Start » Blog » Google Tag Manager / Serverside Tracking
16.03.2021
Facebook Conversions API mit dem Google Tag Manager nutzen [offizielle Templates]
Serverseitiges Tracking mit dem Google Tag Manager beschränkt sich derzeit i. d. R. auf Google Analytics Clients und Tags. Dieser Beitrag zeigt, wie man die typische Trackinglücke schließt, die auf den meisten Websites besteht, wenn auf First Party Tracking mit dem serverseitigen Google Tag Manager Container ("Google Tag Server") umgestellt werden soll. Dabei kommen die offiziellen Templates von Facebook zum Einsatz. Die Nutzung des Facebook Pixels auf der Clientseite ist dabei zwar technisch optional, aber im Sinne von Facebook ganz sicher im Sinne des Erinders. Dazu aber unten mehr...
Eine Vorbemerkung zu den Templates... und zum Datenschutz
Hier im Blog gibt es auch eine alternative (ältere) Anleitung, die auf einer Beta Version früher Templates basiert. Diese Anleitung existiert noch, denn das dort erklärte Prinzip ist immer noch richtig und der Weg auch nach wie vor möglich. Wenn es aber um Facebook geht, soll der hier beschriebene Weg gegangen werden - und zwar vollständig. Meint: Das Ausspielen eines clientseitigen Facebook-Scripts parallel zur serverseitigen Sammlung ist der "Königsweg". Doppelte Events werden dabei durch Facebook dedupliziert, wenn man sich die Mühe macht, eine übereinstimmende Event-ID bei beiden Events zu senden (was nicht trivial ist; siehe unten). Sinn der Übung ist es also, die clientseitige Trackinglücke durch serverseitige Vermessung zu schließen. Dazu wird es mit Sicherheit mittelfristig eine elegantere Lösung geben, als dies in der eigenen Implementierung mühselig umzusetzen. Insofern ist der Einsatz der Templates derzeit eher dazu geeignet, nur serverseitig eingesetzt zu werden. Dennoch: Es gibt Lösungen, die auch jetzt ein "Duales Tagging" für Facebook umsetzbar machen. Wer sich damit "rumschlagen" will, findet Hinweise dazu im optionalen Schritt 3.
Technisch ist das Tracking aber auch ohne eine clientseitige Sammlung möglich. Die Identifizierung erfolgt dann allein auf Basis von User Agent und IP - oder weiteren Feldern, die man dann selbst der verwendeten Datensammlung (über GA4) oder in Form von Cookies beifügen muss. Das macht die ganze Sache zwar generell einfach in der Implementierung, aber dennoch ist das rein serverseitige Verarbeiten ohne Consent für Facebook auf diese Weise "ziemlich sicher" nicht in Ordnung - auch ohne ein Anwalt zu sein.
Schritt 1:
Einrichten des FB Pixels und der Conversions API
Wenn es nicht bereits ein Pixel gibt, zunächst in den Unternehmenseinstellungen der Facebook Business Suite ("Weitere Tools - Unternehmenseinstellungen") im Bereich "Datenquellen - Pixel" ein Pixel anlegen. Hier muss sichergestellt werden, dass der Benutzer "Conversions API System User" Zugriff auf das Pixel hat - anderenfalls wird später eine Fehlermeldung im serverseitigen GTM zurückkommen, wenn Daten per API übergeben werden sollen.
Anschließend nach Auswahl des Pixels den Events Manager über den Button "Im Events Manager öffnen" aktivieren. Dort unter "Test-Events" die Test ID notieren. Diese wird später bei der Einrichtung im Tag Manager verwendet.
![]()
Danach unter "Einstellungen" im Bereich "Conversions API" die Pixel-ID notieren (kann per Klick in die Zwischenablage kopiert werden) und weiter unten im Bereich "Conversion API" einen API - Zugriffsschlüssel generieren.
![]()
Im Einrichtungsassistenten die Option "Code manuell installieren" wählen, danach Pixel auswählen und auf der nächsten Seite die Schaltfläche "Zugriffsschlüssel generieren" anklicken. Der nach kurzer Zeit generierte Schlüssel kann per Klick in die Zwischenablage kopiert werden. Diesen API Key ebenfalls notieren für die Einrichtung des Trackings via Tag Server.
Nach Abschluss der API Einrichtung den Assistenten schließen und ggf. in den Einstellungen für den Echtbetrieb weiter unten schon die Traffic-Berechtigungen für die eigene Website eintragen. Für den Testbetrieb ist das aber nicht erforderlich.
Schritt 2:
Serverseitigen Tag Manager Container einrichten
Auf der Serverseite gehen wir von folgenden Voraussetzungen aus:
Es existiert bereits ein Container und er ist mit einem Client bestückt, der in der Lage ist, Daten von einer Website zu empfangen. Das kann eine Datensammlung im Google Analytics Format sein (also GA4 oder Universal) oder auch etwas ganz anderes wie eine eigene Datensammlung, Matomo... was auch immer. Im Gegensatz zum o. a. Beitrag, der eine "Betaversion" der API Anbindung zeigt, ist keine separate Datensammlung erforderlich. Das behandelt auch den im genannten Beitrag Einwand, dass es unnötig sein sollte, mehrere Requests an den Tag Server zu senden. Meint: Das FB Tracking setzt sich auf einen bestenenden Datenstrom auf, der den serverseitigen GTM erreicht. Und das ist auch richtig so.
Warum GA4 derzeit die beste Wahl ist
Das derzeit (März 2021) noch junge Template von Facebook ist abgestimmt darauf, Daten von GA4 zu empfangen und kann die meisten Events auch jenseits von Seitenaufrufen in passende Facebook Standard-Events übersetzten.
Solange man also nur Seitenaufrufe trackt, ist so ziemlich jeder Client in Ordnung und ausreichend. Sollen aber auch E-Commerce-Events, Leads etc. übergeben werden, ist GA4 hier die naheliegende Option wegen dieser automatischen "Übersetzung" des GA4/GTM-Eventmodels in FB-Events. Will man dennoch mit dem Universal Analytics Format bei der Datensammlung arbeiten, muss man mit drei großen Einschränkungen leben:
- Alle Transport-Events, die man an Analytics zusammen mit den E-Commerce-Nutzlasten sendet, müssen entsprechend dem FB-Event-Modell im Feld "Aktion" benannt werden. Also z. B. "Purchase" und nicht "purchase" aus dem E-Commerce-Objekt oder woraus auch immer der Name derzeit besteht.
- Wesentlicher: Um auch Transaktionen an FB zu übergeben, muss das serverseitige FB-Template "gepatched" werden, um den Wert der Transaktion aus dem passenden Feld zu lesen. Was dem Template die Updatefähigkeit nimmt. Daher ist das bestenfalls eine Zwischenlösung
- Begrenzter Identitäts- und Feldumfang : Das Bestücken von zusätzlichen / fehlenden oder wie oben zu sehen anders zu benennenden Feldern ist auf der Client-Seite bei GA4 problemlos möglich. Das betrifft z. B. evtl. fehlende Pflichtangaben wie "currency" im Event oder andere (eben auch den "value" der Transaktion). Oder Felder mit Angaben zur Besucheridentifizierung für Facebook wie die gehashte E-Mail-Adresse etc. Bei UA ist das aber nicht machbar. So beschränkt man sich also ohne clientseitiges FB-Tracking auf User Agent und IP, denn es wird kein Cookie geben. Derzeit zumindest - es mag sein, dass das via API und Antwort des serverseitigen GTM bald schon gelöst wird.
Daher ist das GA4-Format aktuell schlichtweg die beste und im Tagging auf der Client-Seite flexibelste Wahl, wenn ein serverseitiger GTM auch Facebook bedienen soll. Eine recht ausführliche Anleitung zur Ergänzung von Feldern bei bestimmten Events findet sich bei Simo Ahava im Blog (wo auch sonst).
Damit zurück zur Einrichtung, wo wir uns auf reine Seitenaufrufe beschränken und daher auch flexibler bei der Wahl der Datensammlung im Browser sind. Wer noch keinen Container hat, findet hier eine Anleitung zur Einrichtung und generelle Informationen zum Arbeiten mit Tag und Client-Templates.
Tag anlegen
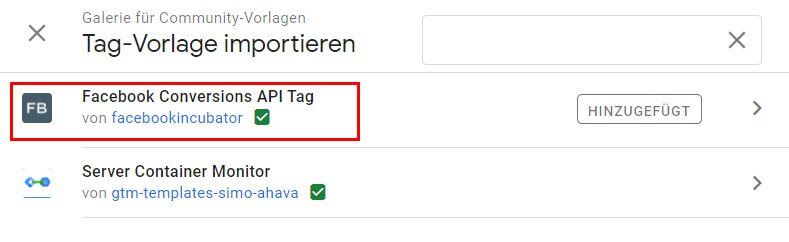
Um nun die am Tag Server eingehenden Daten wie Seitenaufrufe und E-Commerce-Events auch an Facebook zu senden, wird ein neues Tag angelegt. Wenn noch nicht geschehen, wird über den Link zur Template Gallery "Weitere Tag-Typen finden Sie in der Galerie für Community-Vorlagen" oben bei der Auswahl des Tag-Typen das offizielle Tag Template von Facebook ("facebookincubator") installiert, wenn nicht bereits geschehen.

Mit dieser Vorlage kann nun ein Tag GTM Container erzeugt werden. Dort die Pixel-ID, den kopierten API Key und die Test-ID in die Einstellungen eintragen. Damit das Tag auslöst, zudem einen Trigger erzeugen, der auf den Client "hört", mit dem (siehe Voraussetzungen oben) die Daten empfangen werden, die von der Website gesendet werden, also z. B. einem GA4-Client.
Sobald es in den Echtbetrieb geht, sollte der Trigger für dieses Tag aber noch einmal angepasst werden, so dass es z. B. nur dann feuert, wenn auch Zustimmung dazu besteht. Dazu kann z. B. ein Consent-Cookie ausgelesen oder - wenn auch ein clientseitiges FB-Tracking stattfindet - die Existenz des _fbc-Cookies geprüft werden und ein Trigger für das FB Tag so nur dann feuern, wenn dazu auch Zustimmung besteht.
Schritt 3 (optional):
Einrichtung im clientseitigen Tag Manager
Wenn auch eine "normale" clientseitige Datensammlung stattfindet, hat das theoretisch mehrere Vorteile. Neben der Tatsache, dass Facebook so ein Maximum an Daten erhalten kann, wird so auch die Identifizierung des Besuchers aus den serverseitigen Hits durch Übergabe der ID aus dem _fbc-Cookies des clientseitigen Trackings ermöglicht.
Dazu kann im clientseitigen Tag Manager Container ebenfalls ein Template von Facebook verwendet werden, so dass ein Trackingcode "ganz normal" auf der Website eingebunden wird. In diesem mögen derzeit bereits Facebook-Tags mit älteren Templates oder als Benutzerdefiniertes HTML ausgespielt werden. Diese können - und sollten - gegen die nun offiziell von "fbincubator" erhältlichen Templates ausgetauscht werden. Der Vorgang des Imports ist vergleichbar zum oben beschriebenen Bestücken des serverseitigen Containers. Nach dem Import wird auch hier dann eine Pixel-ID eingetragen, ein passender Trigger gewählt und dann als Minimum ein Seitenaufruf gesendet.
Ein ggf. so neu implementiertes clientseitiges Facebook Tag kann man für den Testbetrieb auf "Alle Seiten" triggern, solange man es nur im Vorschaumodus selbst ausspielt. Bei einem Livebetrieb aber natürlich auch hier - wie auf der Serverseite - auf korrekte Einbindung gemäß Tracking-Consent achten, wenn ein Consent Manager im Einsatz ist! Außerdem muss man (zumindest derzeit) noch manuell das Problem der Deduplizierung von Hits lösen. Insofern ist dieser Weg nur dann sinnvoll, wenn auch GA4 bei der Datensammlung im Browser verwendet wird, so dass diese event_id als weiterer Event-Parameter an den Server und von dort aus an FB übergeben werden kann.
Aktuelle Hürde: Event ID / Cookies
Die "einfachste" Methode zur Herstellung einer solchen ID ist das einmalige Ermitteln einer Zufallszahl und die Ablage im dataLayer - immer dann, wenn dort ein Event eingeschossen wird. Damit kann bei korrekter Synchronisierung der Trigger für FB- und GA4-Tags im Client sichergestellt werden, dass beide Hits die gleiche ID als event_id übergeben. Facebook gibt bei seiner Installationsanleitung für die Nutzung dualen Taggings ein Beispiel dazu. Das kann aber je nach Tracking-Setup zu einer sehr aufwändigen Aufgabe werden. Insofern ist zu überlegen, ob man wirklich einen clientseitigen Trackingcode ausspielen sollte oder nicht. Einfacher ist es derzeit zumindest ganz sicher, entweder nicht oder nur teilweise (z. B. nur Seitenaufrufe) im Client zu tracken und am Server z. B. nur alle anderen Events zu verarbeiten - oder 100% dem Server zu überlassen. Sollte dann später das clientseitige FB Template Hits "in zwei Richtungen" senden können, ist ein duales Tagging immer noch eine Option und am Server werden dann keine GA4-Requests, sondern eben die FB-Requests vom Facebook-Tag verarbeitet und weitergegeben. Die derzeitige Empfehlung ist es daher, nur den Server zu verwenden und ggf. z. B. eingehende Facebook-Klick-Ids bei Consent zu verarbeiten, manuell als fbc-Cookie zu speichern und so an den Server zu übergeben.
Betrieb ohne Event ID
Alternativ kann man "damit leben", zumindest Seitenaufrufe server- und clientseitig an Facebook zu senden, also hier das clientseitige Template wie oben beschrieben auch im Browser einzusetzen und dabei auf eine Event ID zu verzichten (was soll schlimmes passieren?). Alle anderen Events überlässt man dann der Serverseite und nutzt dabei die vom Basisscript verwaltete Identität in Form der FB-Cookies. Wem der Aufwand "nur für Cookies" zu hoch erscheint, der kann bei bestehendem FB Consent mit wenigen Zeilen Script in einem HTML Tag im Browser eine ggf. in der URL vorhandene fbclid selbst in ein _fbc-Cookie verwandeln, was zumindest dieses Merkmal zur Identifizierung hinzufügt.
Schritt 4:
Vorschau anwerfen und Testen
Um zu kontrollieren, ob alles korrekt funktioniert, nun den serverseitigen GTM in den Vorschaubetrieb versetzen. Danach ebenso mit dem clientseitigen GTM verfahren und über den dabei verwendeten Tag Assistant die Website aufrufen, auf der der clientseitige GTM eingebunden ist.
Bei Aufruf von Seiten auf der Test-Website sollte der Debugger des clientseitigen GTM nun - wenn implementiert - das erfolgreiche und fehlerfreie Feuern des Facebook-Tags anzeigen. Wichtig ist aber vor allem, dass das Tag ausgeführt wird, welches die Daten an den serverseitigen Tag Manager sendet. Also i. d. R. ein GA4 oder Universal Analytics Tag mit passender transport_url, damit die Daten an den eigenen Tag Server gesendet werden.
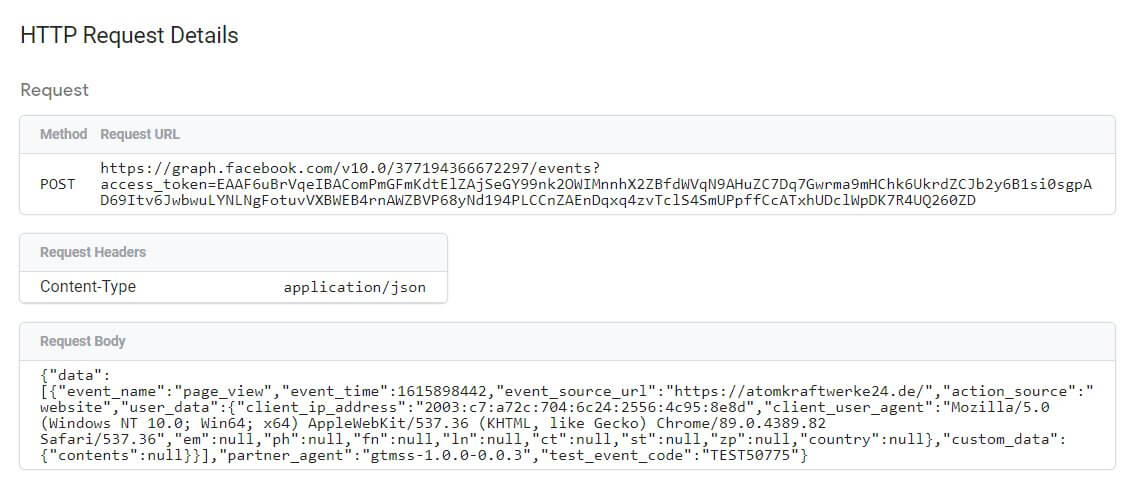
Passt alles, zeigt die Vorschau des serverseitigen GTM eingehende Requests. Diese werden vom passenden Client verarbeitet und bei korrekt eingerichtetem Trigger wird das neue FB Tag gefeuert. Der Responsecode des Aufrufs aus dem Tag sollte "200" lauten. Klickt man auf den ausgehenden Request, kann auch die Nutzlast des Hits betrachtet werden, so dass man sieht, was "rausgeht".

Bei einer 400 das Ergebnis des Requests prüfen. Hier findet sich i. d. R. eine Fehlermeldung, wenn z. B. die API Version veraltet ist, der Schlüssel nicht stimmt oder andere Probleme das Tracking verhindern. Ist alles OK, zeigt der Events-Manager von Facebook die Test-Hits an.
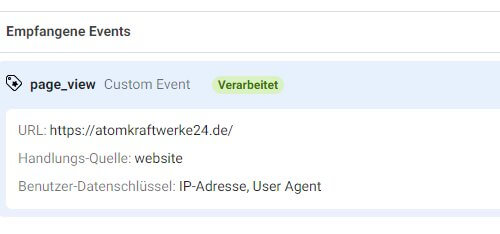
![]()
Dabei sollte nun entweder - wenn es kein clientseitiges Tracking gibt - die Identifizierung anhand von User-Agent und Ip stattfinden...

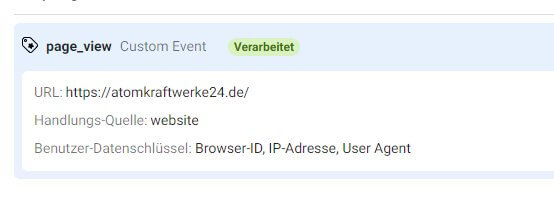
... oder es existiert ein _fbp-Cookie und es gibt daher auch eine Browser-ID (und man sieht auch die clientseitigen Events im FB Event-Debugger):

Ist das die einzige Option, um eine Identität zu übergeben? Nein. So ist z. B. der in Schritt 3 beschriebene Ansatz, eine eingehende Facebook-Click-Id aus Eintritts-URLs von Besuchern zu speichern und als Identifikationsmerkmal zu nutzen (siehe oben), eine Option, die mit jeder Form der Datensammlung auf der Website (UA. GA4, Matomo, eigenes Format...) zusammen nutzbar ist. Für den Moment soll es aber reichen, sich auf die hier vorgestellten Methoden zu beschränken. Daher: Ist alles durchgetestet (ggf. inkl. E-Commerce Events), kann die Test-ID aus dem FB Tag im GTM entfernt und alles veröffentlicht werden, wenn der Echtbetrieb starten soll. Und es lohnt sich, sich über den Fortschritt der FB-Templates auf dem Laufenden zu halten, denn es ist zu erwarten, dass der Einsatz - vor allem im Zusammenspiel von Client- und Serverseite - sowohl hürdenfreier als auch flexibler wird, wenn Facebook weiter an den Templates arbeitet.