Genauso kann jede andere dataLayer - Struktur auf der Website eingesetzt und ausgelesen werden. Eine GA4-Transaktion beinhaltet den Wert z B. bei Standardimplementierung unter {{ client.ecommerce.value }}.
Wie oben schon beschrieben wurde, ist die Übergabe der Produkte aus dem Kauf an dieser Stelle allerdings nicht ohne Umformung von Daten möglich. Daher soll dieser “Pflichtumfang” einstweilen ausreichen. Beim nächsten Beispiel für “InitiateCheckout” werden auch exemplarische Produktdaten übergeben.
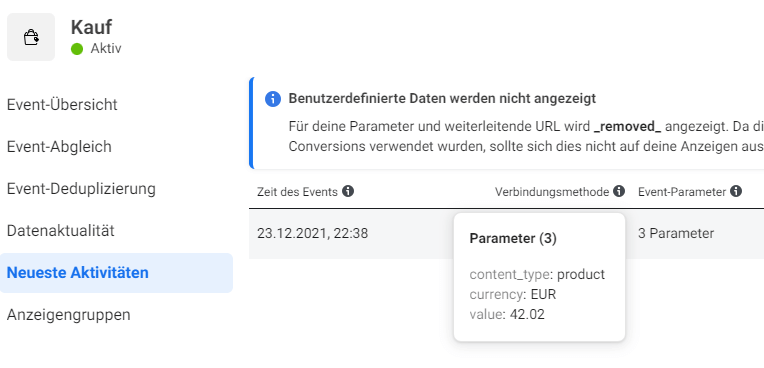
Zuvor ist eine Kontrolle der Kauf-Ereignisse im Events Manager fällig. Die “Purchase” Events sollten sich (wie die PageViews ggf. erst nach einer gewissen Wartezeit) dort zeigen, nachdem das Purchase-Event in Zaraz gespeichert, das Pixel aktiviert und auf der Website entweder eine Transaktion ausgelöst oder das angegebene Beispiel über die Konsole einer beliebigen Seite gesendet wurde. Tipp: Neuladen der Seite vor dem Senden nicht vergessen, wenn FB in Zaraz vorher noch deaktiviert war.
In der Übersicht der Events kann später das serverseitige Kauf-Ereignis angeklickt werden. Die Schaltfläche “Details anzeigen” erlaubt auf dem Tab “Neueste Aktivitäten” das gerade gesendete Event nach einiger Wartezeit zu kontrollieren. Die Ansicht zeigt u. A. die empfangenen Parameter nebst Werten:

Übergabe von Produktdaten - “Beispiel InitiateCheckout”
Generell können Produkte oder Produktgruppen bei mehreren Facebook Standard-Events übergeben werden. Das passiert stets auf mindestens einem von zwei Wegen: Entweder werden nur die IDs (z. B. SKU) der Produkte als Array übergeben oder es wird ein Objekt verwendet, in dem jedes Produkt auch mit weiteren Eigenschaften (Anzahl und Preis) zu finden ist. Oder beides.
Da weder Arrays noch Objekte aus dem dataLayer ausgelesen (oder konvertiert) werden können und die Produkte in einem typischen E-Commerce dataLayer nicht in den für FB benötigten Formaten vorliegen, ist leider nur eine Bereitstellung in passender Form direkt im Browser (über die Datenschicht) eine Lösung.
Aus den ecommerce.purchase.products der Transaktion müssen also entweder passende content_ids oder contents für Facebook gemacht werden. Ob man dies nun durch Anpassungen im Google Tag Manager erledigt oder E-Commerce-Events direkt an der Quelle (meint: im Shop-System) so anpasst, dass alle erforderlichen Daten im passenden Format zu finden sind, liegt ganz an den individuellen Gegebenheiten. Man kommt nur nach aktuellem Stand eben leider nicht darum herum - zumindest solange, bis die erforderliche Transformation der Daten irgendwann vielleicht in Zaraz direkt stattfinden kann.
Ein passender Push in die Datenschicht dazu kann z. B. so aussehen, wenn “content_ids” genutzt werden sollen und Produkte mit den IDs 1 und 2 im Warenkorb liegen:
dataLayer.push({event: "checkout", value: 101.0, contentIds: "[1,2]"});
Zu beachten ist hier, dass der Wert des Schlüssels “contentIds” kein Array, sondern ein String ist, da sonst (leider) in Zaraz nichts davon als Variable {{ client.contentIds }} ausgelesen werden kann.
Die ausführlichere Variante inkl. Menge und Preis kann entsprechend z. B. so aussehen:
dataLayer.push({event: "checkout", value: 101.0, contents: "[{'id': '1', 'quantity': 1, 'price': 61.0}, {'id': '2', 'quantity': 1, 'price': 40.0}]"});
Diese Formatierung für die Produktdaten ist entweder in einem eigenen Push (ggf. mit einem individuellen Namen des Events) bereitzustellen, oder die regulären E-Commerce-Events werden mit diesen Feldern erweitert, um für die CAPI via Zaraz nutzbar zu sein.
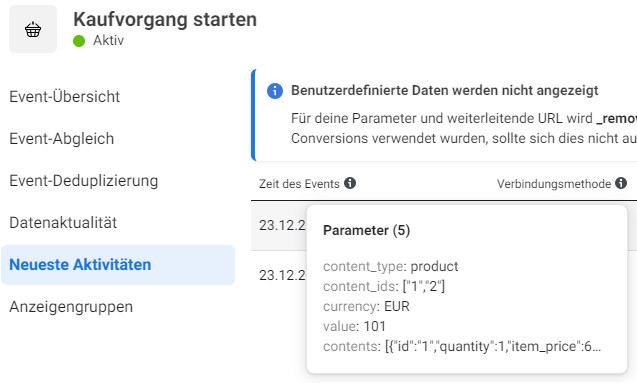
Ein Test-Event in Facebook, das beide obigen Varianten nach dem vorgestellten Vorbild nutzt, sieht so aus:

Nach einem Test analog zum Kauf-Event zeigen sich in den Details zum Event bei der “Neuesten Aktivität” die übergebenen Werte.

Schritt 6: Deduplizierung bei parallelem Pixel-Einsatz im Browser
Zur Deduplizierung von parallelem Tracking via Pixel im Browser und CAPI vom Server aus gibt es verschiedene Lösungsansätze. Diese habe ich z. B. hier im Blog zusammengefasst.
Wenn man dieses Prinzip auf den Einsatz von Zaraz anwendet, muss ein Tracking “für Zaraz” genauso behandelt werden, wie in den üblichen Beispielen das Tracking für den eigenen Endpunkt, also z. B. die GA4-Hits, welche an den eigenen SSGTM gesendet werden, damit von dort aus Daten via CAPI zu Facebook gelangen.
Da aus den o. a. Gründen ohnehin ggf. eine Umformung von Werten aus dem dataLayer erforderlich wird, um ein ausreichend vollständiges E-Commerce-Tracking aufzubauen, können passend in einem clientseitigen GTM getriggerte Custom HTML Tags die gleiche Event ID wie das Pixel nutzen und Informationen aus dem dataLayer entweder mit einem neuen Eventnamen, der sich nicht mit anderen Triggern “beißt”, wieder neu in den dataLayer schreiben oder (was einfacher sein sollte) einfach direkt mittels zaraz.track() zur Weiterverarbeitung durch Zaraz bereitstellen.
Schritt 7: Abschluss-Test und Livebetrieb
Wenn alle gewünschten Events fertig konfiguriert und im Events Manager getestet sind, wird Abschied vom zaraztest-Cookie genommen. Nach dieser Vorlage bedeutet dies, dass eine Consent-Bedingung an dessen Stelle treten muss, um die gewünschte Aufgabe des Blockierens dann zu verrichten, wenn keine Zustimmung besteht.
Ideal ist es hierbei, wenn alle Events, die für Zaraz relevant sind (weil es dazu aktiv genutzte Trigger gibt), die Zustimmungslage im dataLayer zu finden ist. Entweder, weil das Consent Tool dies ohnehin vorsieht, oder weil im Tag Manager aktiv dazu beigetragen wurde.
Baut man sich einen “Zaraz-Repush” relevanter Events mit einer eigenen Event-ID, kann man das gleich mit angehen und darauf basierend den Blocking-Trigger ausstatten.
Wer der Empfehlung gefolgt ist, für den Seitenaufruf statt des Standard Pageviews ein eigenes Event zu verwenden, muss diesen Trigger vor dem Live-Betrieb ebenso noch anpassen. Ein letzter Test sollte erfolgen, so dass sichergestellt ist, dass Hits ohne Consent wirklich nicht per CAPI verarbeitet werden. Dazu können bei fehlendem Consent auf einer eindeutigen URL Seitenaufrufe und andere Events über die Konsole gesendet werden. Wenn im Anschluss ein gleicher Test auf einer anderen URL mit Consent erfolgt, kann einstweilen wieder Zaraz deaktiviert werden, bis die Events des zweiten Tests mit Consent im Events Manager auftauchen, während die vorherigen Ereignisse ohne Consent erwartungsgemäß in FB fehlen.
Passt alles, kann der Livebetrieb durch Aktivierung des Facebook Pixel wieder - diesmal dauerhaft - aufgenommen werden. Wer auf den Geschmack gekommen ist, mag den Vorgang ja möglicherweise mit Google Analytics oder anderen Diensten wiederholen, die man (anders als das evtl. als Pixel im Browser verbleibende Facebook) theoretisch anschließend aus dem Client komplett raushalten und nur noch via Zaraz bedienen kann.
Einschätzung: Ist das nun die beste Lösung?
Nein, natürlich nicht. Dazu sind die Einschränkungen und Kompromisse einfach (noch) zu groß. Trotzdem ist Zaraz natürlich aus Kostensicht hochinteressant; vor allem im Vergleich mit dem serverseitigen Google Tag Manager bei i. d. R. dreistelligem monatlichen Budgetverbrauch nur für den Betrieb.
Ist Cloudflare ohnehin im Einsatz, steht einem Einstieg kaum etwas im Weg. Selbst der Umstieg auf Cloudflare mag sich allein für eine CAPI Anbindung nach dem hier gezeigten Vorbild lohnen - schlussendlich ist ein server-side GTM nicht “mal eben” aufgesetzt und in Betrieb genommen.
Die Tracking-Plattform skaliert (vermutlich) zudem problemlos als integrierter Bestandteil der Cloudflare Edge mit dem für die Website auftretenden Traffic. Kommt man mit den derzeit in Zaraz angebotenen Diensten und deren Anbindung, den Triggern etc. aus, spricht also kaum etwas dagegen. Aus technischer Sicht jedenfalls.
Fazit
Zaraz ist als Plattform zur Anbindung der Facebook CAPI durchaus geeignet, wenngleich das je nach Anforderung weder ideal noch "ganz ohne Code" funktioniert. Zudem gilt auch bei Zaraz, dass der Besucher nicht sieht, was mit den gesammelten Daten passiert. Zwar ist die Datensammlung sichtbar (was auch anders sein kann; siehe "Woran erkennt man serverseitiges Tracking?") und es mag mit der Zeit auch wahrscheinlicher werden, dass diese durch Trackingschutz oder Blocker aufgegriffen wird. So oder so gilt, dass Datenschutz und Transparenz in server-side Tracking-Szenarien primär in der Hand des Betreibers liegen.
In diesem Kontext muss man sich ggf. sogar die Frage stellen, ob und wie Cloudflare als Basis für die Nutzung von Zaraz denn überhaupt “in Ordnung” ist. Spätestens dann ist allerdings der Rahmen dieses Blog-Beitrags (quantitativ und thematisch) gesprengt. Die Vorstellung dessen, was im Zusammenspiel von Zaraz und CAPI machbar ist, muss an dieser Stelle ausreichen. Wie immer gilt: Bei Fragen gern melden! 😉