26.10.2019
Screaming Frog vs. Analytics: Dank PageSpeed nun doch ein Problem
Vor etwa anderthalb Jahren hatte ich mir schon einmal angesehen, ob Untersuchungen einer Website mit dem Screaming Frog und anderen Tools bei eingeschaltetem Rendering Spuren in der Webanalyse hinterlassen. Damals wie heute konnte man für den Frosch Entwarnung geben. Das neue Update der Version 12 bringt nun aber eine Funktion mit, die das Potential hat, durchaus einiges an Verwirrung in der Webanalyse zu stiften: Die Integration der Page Speed Insights.
Die Page Speed Insights sind sicher den meisten auf die eine oder andere Weise bekannt. Nicht erst seit sie in Form eines Lighthouse-Audits "für jedermann" in der Entwicklerkonsole in Chrome zu nutzen sind, ist das Ermitteln, Optimieren und laufende Messen der Scores für Geschwindigkeit, SEO & Co. ein Teil der täglichen Arbeit vieler Suchmaschinenoptimierer und Vertreter anderer technischer Marketingdisziplinen.
Praktischerweise ist der Abruf der Werte über eine API automatisierbar... und mit dem neuen Screaming Frog (Danke an Michael Janssen für den Hinweis auf dieses Feature der neuen Version!) ist das nun vermutlich deutlich "massentauglicher" geworden. Es ist daher zu erwarten, dass die Untersuchung der Page Speed Kennzahlen bei vielen Websites in die laufenden Monitoring-Routinen Einzug halten wird.
Keine Überraschung: PageSpeed muss rendern
Natürlich muss dieser per API verwendete Dienst die Seite abrufen und rendern, um die erforderlichen Performance-Kennzahlen zu ermitteln. Und anders als der Screaming Frog selbst (der sich darum kümmert, keine Trackinghits zu versenden) führt der Page Speed Dienst alle enthaltenen Scripts aus und landet damit auch in Google Analytics. Das ist auch richtig so, denn es soll ja eine realistische Einschätzung der Performance stattfinden und dazu gehört eben auch das Tracking... jedenfalls dann, wenn es bei jedem Aufruf durchgeführt wird. Ja genau: Ist ein Consent Manager im Einsatz und muss erst geklickt werden, um Tracking zu aktivieren, gilt die vorherige Aussage natürlich nicht und man findet auch keine Spuren des Rendering-Vorgangs in Google Analytics.
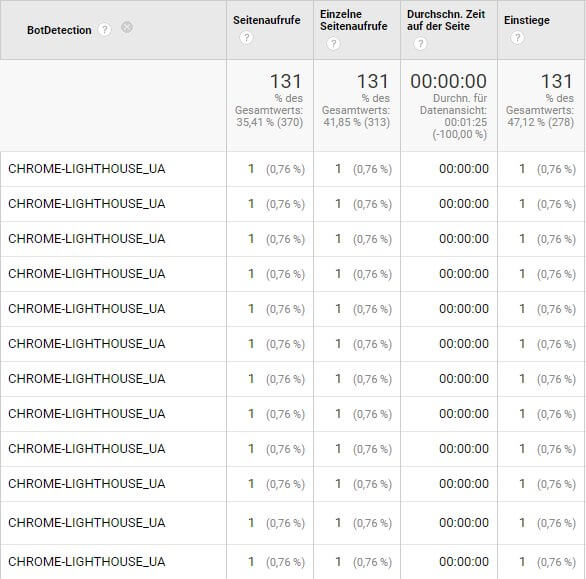
Besonders ärgerlich wird das Ganze, wenn dieser Vorgang nicht einmalig, sondern vielleicht einmal oder sogar mehrfach täglich stattfindet - einfach deshalb, weil man Analysen mit dem Screaming Frog so schön automatisieren kann. Aber jeder Seitenaufruf eines solchen Vorgangs erzeugt einen neuen User mit einer neuen Sitzung. Hat die Website also 1000 Seiten und wird der Laden jeden Tag mit dem Frosch unter die Lupe genommen, fängt man sich jeden Tag 1000 falsche Besucher ein, die jeweils eine Sitzung mit einer Seite (und dort einen Absprung) erzeugen.

Hat die Website nicht unbedingt Tonnen an realem Traffic, kann so eine regelmäßige Untersuchung mit dem Screaming Frog die Kennzahlen signifikant verändern!
Auswege
Das ist natürlich unschön. Möglichkeiten zum Filtern existieren aber zum Glück reichlich. So ist der Untersuchungsvorgang z. B. am User Agent zu erkennen. Ein Beispiel:
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3694.0 Safari/537.36 Chrome-Lighthouse
Im Tag Manager abfangen oder markieren
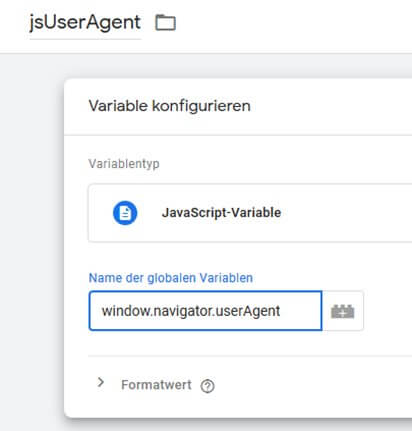
Der User Agent kann schon im Client (z. B. via GTM) ausgewertet werden, um Lighthouse-Hits entweder zu markieren oder zu unterbinden. Er ist ganz einfach als JavaScript-Variable im Tag Manager nutzbar.

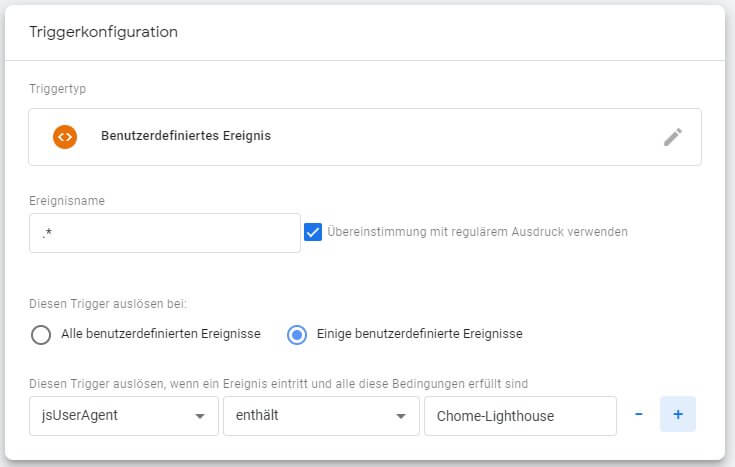
Damit kann man nun z. B. eine zusätzliche Bedingung für einen generellen blockierenden Trigger erstellen oder ggf. auch bei auslösenden Triggern als zusätzliche Bedingung angeben, dass diese Variable nicht "Chrome-Lighthouse" enthalten darf - Fertig. Hier ein Beispiel für einen Trigger, der als blockierender Trigger für alle Tags verwendet werden kann:

Oder man übergibt den User Agent als benutzerdefinierte Dimension (auf Sitzungsebene) an Analytics und kann dann dort segmentieren und / oder filtern. Als Wert übergibt man dazu bei einem GA-Tag (oder allen via Analytics-Einstellungsvariable) die o. a. JavaScript-Variable.
Bot Scoring
Eine weitere (nicht nur, aber auch zur Erkennung dieses Falls) geeignete Methode ist die allgemeine Erkennung von Bots anhand von User Agents und Featureerkennung. Dazu findet sich ein ausführlicher Beitrag hier im Blog. Wer experimentierfreudig ist und die Einbindung eines weiteren externen Google Dienstes nicht scheut (was nicht erst seit der DSGVO nicht mehr besonders populär ist), kann auch wie bei Simo Ahava im Blog beschrieben reCAPTCHA verwenden, um sich ein Scoring zu besorgen und neben Lighthouse auch andere Bots zu identifizieren.
Ob man sich selbst die Mühe machen sollte oder nicht, liegt wie immer an den eigenen Rahmenbedingungen. Untersucht man z. B. seine eigene Site wie oben beschrieben regelmäßig selbst, ist ein Ausfiltern dieser laufenden Störungen aus den Arbeitsdaten vermutlich eine gute Idee. Dass der Wettbewerb ebenso regelmäßig inkl. Ermittlung des PageSpeeds auf der eigenen Website vorbeikommt, ist hingegen vermutlich eher unwahrscheinlich. Finden sich aber Hinweise darauf, dass man eine nennenswerte Anzahl solcher "Einmal+Einseiten-Sitzungen" in Analytics hat, ist der Grund vielleicht gar nicht die miese Website, sondern die automatisierte Neugier des Screaming Frogs. So oder so vermutlich gut zu wissen.